2024年5月21日までに作成したフォームブロック(ソース設定)のフィールドにプレースホルダーを設定する際の注意点
登録、更新、ログイン、パスワード再登録、レコード照合フォームブロックのソース設定において、従来は各フィールドにプレースホルダーを設定する場合、HTMLのplaceholder属性を記述する必要がありましたが、2024年5月22日以降、各フィールドの個別設定もしくは共通設定からプレースホルダーを指定できるよう、フィールドのデフォルトソースフォーマットにプレースホルダーの変数を追加する仕様変更を行いました。
2024年5月21日以前に作成したフォームなど、ソースフォーマットにプレースホルダー変数の記載が無い場合や、
1つのinput/textareaタグ内でplaceholder属性とプレースホルダー変数が併記されている場合、placeholder属性は機能しないため、各フィールドの個別設定もしくは共通設定からプレースホルダーを設定する場合は、フィールドの再追加やソースフォーマットを修正する必要があります。
※placeholder属性のみ記述されている場合は、指定した内容がプレースホルダーとしてページに反映されます。
ここでは、対象のソース例やソースの修正方法についてご案内いたします。
対象のソース
各フィールドの個別設定もしくは共通設定からプレースホルダーを設定する場合のソース
NG例
・input/textareaタグ内にプレースホルダー変数が無い
・placeholder属性が記述されている
<input type="text" placeholder="スパイラル 太郎">
・placeholder属性とプレースホルダー変数が併記されている
<input type="text" placeholder="スパイラル 太郎" th:placeholder="${fields['f0X'].placeholder}">
OK例
・プレースホルダー変数のみ記載されている
<input type="text" th:placeholder="${fields['f0X'].placeholder}">
2024年5月21日以前に作成したフォームブロックにplaceholder属性を記述していた場合のソースフォーマット例
【修正前】
▼登録フォームブロックのテキストフィールドのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field><div class="sp-form-item sp-form-field"><div class="sp-form-label"><th:block th:text="${fields['f0X'].label}">Label</th:block><span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span></div><div class="sp-form-data"><input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" placeholder="スパイラル 太郎" th:value="${inputs['f0X']}" th:if="${fields['f0X'].control == 'text'}"><!--ZipCode Option--><div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}"><input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" placeholder="000-0000" th:value="${inputs['f0X']}"><button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}" th:text="${fields['f0X'].zipCodeButtonLabel}">住所検索</button></div><span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span><span class="sp-form-error" th:data-zipcode="|zipCodeError${fields['f0X'].name}|" th:text="${errors['f0X']?.message}">Error message</span></div></div>
▼更新フォームブロックのテキストエリアフィールドのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field><div class="sp-form-item sp-form-field"><div class="sp-form-label"><th:block th:text="${fields['f0X'].label}">Label</th:block><span class="sp-form-required" th:if="${fields['f0X'].required}"th:text="${fields['f0X'].requiredIndicator}">*</span></div><div class="sp-form-data"><textarea class="sp-form-control" th:name="${fields['f0X'].name}" placeholder="お問い合わせ内容を入力してください" th:text="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : siteClient.record[X]}"></textarea><span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span><span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span></div></div>
▼ログインフォームブロックのIDのソースフォーマット例
<div class="sp-form-item sp-form-field"><div class="sp-form-label" th:text="${fields['id'].label}">Label</div><div class="sp-form-data"><input type="text" class="sp-form-control" name="id" placeholder="spiral_taro" autocomplete="off" th:value="${inputs['id']}"></div></div>
▼パスワード再登録フォームブロックのIDのソースフォーマット例
<div class="sp-form-item sp-form-field"><div class="sp-form-label" th:text="${fields['id'].label}">Label</div><div class="sp-form-data"><input type="text" class="sp-form-control" name="id" placeholder="spiral_taro"><span class="sp-form-error" th:if="${errors['id'] != null}" th:text="${errors['id'].message}">Error message</span></div></div>
▼照合フォームブロックの照合フィールドのソースフォーマット例
<div class="sp-form-item sp-form-field"><div class="sp-form-label" th:text="${fields['id'].label}">Label</div><div class="sp-form-data"><input type="text" class="sp-form-control" name="id" placeholder="spiral_taro"><span class="sp-form-error" th:if="${errors['id'] != null}" th:text="${errors['id'].message}">Error message</span></div></div>
【修正後】
▼登録フォームブロックのテキストフィールドのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field><div class="sp-form-item sp-form-field"><div class="sp-form-label"><th:block th:text="${fields['f0X'].label}">Label</th:block><span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span></div><div class="sp-form-data"><input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:placeholder="${fields['f0X'].placeholder}" th:value="${inputs['f0X']}" th:if="${fields['f0X'].control == 'text'}"><!--ZipCode Option--><div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}"><input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:placeholder="${fields['f0X'].placeholder}" th:value="${inputs['f0X']}"><button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}" th:text="${fields['f0X'].zipCodeButtonLabel}">住所検索</button></div><span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span><span class="sp-form-error" th:data-zipcode="|zipCodeError${fields['f0X'].name}|" th:text="${errors['f0X']?.message}">Error message</span></div></div>
▼更新フォームブロックのテキストエリアフィールドのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field><div class="sp-form-item sp-form-field"><div class="sp-form-label"><th:block th:text="${fields['f0X'].label}">Label</th:block><span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span></div><div class="sp-form-data"><textarea class="sp-form-control" th:name="${fields['f0X'].name}" th:placeholder="${fields['f0X'].placeholder}" th:text="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : siteClient.record[X]}"></textarea><span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span><span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span></div></div>
▼ログインフォームブロックのIDのソースフォーマット例
<div class="sp-form-item sp-form-field"><div class="sp-form-label" th:text="${fields['id'].label}">Label</div><div class="sp-form-data"><input type="text" class="sp-form-control" name="id" autocomplete="off" th:placeholder="${fields['id'].placeholder}" th:value="${inputs['id']}"></div></div>
▼パスワード再登録フォームブロックのIDのソースフォーマット例
<div class="sp-form-item sp-form-field"><div class="sp-form-label" th:text="${fields['id'].label}">Label</div><div class="sp-form-data"><input type="text" class="sp-form-control" name="id" th:placeholder="${fields['id'].placeholder}"><span class="sp-form-error" th:if="${errors['id'] != null}" th:text="${errors['id'].message}">Error message</span></div></div>
▼照合フォームブロックの照合フィールドのソースフォーマット例
<divclass="sp-form-item sp-form-field"><divclass="sp-form-label"th:text="${fields['id'].label}">Label</div><divclass="sp-form-data"><inputtype="text"class="sp-form-control"name="id"th:placeholder="${fields['id'].placeholder}"><spanclass="sp-form-error"th:if="${errors['id'] != null}"th:text="${errors['id'].message}">Error message</span></div></div>
ソースの修正方法
ソースを修正する場合は、以下の2つの方法があります。
1.一度フィールドを削除し、再度追加する
2.ソースを直接編集し、既存のplaceholder属性を削除する
今回は1の方法についてご説明します。
登録フォームのソース修正例
修正したい登録フォームブロック(ソース設定)を開き、登録フォームタブを開きます。

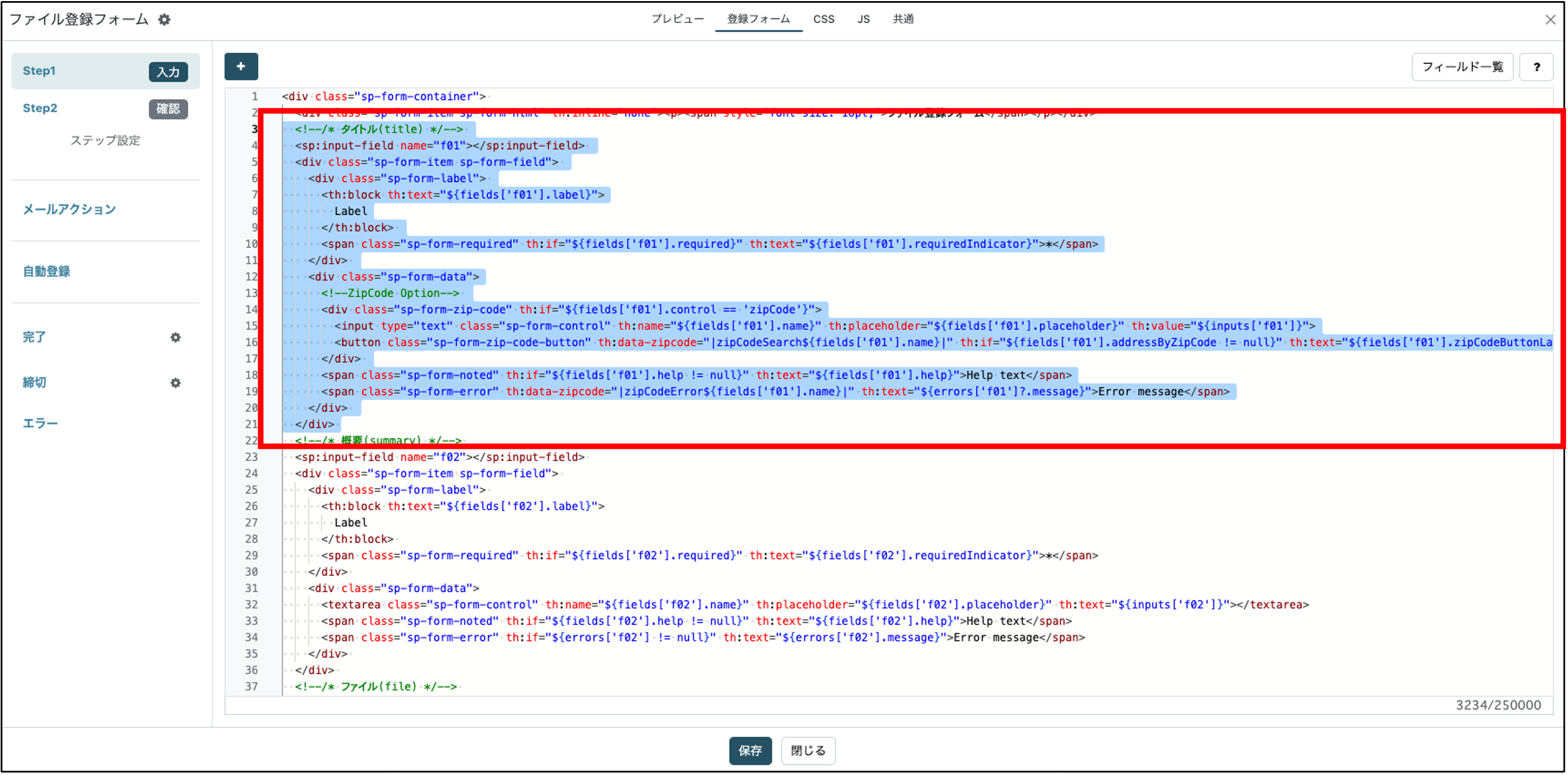
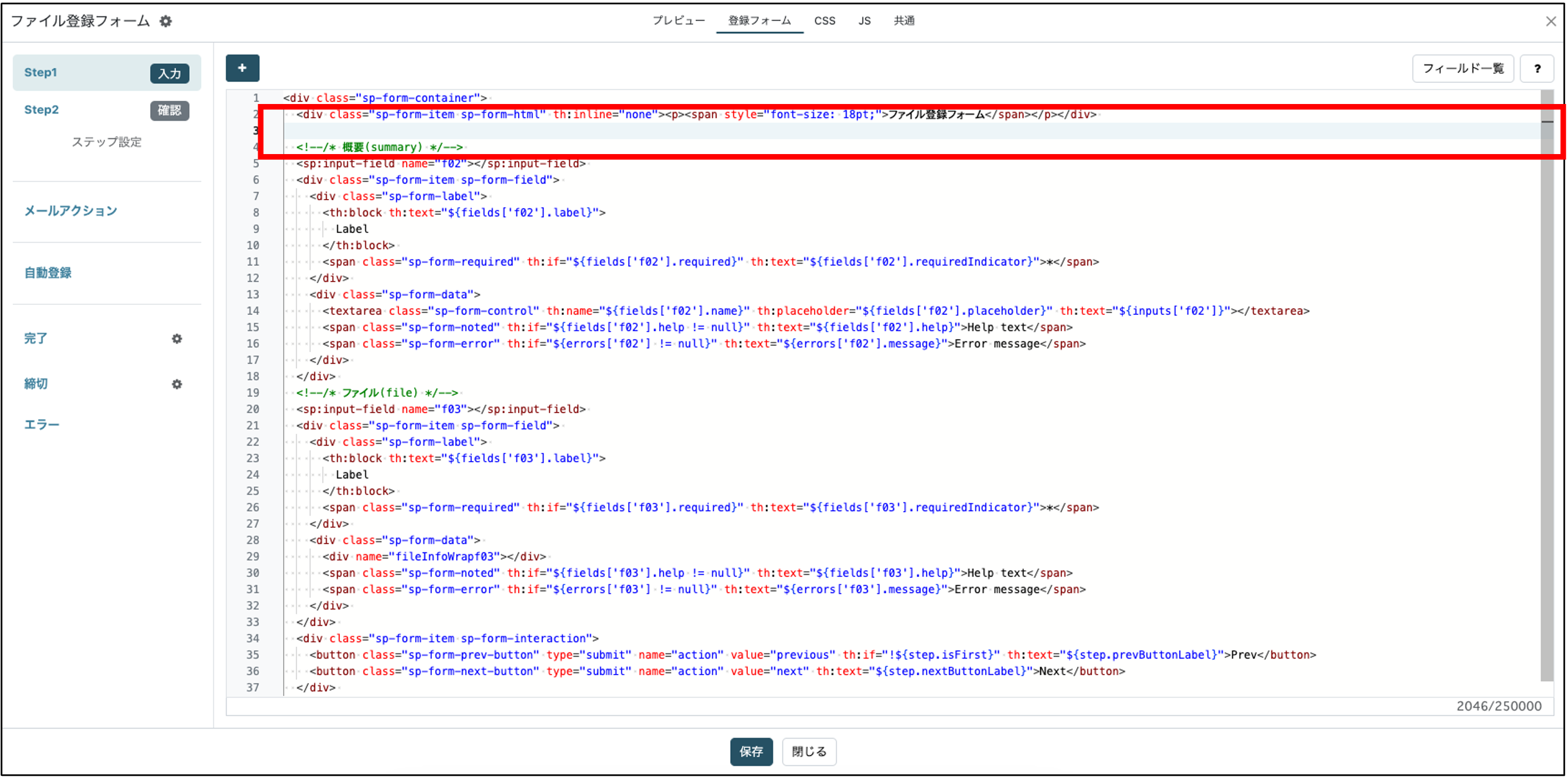
修正したいフィールドを削除します。


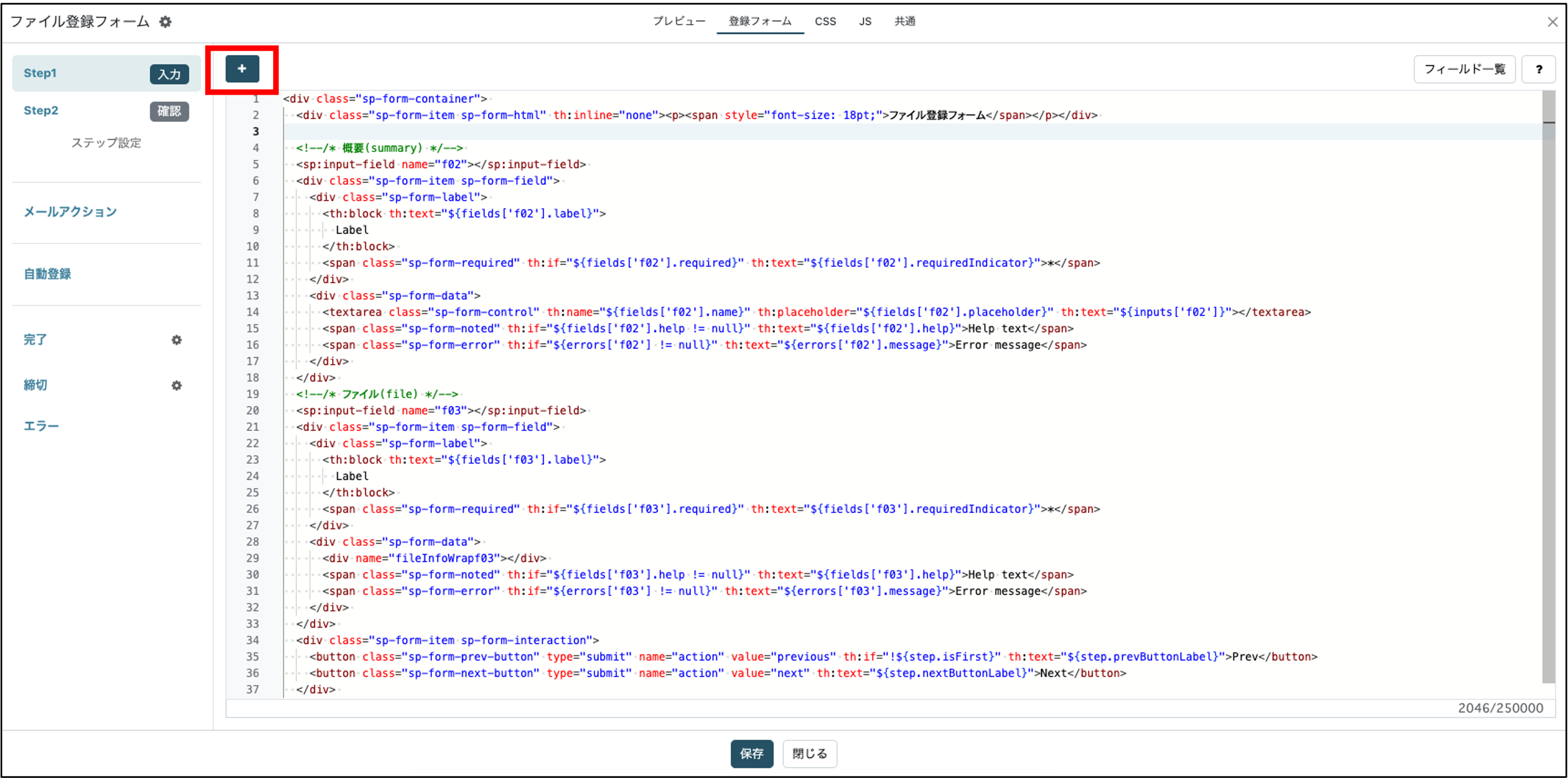
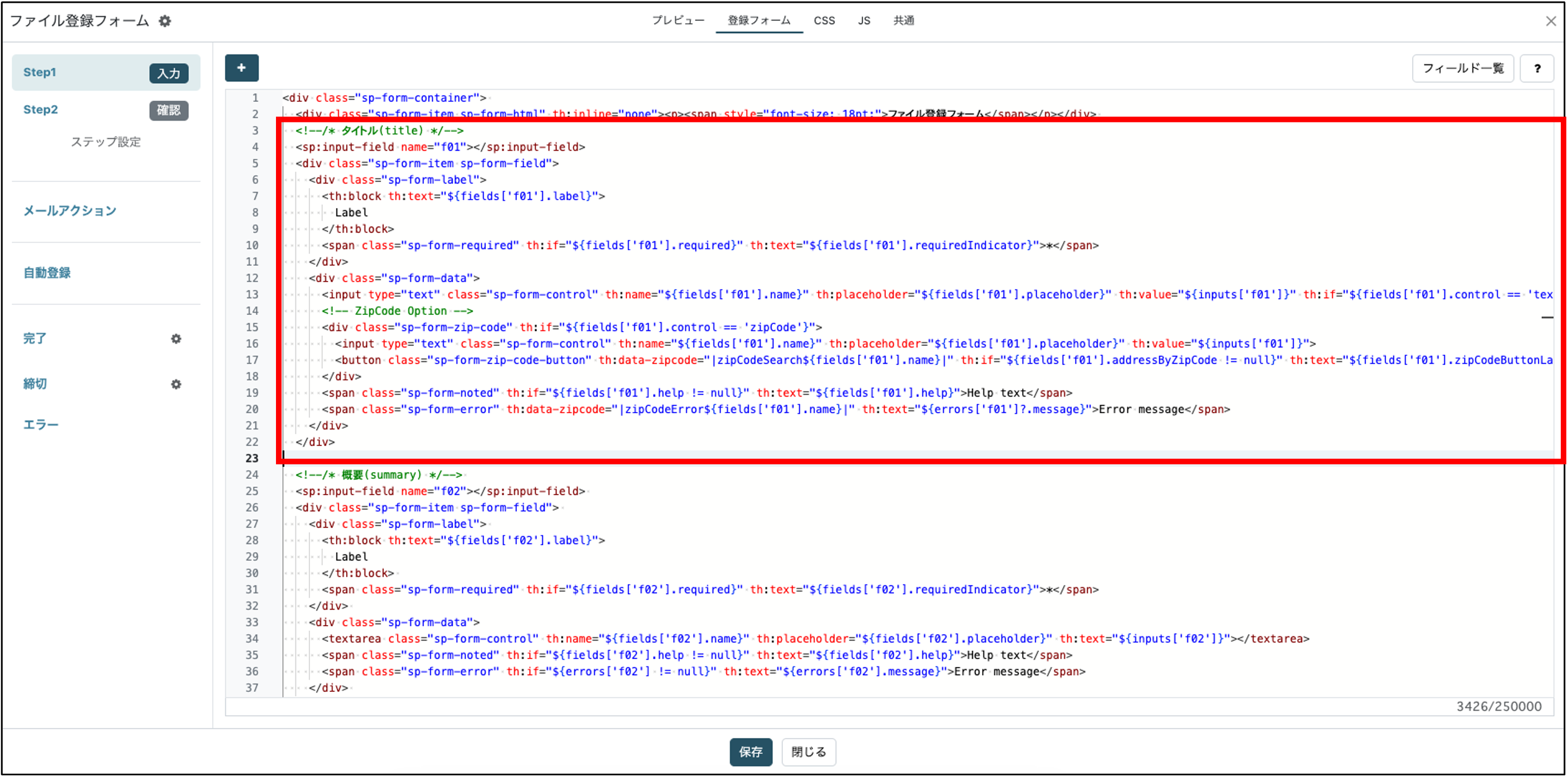
「+」ボタンからフィールドを挿入します。


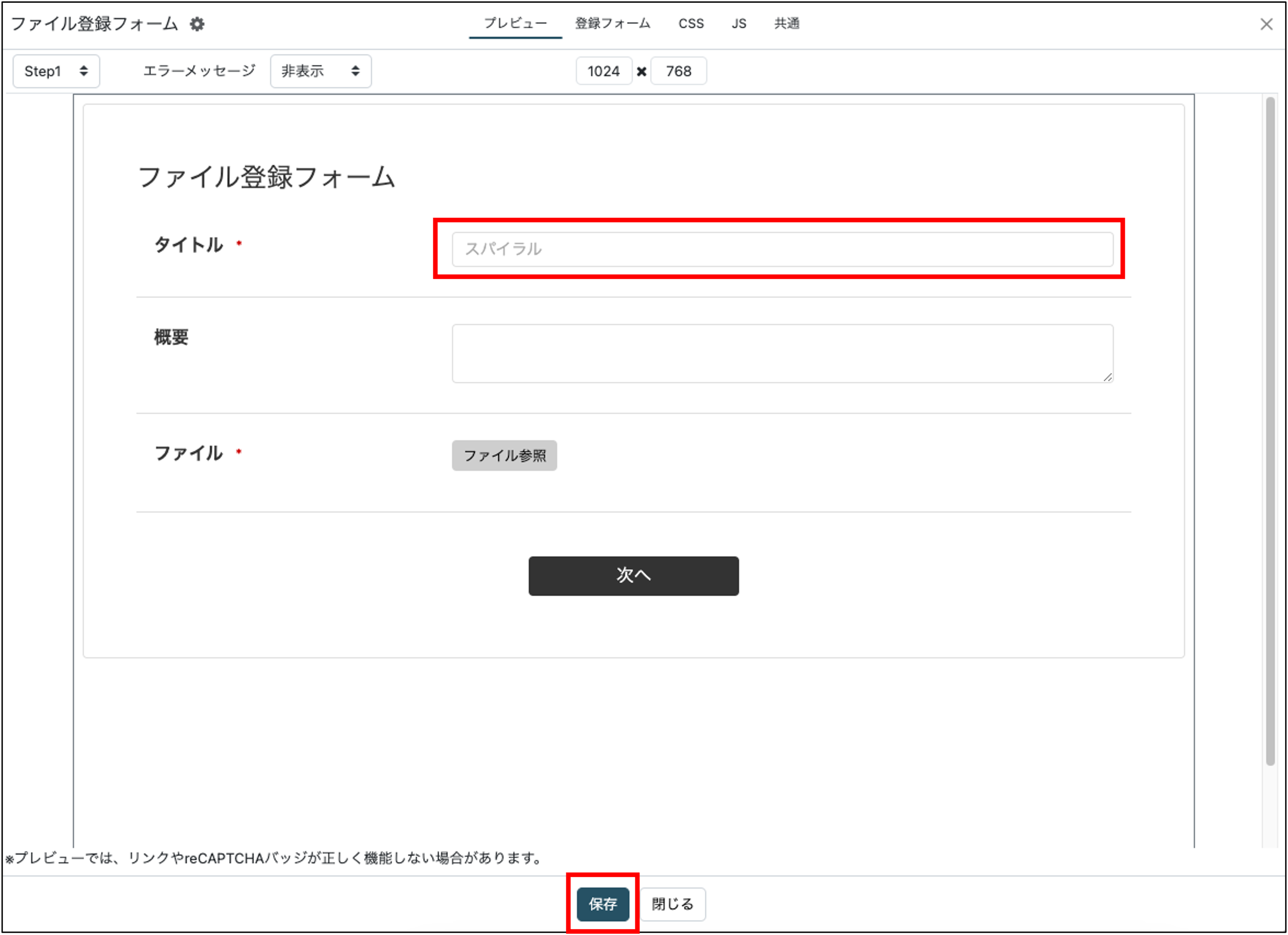
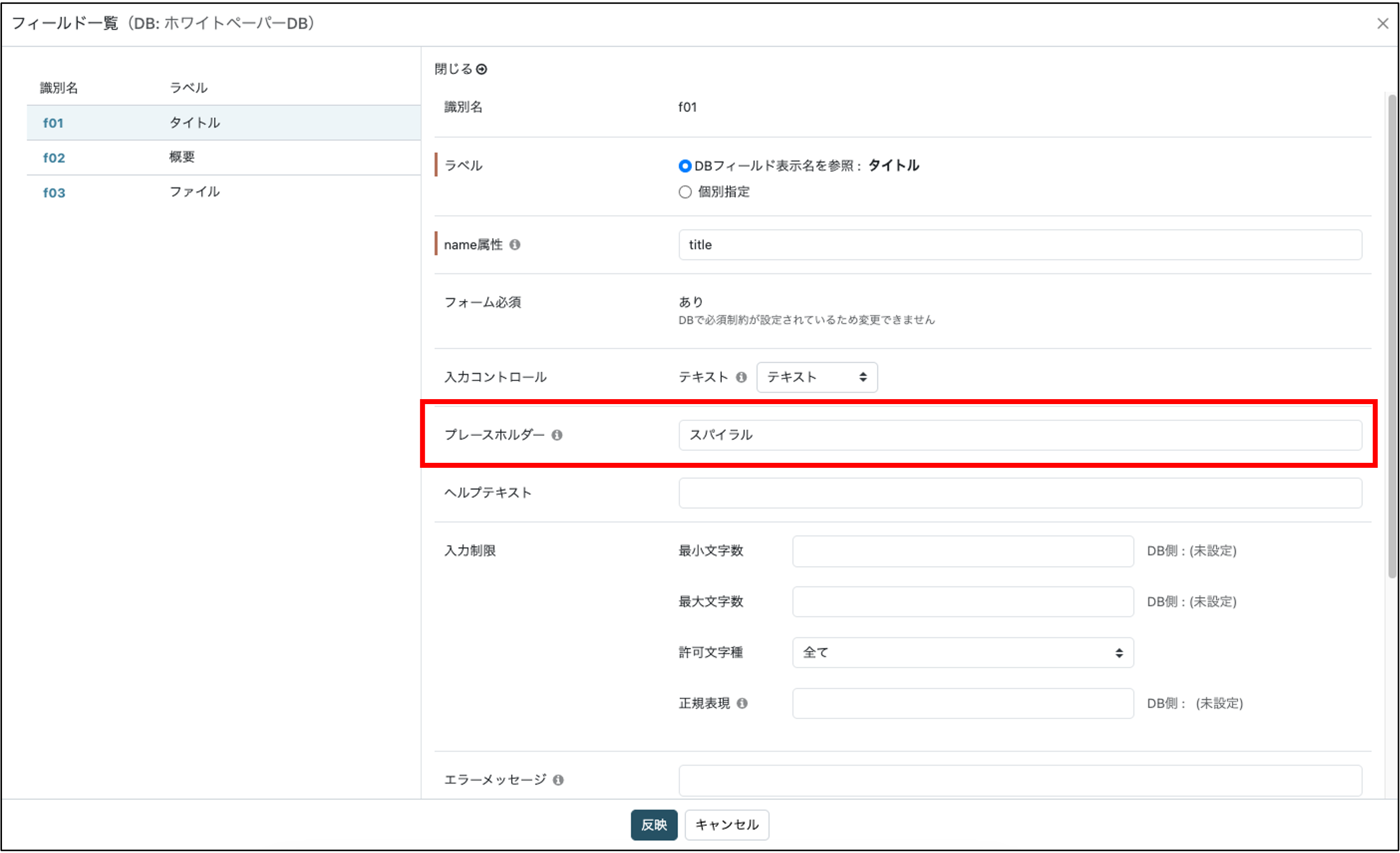
プレースホルダーに表示するテキストを設定します。
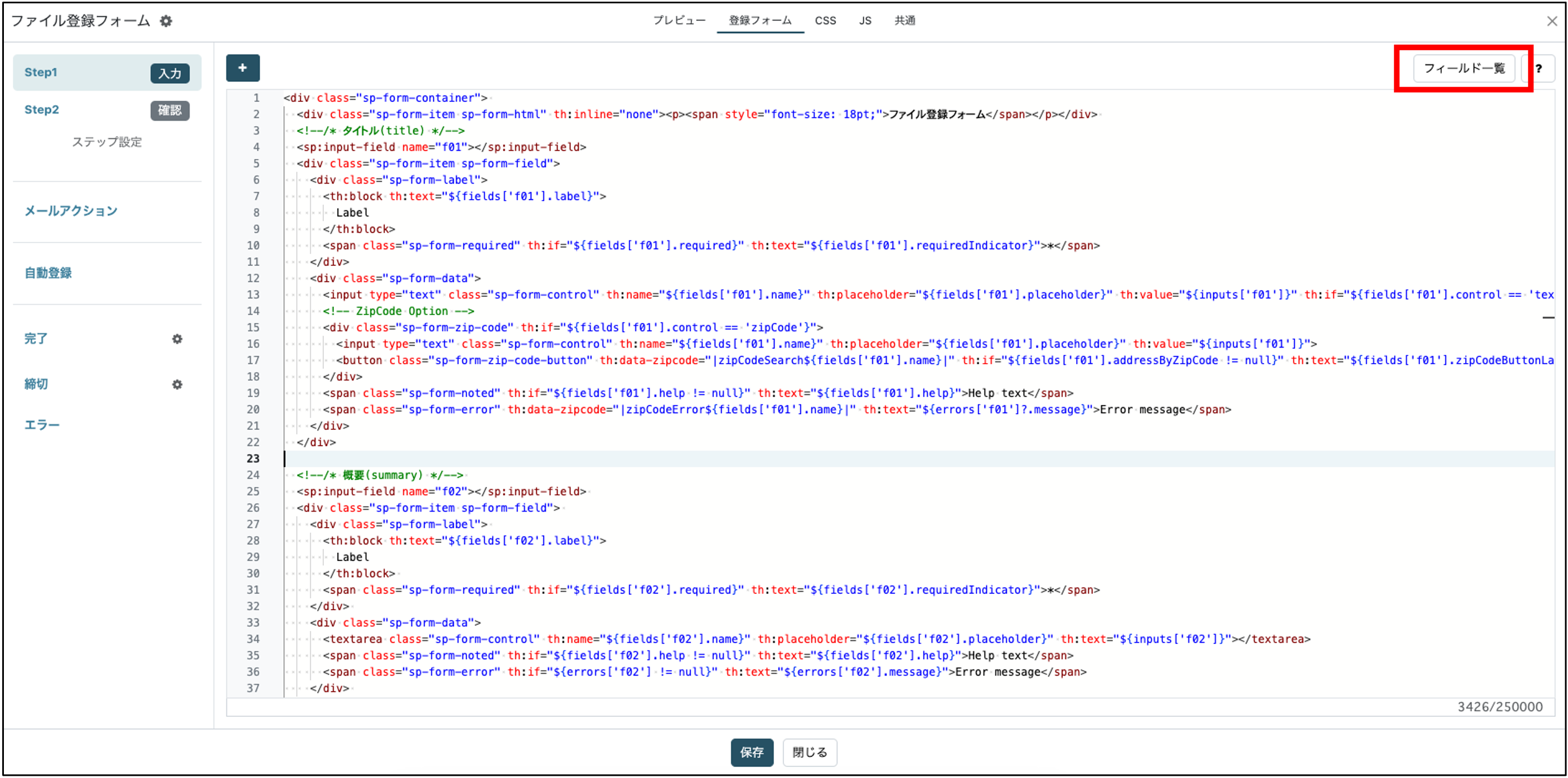
登録フォームの場合はフィールド一覧を開き、対象のフィールドを選択して設定します。
※ログイン登録フォームなどの場合は共通タブから設定します。
フォームごとのプレースホルダーの設定方法についてはこちらをご確認ください。


プレビュータブから表示を確認し、問題がなければ「保存」ボタンをクリックし保存します。