HTMLのlang属性
機能概要
サイト機能で作成したページに対してHTMLのlang属性を指定できます。
多言語のWebサイト構築の際、lang属性の言語コードを指定することで、各ブラウザが明示された言語に合わせた自動翻訳によるWebページを表示しやすくなります。
※サイト単位、ページ単位でlang属性の設定有無および言語の指定が可能です。
機能仕様
HTMLのlang属性の設定
サイト管理ではサイトや個々のページのHTMLのlang属性を設定することができます。
| 設定できる機能 | 設定できる値 | 新規作成時のデフォルト値 |
|---|---|---|
| サイト管理 > 基本設定 |
・設定しない ・設定する(設定する場合、要素内の言語コードを指定してください) |
・設定しない |
| サイト管理 > ページ > 基本設定 |
・サイトの設定を参照する ・ページに個別設定する(設定する場合、要素内の言語コードを指定してください) ・このページではlang属性を設定しない |
・サイトの設定を参照する |
| サイト管理 > 認証エリア > ページ > 基本設定 |
設定の入力制限
・言語コードは半角英数字とハイフンのみで入力してください。最大文字数は32文字です。
・設定例:日本語の場合、 jaと指定。
設定の適用と優先度
・サイトの基本設定から設定したlang属性はサイトのすべてのページに対して適用されます。
各ページで個別にlang属性を指定または除外したい場合は、ページの基本設定から設定できます。
・サイトとページのそれぞれにlang属性を設定をした場合、ページの設定が優先されます。
注意点
・lang属性の設定を変更した際、すぐにテスト環境および本番環境に反映されます。
・ver2.29まで(2024/3/25まで)に作成されていたサイト/ページについては、新規作成時のデフォルト値と同じ値が設定されます。
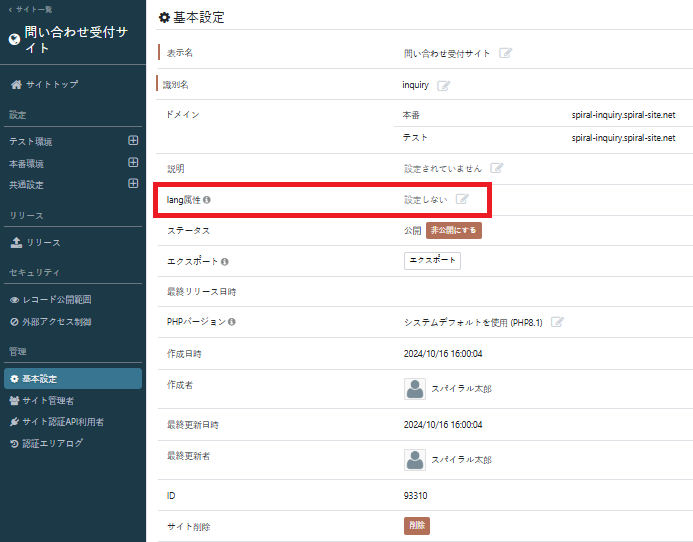
UI:サイトでの設定
サイト管理の左メニューから「基本設定」をクリックし、「lang属性」の鉛筆マークのアイコンをクリックします。


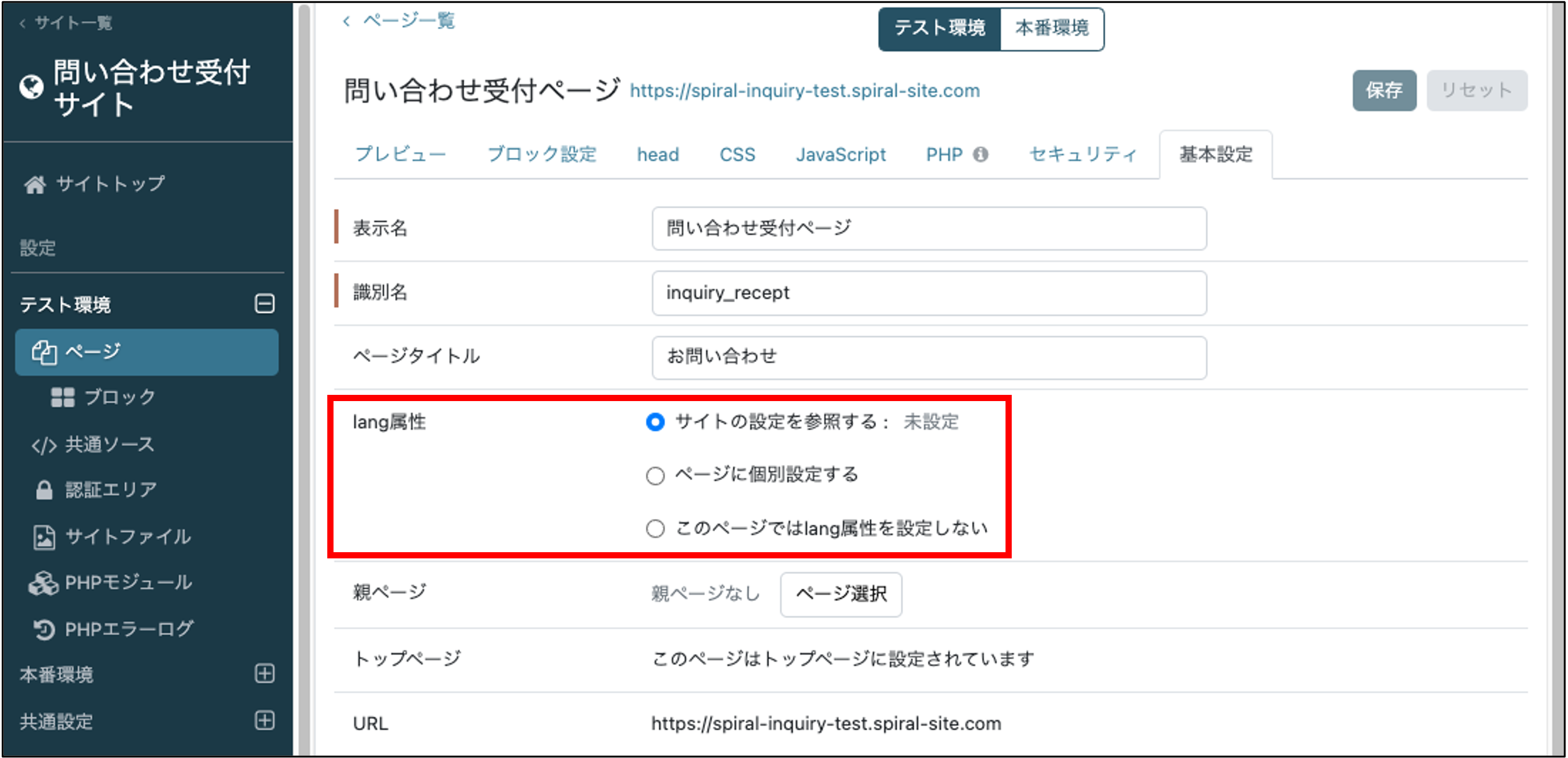
UI:ページでの設定
サイト管理から設定したいページの基本設定を開き、「lang属性」から設定を選択します。

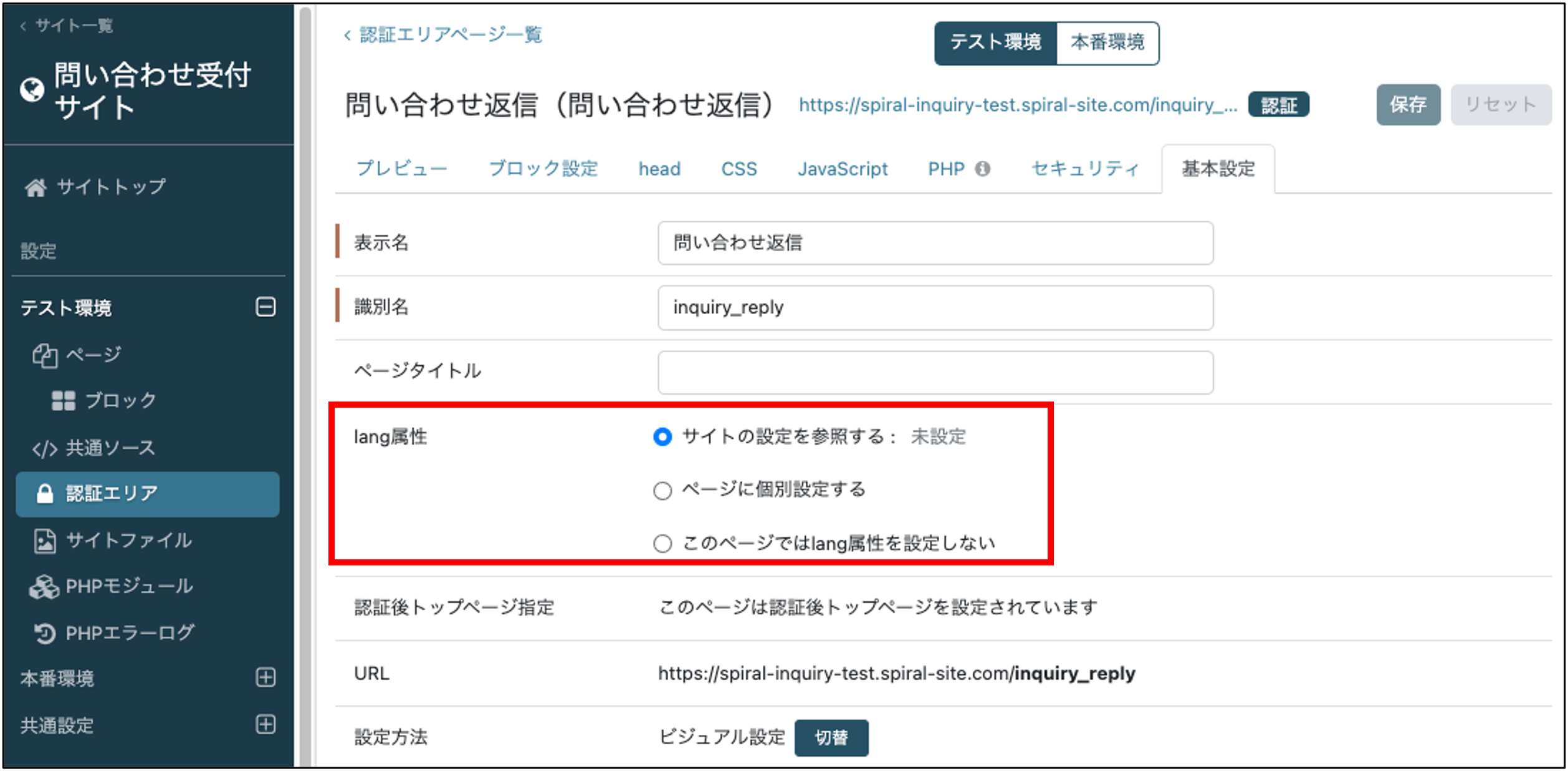
UI:認証エリアのページでの設定
サイト管理の認証エリアから設定したいページの基本設定を開き、「lang属性」から設定を選択します。