ver.2.18までに作成したレコードリストブロック、レコードアイテムブロックにファイルフィールドを追加、ソース編集する際の注意点
サイト機能のレコードリストブロック、レコードアイテムブロックで出力するCSSに関して、ver.2.18まで(2022/3/15まで)に作成していたレコードリストブロック、
レコードアイテムブロックに対して、ファイルフィールドを追加、使用することができませんでした。
そのため、ver.2.19のアップデート(2022/3/16)にて、レコードリストブロック、レコードアイテムブロックのデフォルトCSSの仕様変更を行ったことで、
ver.2.18以前までに作成済みのレコードリストブロック、レコードアイテムブロックにファイルフィールドを追加した場合、
ファイルフィールドに紐づくCSSを修正する必要がございます。
ここでは、ver.2.18以前までに作成済みのレコードリストブロック、レコードアイテムブロックにファイルフィールドを追加した場合のCSSの修正方法をご案内いたします。
ver.2.18以前のレコードリストブロック、レコードアイテムブロックにファイルフィールドを追加、CSSの修正方法
レコードリストブロックの修正方法
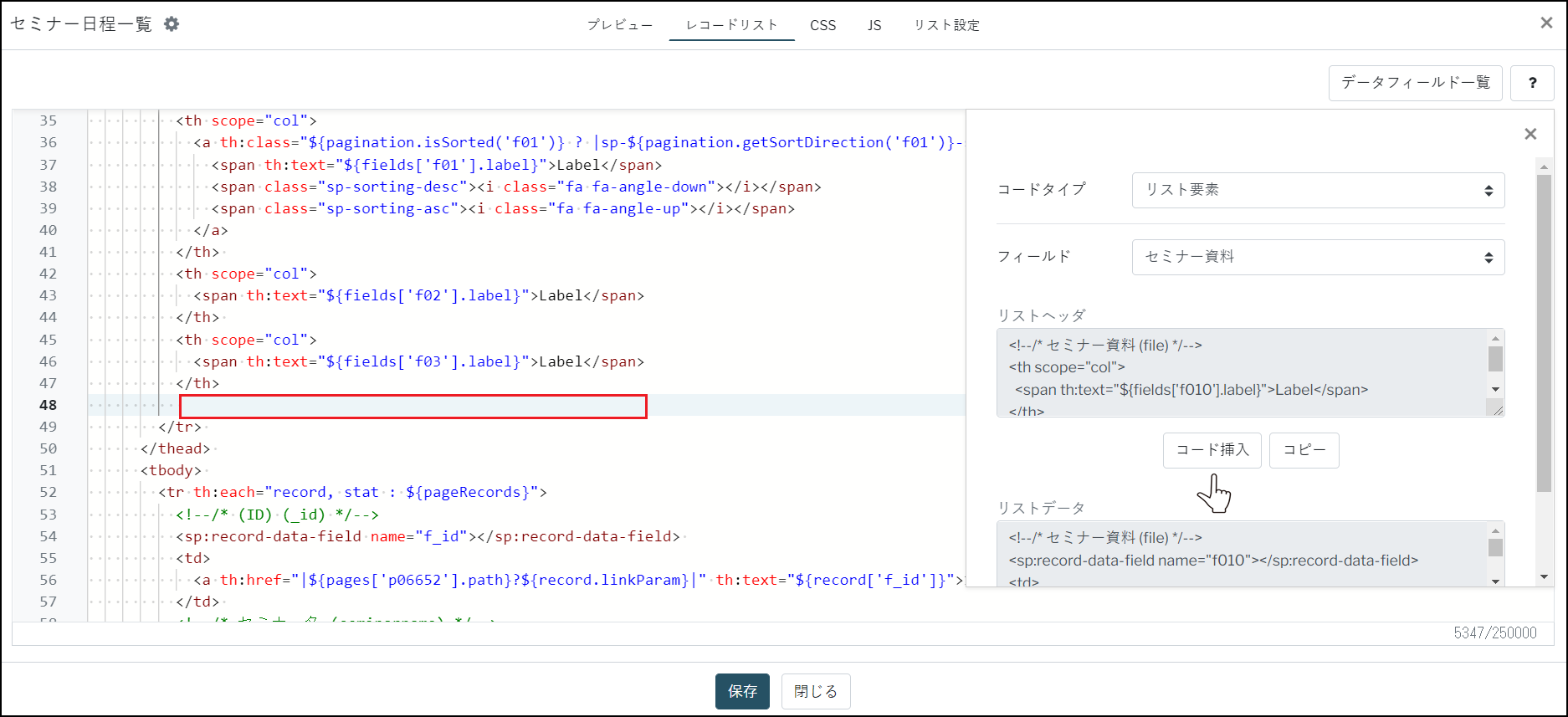
コードボタン【</>】 からファイルフィールドを選択します。
ソース上のリストヘッダを追加したい場所をクリック>コード挿入ボタンをクリックします。

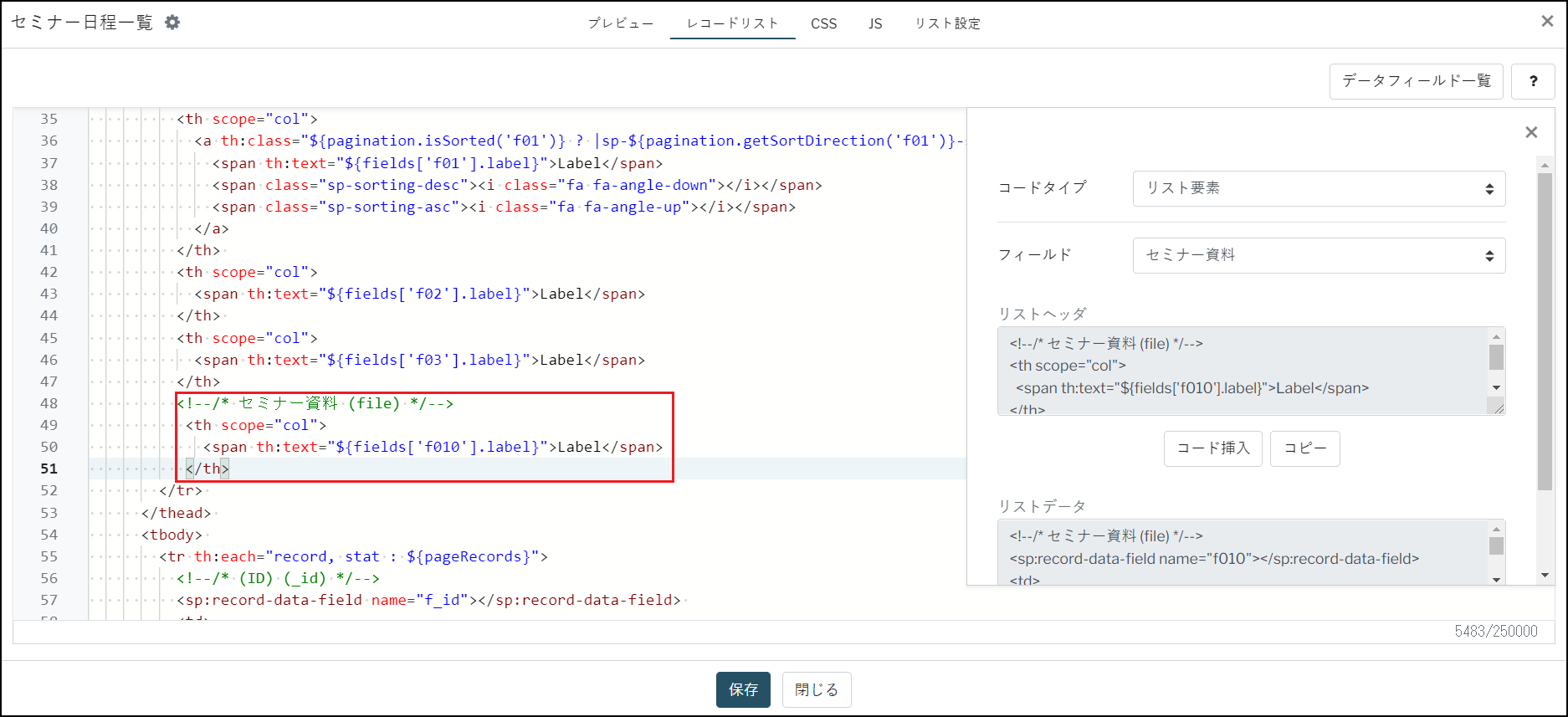
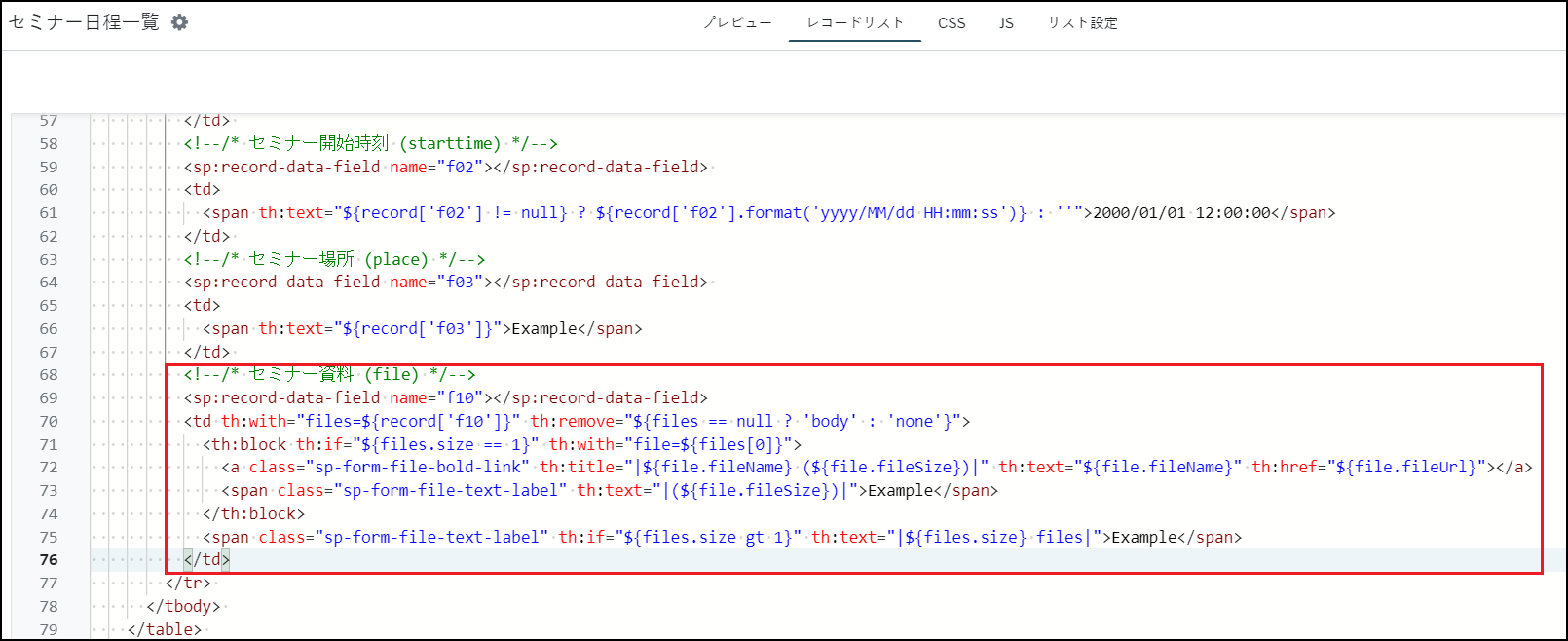
リストヘッダのソースが挿入されます。

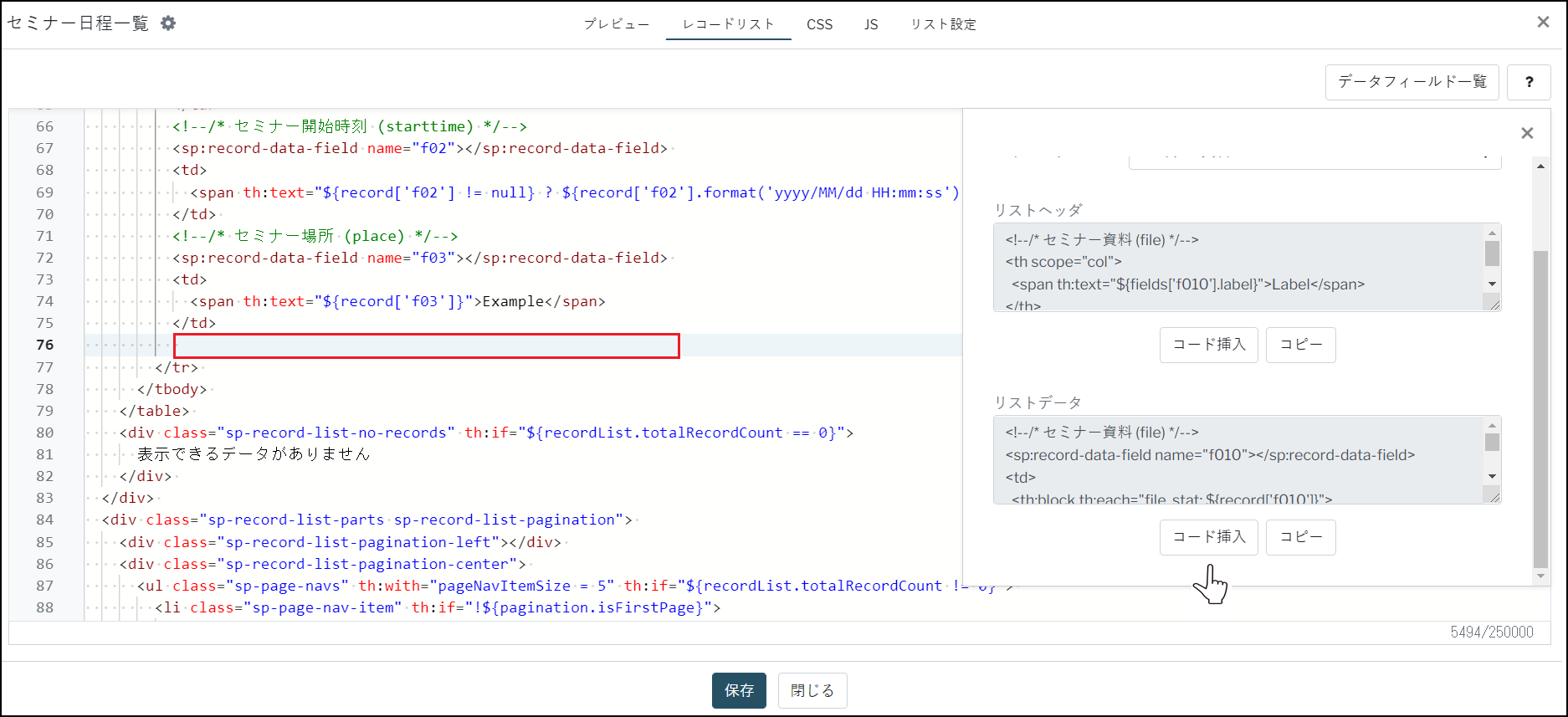
次に、ソース上のリストデータを追加したい場所をクリック>コード挿入ボタンをクリックします。

リストデータのソースが挿入されます。

CSSの末尾に以下のコードを追加してください。
.sp-record-list-container .sp-record-list-table a.sp-form-file-bold-link {
text-decoration: none !important;
color: #3b7e9b;
cursor: pointer;
font-weight: bold;
}
.sp-form-file-size-label {
color: #6c757d;
}
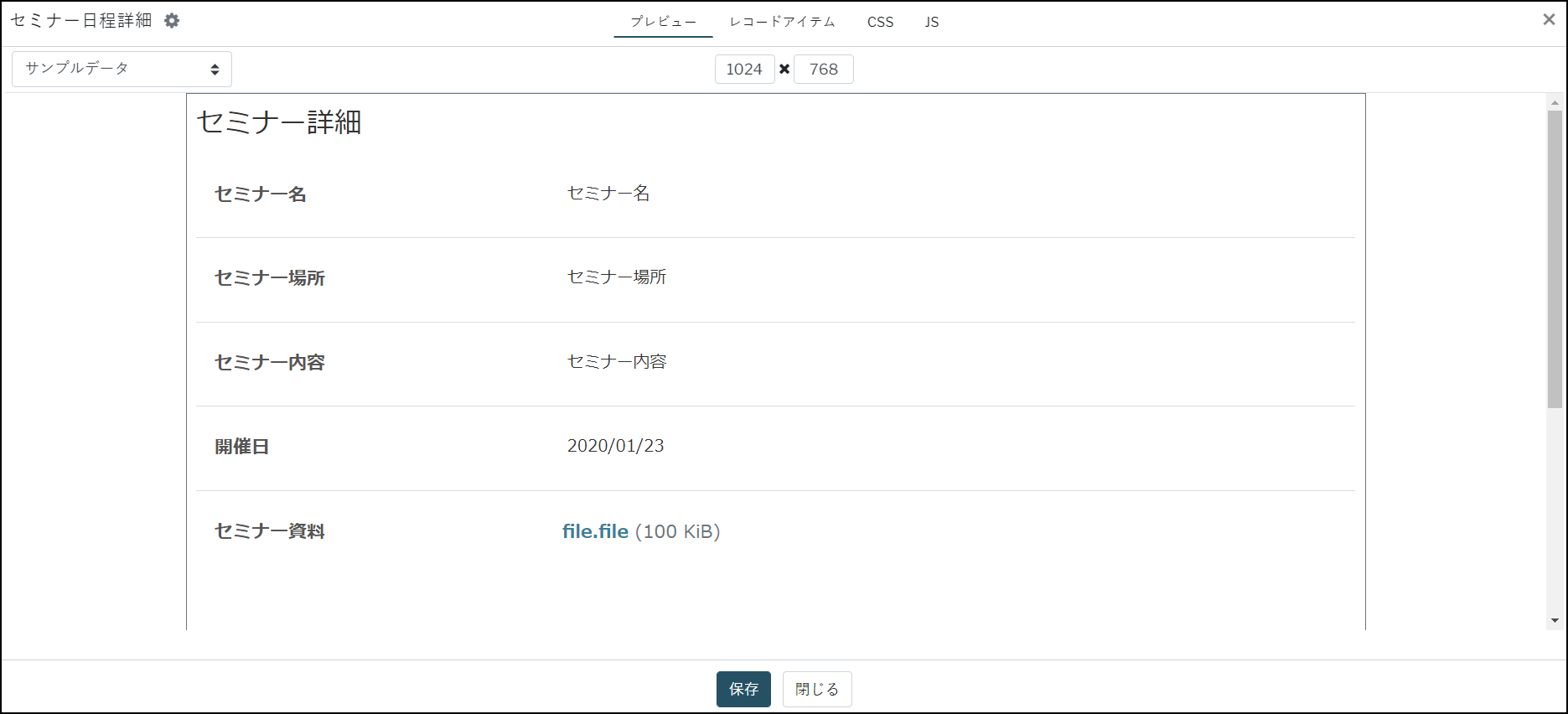
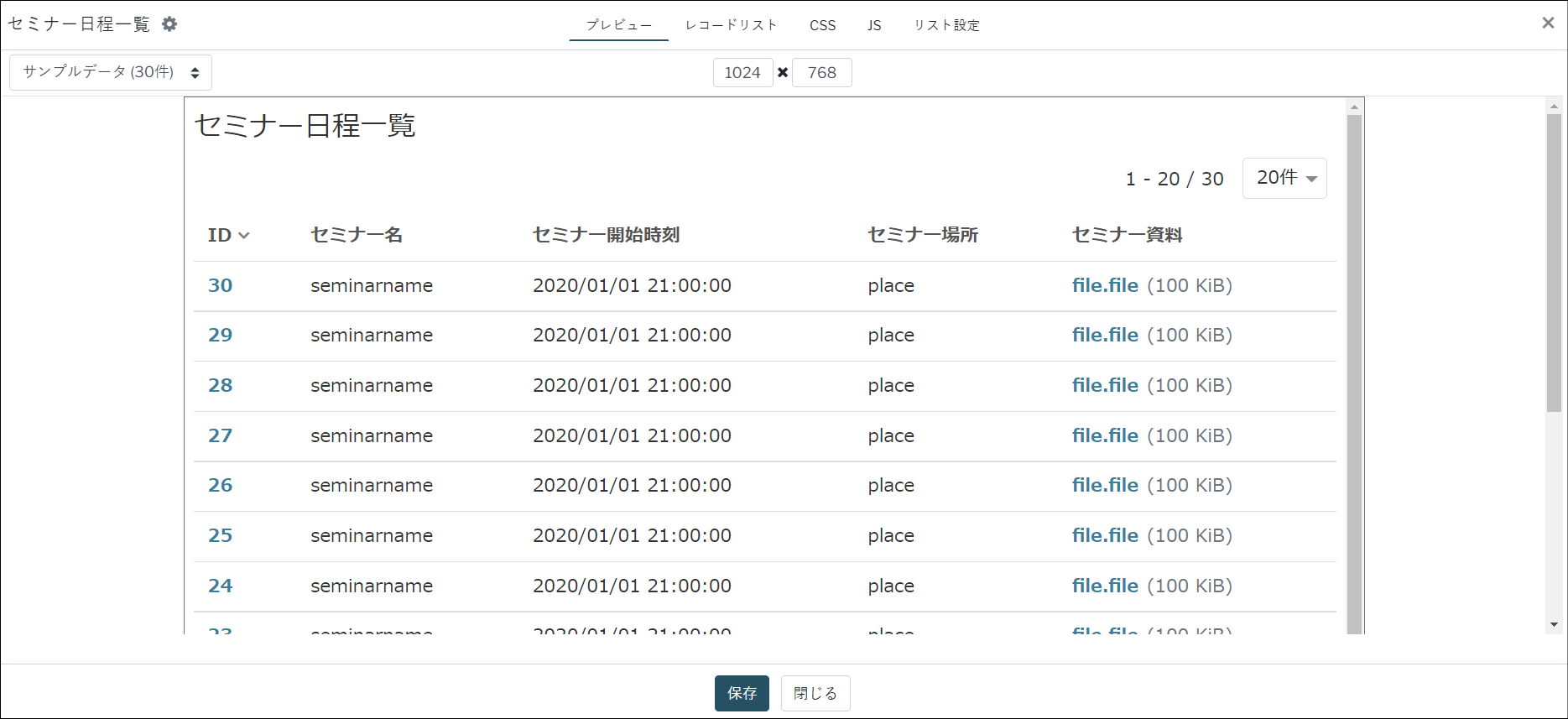
追加したファイルフィールドのデザインが崩れていないか確認してください。

レコードアイテムブロックの修正方法
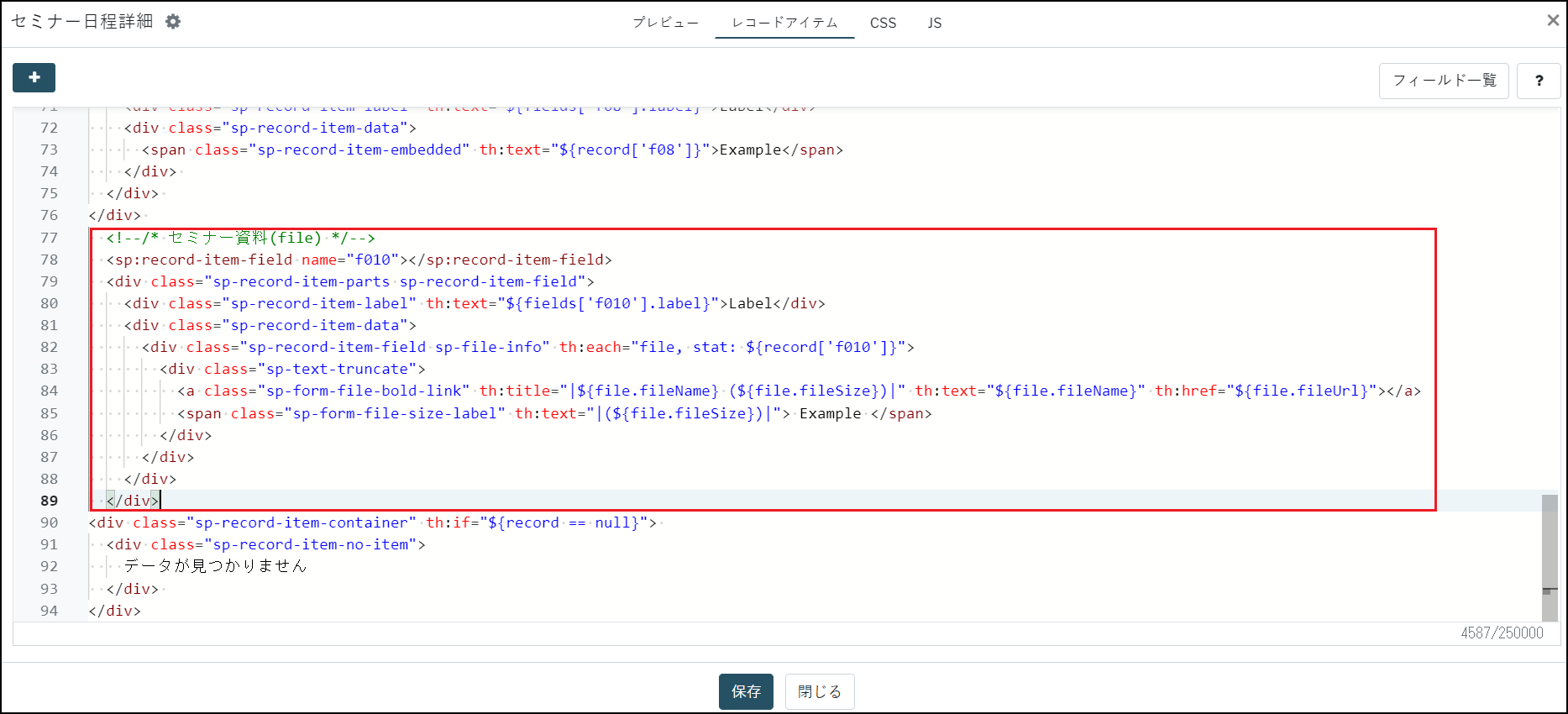
ファイルフィールドを追加してください。

CSSの末尾に以下のコードを追加してください。
.sp-record-item-field:first-child,
.sp-record-item-field-ie:first-child {
padding-top: 0 !important;
}
.sp-record-item-field:last-child,
.sp-record-item-field-ie:last-child {
border-bottom: none;
}
.sp-file-info {
padding-top:1em;
padding-bottom:1em;
line-height:1.5;
}
.sp-file-info:last-child { padding-bottom:0; }
.sp-form-file-bold-link {
text-decoration: none !important;
color: #3b7e9b;
cursor: pointer;
font-weight: bold;
}
.sp-form-file-size-label {
color: #6c757d;
}
.sp-text-truncate {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
追加したファイルフィールドのデザインが崩れていないか確認してください。