
ver.2.8までに作成したフォームブロックを、ver.2.9(2019/12/24)以降にソース編集する際の注意点
サイト機能のフォームブロック(ソース編集)で出力するHTMLとCSSに関して、ver.2.9のアップデート(2019/12/24)にて、フォームの制御やデザインがしやすいようソースの出力内容が変更となりました。
これにより、ver.2.8まで(2019/12/23まで)に作成していたHTMLに対して、パーツ追加を実施すると新しいHTMLのパーツが挿入され、旧CSS(ver.2.8まで)とのクラスなどの差異により、デザイン崩れが発生します。
ここではこの状況に該当した場合の2つの対応方法について記載します。
1.ver2.8のソースにver2.8のソースを追加する。
2.ver2.9のソースでデザインしなおす。
1.ver.2.8のデザインのままパーツを追加する方法
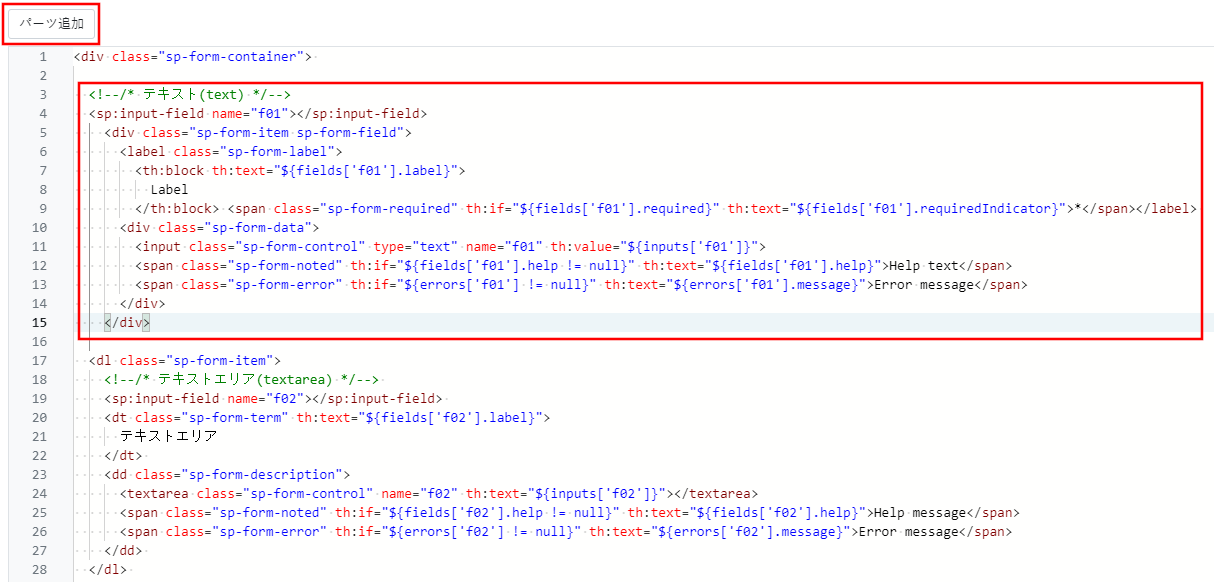
目的のパーツを追加してください。ここでは例としてテキストフィールドを追加しています。

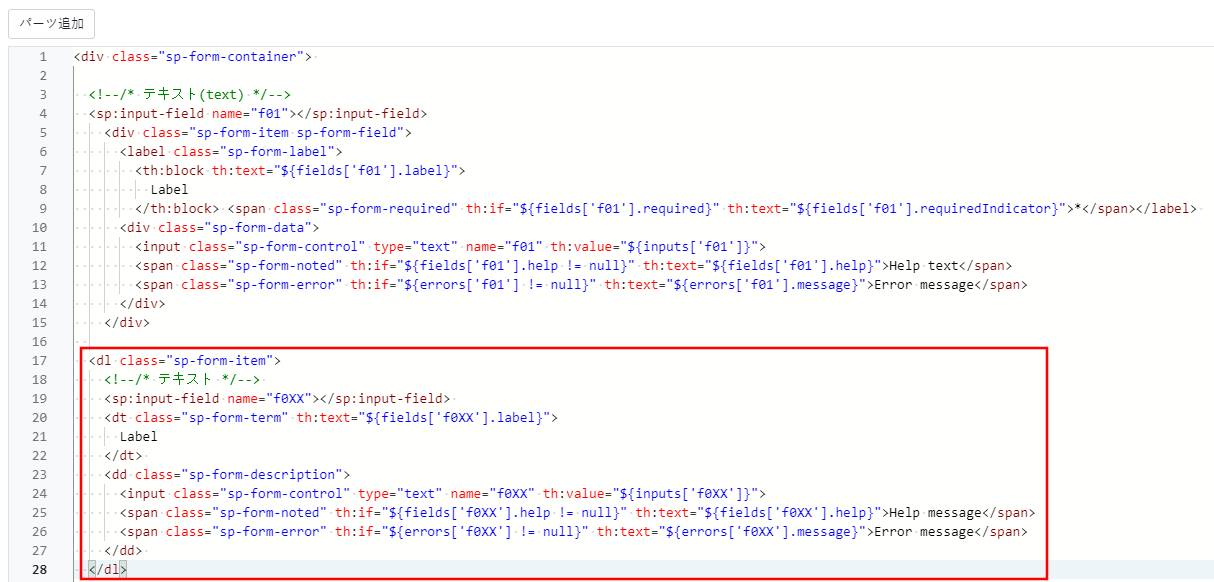
当ページ下部の「ver.2.8と2.9のソース差異」から追加するフィールドタイプを選びver.2.8のパーツをコピーして追加したパーツの近くに貼り付けてください。

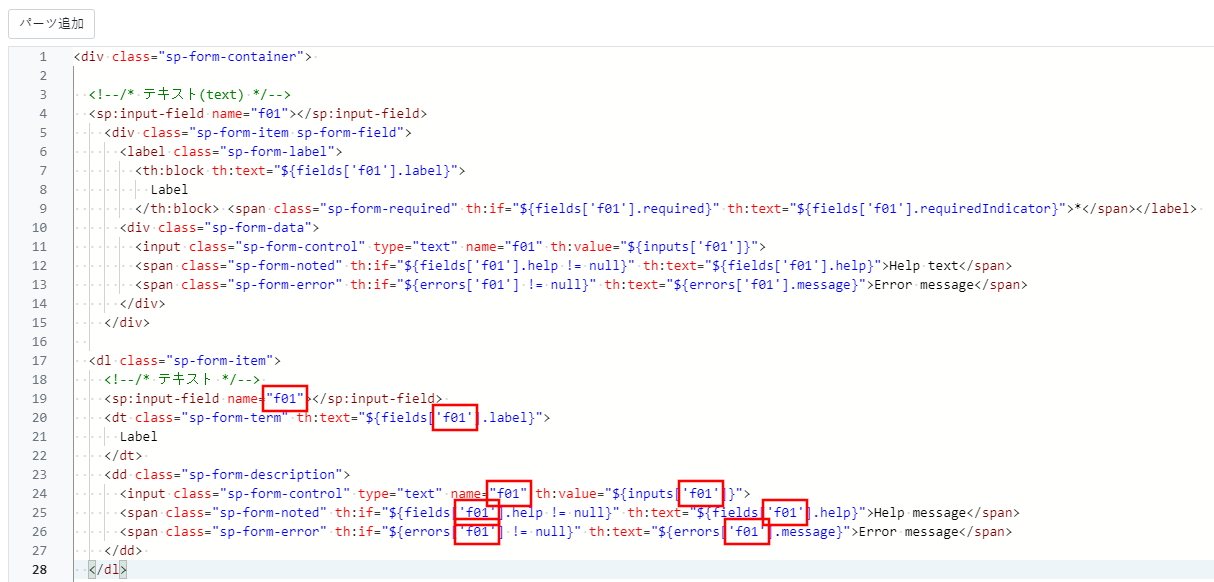
貼り付けたパーツのname属性を追加したパーツのname属性を参照して書き換えてください。

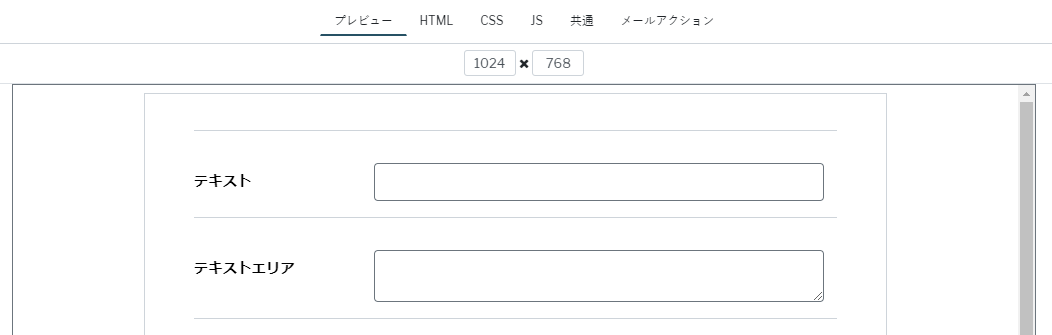
追加したパーツを削除してデザインが崩れていないか確認してください。

ver.2.9の機能を使用するには
ver.2.9で追加された幾つかの機能は上記の手順だけでは使用できません。
設定に合わせてHTMLを編集する必要があります。
ver.2.8のデフォルトソースコードでver.2.9に機能を使用する方法を以下に記載します。
入力必須ラベルを設定に合わせて表示する
共通設定の入力必須ラベルの変更のみで表示する入力必須ラベルが合わせて変わるようになります。
フィールドの入力必須設定の変更のみで入力必須ラベルの表示を切り替えられるようになります。
例はテキストフィールドですが全フィールドに適用可能です。
<dt>~</dt>を以下の様に置き換えてください。
変更前
<dl class="sp-form-item">
<!--/* テキスト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
テキスト
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
変更後
<dl class="sp-form-item">
<!--/* テキスト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term">
<th:block th:text="${fields['f0XX'].label}">テキスト</th:block>
<span class="sp-required-indicator" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span>
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
CSSの末尾に以下のコードを追加してください。
.sp-required-indicator {
color: #c50c0c;
}
セレクトフィールドのプルダウンに未選択項目を追加する
フィールド設定の変更のみで表示する未選択ラベルが合わせて変わるようになります。
<select>~</select>を以下の様に置き換えてください。
変更前
<dl class="sp-form-item">
<!--/* セレクト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
セレクト
</dt>
<dd class="sp-form-description">
<select class="sp-form-control" name="f0XX"><option th:each="option : ${fields['f0XX'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0XX'] == #strings.toString(option.id)}">Item</option></select>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
変更後
<dl class="sp-form-item">
<!--/* セレクト(select) */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
セレクト
</dt>
<dd class="sp-form-description">
<select class="sp-form-control" name="f0XX">
<option value="" th:text="${fields['f0XX'].unselectedLabel}">Select option</option>
<option th:each="option : ${fields['f0XX'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0XX'] == #strings.toString(option.id)}">Item</option>
</select>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
メールアドレスの再入力フィールドを表示する
フィールド設定の変更のみで再入力フィールドの表示を切り替えられるようになります。
<dd>~</dd>を以下の様に置き換えてください。
変更前
<dl class="sp-form-item">
<!--/* メールアドレス */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
メールアドレス
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
変更後
<dl class="sp-form-item">
<!--/* メールアドレス(email) */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
メールアドレス
</dt>
<dd class="sp-form-description sp-email-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<div class="sp-email-collation" th:if="${fields['f0XX'].collation}">
<label th:text="${fields['f0XX'].reenterLabel}">Re-enter to confirm</label>
<input type="text" class="sp-form-control" name="f0XX:reenter" th:value="${inputs['f0XX:reenter']}">
</div>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
CSSの末尾に以下のコードを追加してください。
.sp-email-description > .sp-form-control {
order: unset;
}
.sp-email-collation {
display: flex;
flex-direction: column;
}
2.ver.2.9のデザインを適用する方法
新しいフォームを作成の上フィールド設定値等を元のフォームからコピーすることをお勧めします。
作成後は元のフォームが設置されているページを編集して新しいフォームと置き換えてください。
これによりフォームのURLが変わることはありません。
※ ver.2.8と2.9のソース差異
入力ステップHTML
<div class="sp-form-container"></div>内の各フィールドの差異は以下の通りです。
テキスト
ver.2.8
<dl class="sp-form-item">
<!--/* テキスト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* テキスト */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
テキストエリア
ver.2.8
<dl class="sp-form-item">
<!--/* テキストエリア */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<textarea class="sp-form-control" name="f0XX" th:text="${inputs['f0XX']}"></textarea>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* エキストエリア */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<textarea class="sp-form-control" name="f0XX" th:text="${inputs['f0XX']}"></textarea>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
メールアドレス
ver.2.8
<dl class="sp-form-item">
<!--/* メールアドレス */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* メールアドレス */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="email" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<div th:if="${fields['f0XX'].collation}">
<label class="sp-form-email-reenter" th:text="${fields['f0XX'].reenterLabel}">Re-enter to confirm</label>
<input type="email" class="sp-form-control" name="f0XX:reenter" th:value="${inputs['f0XX:reenter']}">
</div>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
電話番号
ver.2.8
<dl class="sp-form-item">
<!--/* 電話番号 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 電話番号 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
整数
ver.2.8
<dl class="sp-form-item">
<!--/* 整数 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 整数 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="number" class="sp-form-control sp-form-number" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
数値
ver.2.8
<dl class="sp-form-item">
<!--/* 数値 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 数値 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="number" class="sp-form-control sp-form-number" name="f0XX" step="any" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
日付
ver.2.8
<dl class="sp-form-item">
<!--/* 日付 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 日付 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
月日
ver.2.8
<dl class="sp-form-item">
<!--/* 月日 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 月日 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
時刻
ver.2.8
<dl class="sp-form-item">
<!--/* 時刻 */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<input class="sp-form-control" type="text" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* 時刻 */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<input type="text" class="sp-form-control" name="f0XX" th:value="${inputs['f0XX']}">
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
セレクト
ver.2.8
<dl class="sp-form-item">
<!--/* セレクト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<select class="sp-form-control" name="f0XX"><option th:each="option : ${fields['f0XX'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0XX'] == #strings.toString(option.id)}">Item</option></select>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
ver.2.9
<!--/* セレクト(ラジオボタン) */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0XX'].options}"><input type="radio" name="f0XX" th:value="${option.id}" th:checked="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}"><span class="sp-form-selection-label" th:text="${option.label}">Item</span></label>
</div>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
<!--/* セレクト(プルダウン) */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<div class="sp-form-dropdown">
<select class="sp-form-control" name="f0XX"><option value="" th:text="${fields['f0XX'].unselectedLabel}">Select option</option><option th:each="option : ${fields['f0XX'].options}" th:value="${option.id}" th:text="${option.label}" th:selected="${inputs['f0XX'] == #strings.toString(option.id)}">Item</option></select>
<span class="sp-form-dropdown-icon"></span>
</div>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
マルチセレクト
ver.2.8
<dl class="sp-form-item">
<!--/* マルチセレクト */-->
<sp:input-field name="f0XX"></sp:input-field>
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<label class="sp-form-control sp-form-selection" th:each="option : ${fields['f0XX'].options}"><input type="checkbox" th:name="f0XX" th:value="${option.id}" th:checked="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}"><span class="sp-form-selection-label" th:text="${option.label}">Item</span></label>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help message</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</dd>
</dl>
<div class="sp-form-action">
<button name="action" type="submit" class="sp-form-button" value="next">次へ</button>
</div>
ver.2.9
<!--/* マルチセレクト */-->
<sp:input-field name="f0XX"></sp:input-field>
<div class="sp-form-item sp-form-field">
<label class="sp-form-label">
<th:block th:text="${fields['f0XX'].label}">
Label
</th:block> <span class="sp-form-required" th:if="${fields['f0XX'].required}" th:text="${fields['f0XX'].requiredIndicator}">*</span></label>
<div class="sp-form-data">
<div class="sp-form-selection-vertical">
<label class="sp-form-selection" th:each="option : ${fields['f0XX'].options}"><input type="checkbox" name="f0XX" th:value="${option.id}" th:checked="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}"><span class="sp-form-selection-label" th:text="${option.label}">Item</span></label>
</div>
<span class="sp-form-noted" th:if="${fields['f0XX'].help != null}" th:text="${fields['f0XX'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0XX'] != null}" th:text="${errors['f0XX'].message}">Error message</span>
</div>
</div>
ボタン
ver.2.8
<div class="sp-form-action"> <button name="action" type="submit" class="sp-form-button" value="next">次へ</button> </div>
ver.2.9
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
確認ステップHTML
<div class="sp-form-container"></div>内の各フィールドの差異は以下の通りです。
テキスト
ver.2.8
<dl class="sp-form-item">
<!--/* テキスト */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">Example</span>
</dd>
</dl>
ver.2.9
<!--/* テキスト */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f01'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f01']}">Example</span>
</div>
</div>
テキストエリア
ver.2.8
<dl class="sp-form-item">
<!--/* テキストエリア */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">Example</span>
</dd>
</dl>
ver.2.9
<!--/* テキストエリア */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">Example</span>
</div>
</div>
メールアドレス
ver.2.8
<dl class="sp-form-item">
<!--/* メールアドレス */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">spiral@example.com</span>
</dd>
</dl>
ver.2.9
<!--/* メールアドレス */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">spiral@example.com</span>
</div>
</div>
電話番号
ver.2.8
<dl class="sp-form-item">
<!--/* 電話番号 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">+81 03-1234-5678</span>
</dd>
</dl>
ver.2.9
<!--/* 電話番号 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">+81 03-1234-5678</span>
</div>
</div>
整数
ver.2.8
<dl class="sp-form-item">
<!--/* 整数 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">12345</span>
</dd>
</dl>
ver.2.9
<!--/* 整数 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">12345</span>
</div>
</div>
数値
ver.2.8
<dl class="sp-form-item">
<!--/* 数値 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">3.1415</span>
</dd>
</dl>
ver.2.9
<!--/* 数値 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">3.1415</span>
</div>
</div>
日付
ver.2.8
<dl class="sp-form-item">
<!--/* 日付 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">2000-01-01</span>
</dd>
</dl>
ver.2.9
<!--/* 日付 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">2000-01-01</span>
</div>
</div>
月日
ver.2.8
<dl class="sp-form-item">
<!--/* 月日 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">01-01</span>
</dd>
</dl>
ver.2.9
<!--/* 月日 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">01-01</span>
</div>
</div>
時刻
ver.2.8
<dl class="sp-form-item">
<!--/* 時刻 */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">12:00:00</span>
</dd>
</dl>
ver.2.9
<!--/* 時刻 */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-embedded" th:text="${inputs['f0XX']}">12:00:00</span>
</div>
</div>
セレクト
ver.2.8
<dl class="sp-form-item">
<!--/* セレクト */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:each="option : ${fields['f0XX'].options}" th:if="${inputs['f0XX'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
</dd>
</dl>
ver.2.9
<!--/* セレクト */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<div class="sp-form-selection-horizontal">
<span class="sp-form-embedded" th:each="option : ${fields['f0XX'].options}" th:if="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}" th:text="${option.label}">Item</span>
</div>
</div>
</div>
マルチセレクト
ver.2.8
<dl class="sp-form-item">
<!--/* マルチセレクト */-->
<dt class="sp-form-term" th:text="${fields['f0XX'].label}">
Label
</dt>
<dd class="sp-form-description">
<span class="sp-form-embedded" th:each="option : ${fields['f0XX'].options}" th:if="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}" th:text="${option.label}">Item</span>
</dd>
</dl>
ver.2.9
<!--/* マルチセレクト */-->
<div class="sp-form-item sp-form-field">
<label class="sp-form-label" th:text="${fields['f0XX'].label}">Label</label>
<div class="sp-form-data">
<span class="sp-form-selection-horizontal" th:each="option : ${fields['f0XX'].options}" th:if="${inputs['f0XX'] != null ? #lists.contains(inputs['f0XX'], #strings.toString(option.id)) : false}" th:text="${option.label}">Item</span>
</div>
</div>
ボタン
ver.2.8
<div class="sp-form-action"> <button name="action" type="submit" class="sp-form-button" value="previous">戻る</button> <button name="action" type="submit" class="sp-form-button" value="next">次へ</button> </div>
ver.2.9
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">Prev</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">Next</button>
</div>
完了画面HTML
ver.2.8
<div class="sp-form-container"> <p class="sp-form-message">ご登録ありがとうございました。</p> </div>
ver.2.9
<div class="sp-form-container">
<div class="sp-form-item sp-form-html">
<p style="text-align: center;"><br><br><br><br><br><br><br>ご登録ありがとうございました。<br><br><br><br><br><br><br></p>
</div>
</div>
エラー画面HTML
ver.2.8
<div class="sp-form-container"> <p class="sp-form-message">エラーが発生しました。<br>ブラウザを閉じ再度アクセスしてください。</p> </div>
ver.2.9
<div class="sp-form-container">
<div class="sp-form-item sp-form-html">
<p style="text-align: center;"><br><br><br><br><br><br><br>エラーが発生しました。<br>ブラウザを閉じ再度アクセスしてください。<br><br><br><br><br><br><br></p>
</div>
</div>
CSS
ver.2.8
.sp-form-container {
border: 1px solid #ced4da;
margin: 0 auto;
padding: 2% 5%;
width: 65%;
}
.sp-form-information {
font-size: .9rem;
margin-bottom: 2rem;
}
.sp-form-message {
font-size: .9rem;
font-weight: bold;
padding: 20% 0;
text-align: center;
}
.sp-form-item {
border-top: 1px solid #ced4da;
display: -ms-flexbox;
display: flex;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
margin: 1rem 0;
padding-top: 2rem;
}
.sp-form-action {
border-top: 1px solid #ced4da;
display: -ms-flexbox;
display: flex;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
justify-content: center;
padding-top: 2rem;
}
.sp-form-term {
font-size: .9rem;
font-weight: bold;
margin: .5rem 0;
width: 28%;
}
.sp-form-description {
display: -ms-flexbox;
display: flex;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
margin: 0;
width: 70%;
}
.sp-form-control {
background-clip: padding-box;
background-color: #ffffff;
border: 1px solid #6c757d;
border-radius: .25rem;
color: #495057;
display: block;
font-size: 1rem;
line-height: 1.5;
order: 1;
padding: .375rem .75rem;
}
.sp-form-embedded {
margin: .5rem 0 0 0;
}
.sp-form-embedded:nth-child(n+2) {
margin: 0;
}
.sp-form-selection {
border: none;
padding: 0;
}
.sp-form-selection-label {
font-size: .9rem;
}
.sp-form-noted {
color: #6c757d;
font-size: .8rem;
margin: .3rem 0 0;
order: 2;
}
.sp-form-error {
color: #d9534f;
font-size: .8rem;
font-weight: bold;
margin: .3rem 0 0;
order: 3;
}
textarea.sp-form-control {
height: auto;
resize: vertical;
}
.sp-form-button {
background: linear-gradient(to bottom, #666666, #333333);
border: 1px solid transparent;
border-radius: .25rem;
color: #ffffff;
cursor: pointer;
font-size: 1.1rem;
line-height: 1.5;
margin: 0 .5rem;
padding: .375rem .75rem;
text-align: center;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
white-space: nowrap;
width: 30%;
}
.sp-form-required:after {
color: #c50c0c;
content: " *";
font-size: 125%;
}
@media (max-width: 725px) {
.sp-form-container {
border: 0;
width: 90%;
}
.sp-form-item {
-ms-flex-flow: column wrap;
flex-flow: column wrap;
vertical-align: middle;
width: auto;
}
.sp-form-action {
justify-content: space-around;
}
.sp-form-term {
width: auto;
}
.sp-form-description {
width: auto;
}
.sp-form-control {
order: 2;
}
.sp-form-noted {
margin: .3rem 0;
order: 1;
}
.sp-form-error {
margin: .3rem 0;
order: 3;
}
.sp-form-selection {
background-color: #eeeeee;
border-radius: .25rem;
margin: .25rem 0;
padding: .5rem 1rem;
}
.sp-form-button {
width: 40%;
}
}
ver.2.9
.sp-form-container {
font-size:16px;
padding:1em;
box-sizing:border-box;
min-width:80.0%;
color:#505050;
background-color:#ffffff;
border:1.0px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-container .sp-form-item:not(:last-child) {
margin-bottom:0.5em;
padding-bottom:0.5em;
}
.sp-form-field,
.sp-form-group {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
border-bottom:1.0px solid #dddddd;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1.15em;
font-weight:bold;
padding:.25em .5em;
word-break:break-all;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-label {
word-break:break-all;
display:inline-block;
margin-bottom:.2em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
padding:1em;
box-sizing:border-box;
}
.sp-form-group-item>.sp-form-data {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-required {
display:inline-block;
margin:0 .5em;
line-height:1;
border-radius:.25em;
font-size:.8em;
color:#cc0000;
padding:0;
}
.sp-form-group-item:not(:last-child) { margin-bottom:.5em; }
.sp-form-noted {
font-size:.8em;
color:#808080;
}
.sp-form-error {
font-size:.8em;
color:#cc0000;
}
.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
font-family:inherit;
font-size:1em;
line-height:1.5;
padding:.3em .7em;
color:#333333;
box-sizing:border-box;
width:100%;
margin-bottom:.2em;
border:1px solid #dddddd;
border-radius:0.25rem;
}
.sp-form-control:placeholder-shown { color:#aaa; }
.sp-form-control::placeholder { color:#aaa; }
.sp-form-control::-ms-input-placeholder { color:#aaa; }
.sp-form-control:-ms-input-placeholder { color:#aaa; }
.sp-form-control:-moz-placeholder { color:#aaa; }
textarea.sp-form-control { resize:vertical; }
select.sp-form-control,
option.sp-form-control {
-moz-appearance:none;
-webkit-appearance:none;
-ms-progress-appearance:none;
appearance:none;
padding-right:1.5em;
}
select.sp-form-control::-ms-expand { display:none; }
.sp-form-phone .sp-form-control { max-width:15em; }
.sp-form-phone .sp-form-control:nth-child(2) { margin-left:.25em; }
.sp-form-dropdown { position:relative; }
.sp-form-dropdown-icon {
display:block;
position:absolute;
top:1em;
right:.5em;
line-height:0;
pointer-events:none;
}
.sp-form-dropdown-icon:after {
content:"";
display:block;
border-top:0.333em solid #888;
border-right:.333em solid transparent;
border-left:.333em solid transparent;
}
.sp-form-selection {
display:block;
margin:.25em 0;
padding:.5em .8em .5em 0;
border-radius:0.25rem;
}
.sp-form-selection-label { vertical-align:middle; }
.sp-form-datetimes,
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date,
.sp-form-time,
.sp-form-timezone {
margin-right:.5rem;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-phone {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
-webkit-box-align:center;
-ms-flex-align:center;
align-items:center;
}
.sp-form-date-separator {
width:1em;
text-align:center;
-ms-flex-negative:1;
flex-shrink:0;
}
.sp-form-number { max-width:20em; }
.sp-form-email-reenter {
font-size:.9em;
margin-bottom:.2em;
}
.sp-form-interaction {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-ms-flex-wrap:wrap;
flex-wrap:wrap;
margin-top:1em;
}
.sp-form-prev-button {
color:#333333;
background-color:#ffffff;
border:1.0px solid #666666;
border-radius:0.25rem;
}
.sp-form-next-button {
color:#ffffff;
background-color:#666666;
border:none;
border-radius:0.25rem;
}
.sp-form-field .sp-form-embedded { padding-left:.25em; }
.sp-form-selection>input[type="radio"],
.sp-form-selection>input[type="checkbox"] {
vertical-align:middle;
margin-left:0;
}
.sp-form-selection>input[type="radio"] { margin-top:0; }
.sp-form-date>input,
.sp-form-time>input { max-width:7em; }
.sp-form-phone .sp-form-dropdown>select { width:auto; }
.sp-form-interaction>button {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
cursor:pointer;
font-size:1em;
line-height:1.5;
margin:.5rem;
padding:.375rem 0;
text-align:center;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
white-space:nowrap;
}
@media (min-width:768px) {
.sp-form-container {
font-size:initial;
padding:3em;
margin:0 auto;
width:80.0%;
}
.sp-form-field,
.sp-form-group {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row nowrap;
flex-flow:row nowrap;
}
.sp-form-field>.sp-form-label,
.sp-form-group>.sp-form-label {
font-size:1em;
width:30%;
padding:1em;
}
.sp-form-group .sp-form-group-item>.sp-form-label {
font-size:.9em;
padding-right:.5em;
}
.sp-form-field>.sp-form-data,
.sp-form-group>.sp-form-data {
font-size:1em;
width:70%;
}
.sp-form-group>.sp-form-data {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-group.sp-form-group-vertical>.sp-form-data {
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-group-item { padding:.25em; }
.sp-form-group-item:not(:last-child) { margin-bottom:0; }
.sp-form-control { font-size:.9em; }
.sp-form-selection {
font-size:.9em;
margin:0 1em 0 0;
padding:0;
}
.sp-form-selection-vertical {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-ms-flex-direction:column;
flex-direction:column;
}
.sp-form-selection-horizontal {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
.sp-form-interaction {
justify-content:center;
margin-top:2em;
}
.sp-form-embedded { font-size:.9em; }
.sp-form-group-item .sp-form-embedded { padding-right:5em; }
.sp-form-interaction>button {
-webkit-box-flex:0;
-ms-flex-positive:0;
flex-grow:0;
padding:.375rem 5em;
}
}
