ver.2.15までに作成したフォームブロックにファイルフィールドを追加し、ver.2.16(2021/3/10)以降にソース編集する際の注意点
サイト機能のフォームブロックで出力するCSSに関して、ver.2.15まで(2021/1/13まで)に作成していたフォームブロック(ソース設定)に対して、
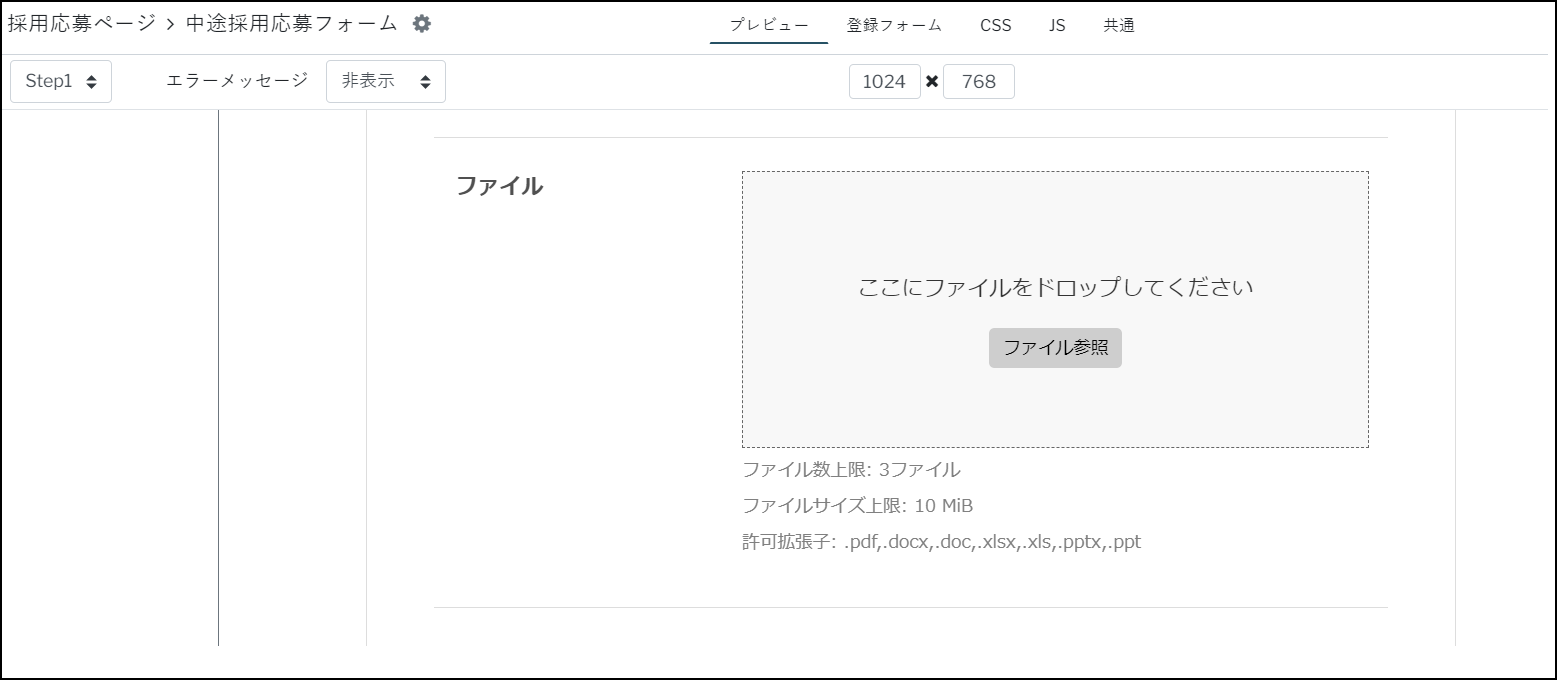
ファイルフィールドを追加すると、ファイル参照ボタンのデザイン崩れが発生していました。
そのため、ver.2.16のアップデート(2021/3/10)にて、フォームブロックのデフォルトCSSの仕様変更を行ったことで、
ver.2.15以前までに作成済みのフォームブロック(ソース設定)にファイルフィールドを追加した場合、ファイルフィールドに紐づくCSSを修正する必要がございます。
ここでは、ver.2.15以前までに作成済みのフォームブロック(ソース設定)にファイルフィールドを追加した場合のCSSの修正方法をご案内いたします。
ver.2.15以前のフォームブロック(ソース設定)にファイルフィールドを追加、CSSの修正方法
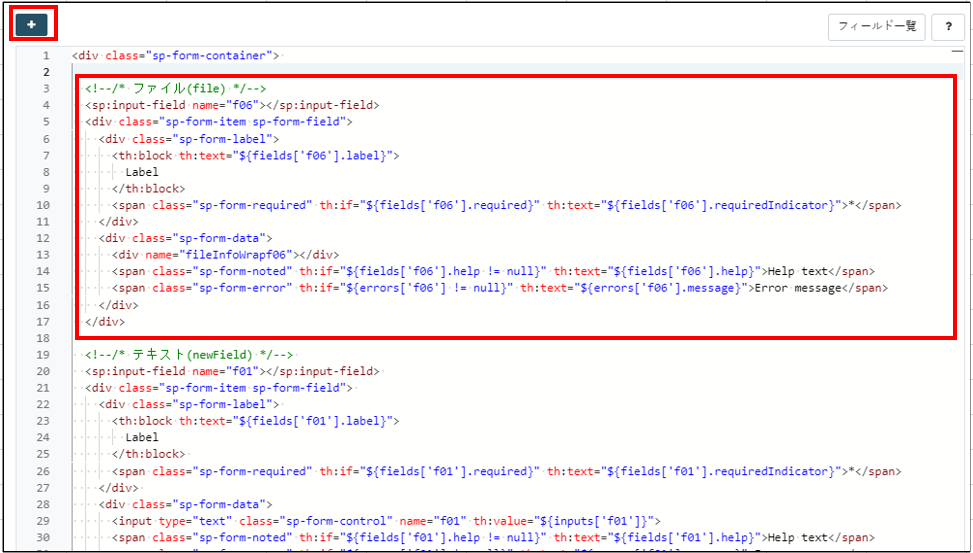
ファイルフィールドを追加してください。

CSSの末尾に以下のコードを追加してください。
.sp-form-file-button {
color:#000000;
background-color:#cecece;
border-style:none;
border-width:1px;
border-color:#000000;
border-radius:0.25rem;
padding:4.875px 9.75px;
font-size:80%;
cursor:pointer;
}
.sp-form-file-button:focus { outline:0; }
.sp-from-file-default-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border-style:dashed;
border-width:1px;
border-color:#666666;
border-radius:0rem;
width:100%;
height:200px;
text-align:center;
}
.sp-from-file-ondraghover-drag-drop-area {
color:#333333;
background-color:#efefef;
border-style:dashed;
border-width:1px;
border-color:#6c757d;
border-radius:0rem;
width:100%;
height:200px;
}
.sp-from-file-ondragleave-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border-style:dashed;
border-width:1px;
border-color:#6c757d;
border-radius:0rem;
width:100%;
height:200px;
}
.sp-from-file-ondrop-drag-drop-area {
color:#333333;
background-color:#f8f8f8;
border-style:dashed;
border-width:1px;
border-color:#6c757d;
border-radius:0rem;
width:100%;
height:200px;
}
.sp-form-embedded>.sp-file-info:last-child { padding-bottom:0; }
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info>div { width:100%; }
CSSの「.sp-form-noted」クラスをver.2.16のものと置き換えてください。
ver.2.15
.sp-form-noted {
font-size:.8em;
color:#808080;
}
ver.2.16
.sp-form-noted {
font-size:.8em;
color:#808080;
word-break: break-all;
margin-top: .5em;
}
追加したファイルフィールドのデザインが崩れていないか確認してください。