
2023年1月23日までに作成したフォームブロック内で入力コントロールを「郵便番号(JP)」に設定したテキストフィールドに対する設定の注意点
2023年1月23日までに作成していた登録、更新フォームブロックのソース設定において、テキストフィールドの入力コントロールを「郵便番号(JP)」に設定したフィールドに対して、従来のテキストフィールドやCSSのソースフォーマットのままでは、サイトの郵便番号住所自動補完や入力コントロール「郵便番号(JP)」を利用できないため、ソースフォーマットを修正する必要がございます。
ここでは、郵便番号住所自動補完を利用する為のソースの修正方法や注意点をご案内いたします。
設定手順
1.郵便番号住所自動補完の申込
2-1.郵便番号を入力するフィールドのソースを削除し新規にソースを追加する
2-2.郵便番号を入力するフィールドのソースを直接修正する
3.入力コントロール設定
4.CSS追加
5.注意点
1.郵便番号住所自動補完の申込
サイトの郵便番号住所自動補完を利用する場合は、アカウント管理画面から郵便番号住所自動補完のオプション申込が必要です。
詳細は上限・オプション管理をご参照ください。
ソースの修正方法は以下の2パターンあります。いずれか一方をご参照ください。
2-1.郵便番号を入力するフィールドのソースを削除し新規にソースを追加する
2-2.郵便番号を入力するフィールドのソースを直接修正する
2-1.郵便番号を入力するフィールドのソースを削除し新規にソースを追加する
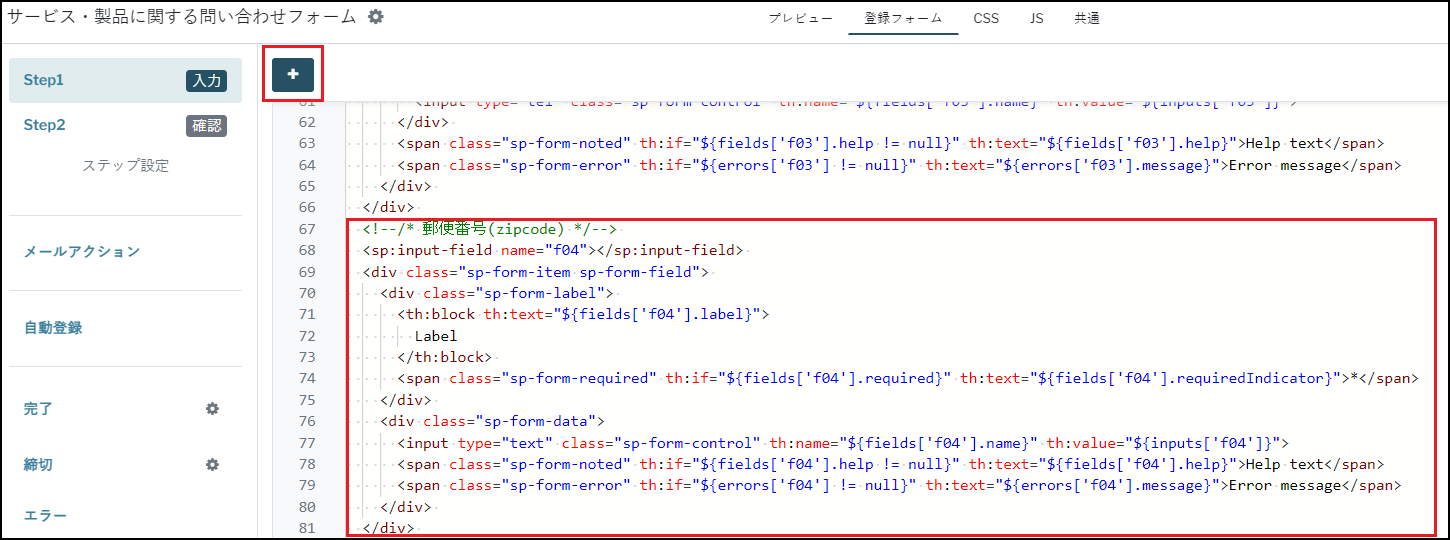
フォームブロックの「フォーム」タブから入力ステップのソース編集画面を開き、郵便番号を入力するテキストフィールドのソースを削除します。
「+」ボタンをクリックし郵便番号として使用するテキストフィールドを追加してください。


2-2.郵便番号を入力するフィールドのソースを直接修正する
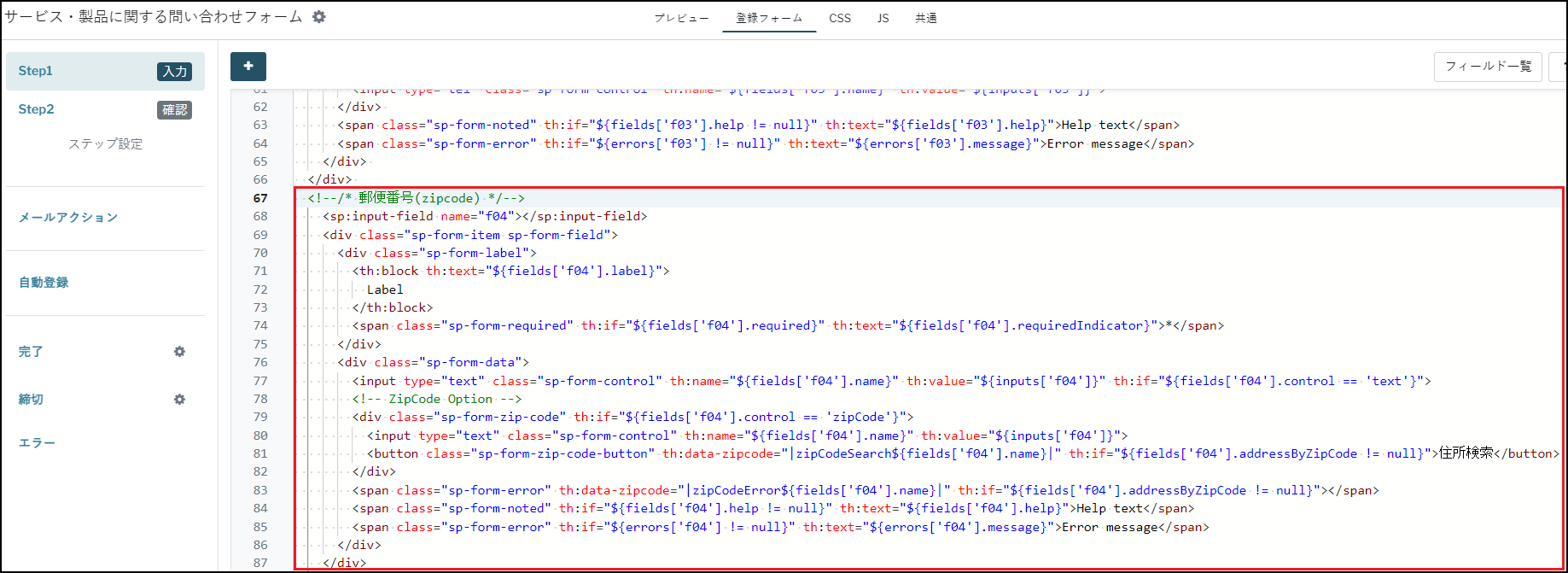
フォームブロックの「フォーム」タブから入力ステップのソース編集画面を開きます。
郵便番号を入力するテキストフィールドに対して修正後のソースフォーマットを参考にソースを修正してください。
(修正前)2022年10月11日以前に作成した登録フォームブロックのソースフォーマット例
(修正前)2022年10月11日以前に作成した更新フォームブロックのソースフォーマット例
(修正前)2022年10月12日~2023年1月23日までに作成した登録フォームブロックのソースフォーマット例
(修正前)2022年10月12日~2023年1月23日までに作成した更新フォームブロックのソースフォーマット例
(修正後)登録フォームブロックのソースフォーマット
(修正後)更新フォームブロックのソースフォーマット
【修正前】
▼2022年10月11日以前に作成した登録フォームブロックのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${inputs['f0X']}">
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
</div>
</div>
▼2022年10月11日以前に作成した更新フォームブロックのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field> <div class="sp-form-item sp-form-field"> <div class="sp-form-label"> <th:block th:text="${fields['f0X'].label}"> Label </th:block> <span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span> </div> <div class="sp-form-data"> <input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : siteClient.record[X]}"> <span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span> <span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span> </div>
▼2022年10月12日~2023年1月23日までに作成した登録フォームブロックのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${inputs['f0X']}" th:if="${fields['f0X'].control == 'text'}">
<!--ZipCode Option-->
<div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${inputs['f0X']}">
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}">住所検索</button>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
<span class="sp-form-error" th:if="${fields['f0X'].addressByZipCode != null}" th:data-zipcode="|zipCodeError${fields['f0X'].name}|"></span>
</div>
</div> ▼2022年10月12日~2023年1月23日までに作成した更新フォームブロックのソースフォーマット例
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : siteClient.record[X]}" th:if="${fields['f0X'].control == 'text'}">
<!--ZipCode Option-->
<div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : siteClient.record[X]}">
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}">住所検索</button>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:if="${errors['f0X'] != null}" th:text="${errors['f0X'].message}">Error message</span>
<span class="sp-form-error" th:if="${fields['f0X'].addressByZipCode != null}" th:data-zipcode="|zipCodeError${fields['f0X'].name}|"></span>
</div>
</div> 【修正後】
▼登録フォームブロックのソースフォーマット
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${inputs['f0X']}" th:if="${fields['f0X'].control == 'text'}">
<!-- ZipCode Option -->
<div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${inputs['f0X']}">
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}" th:text="${fields['f0X'].zipCodeButtonLabel}">住所検索</button>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:data-zipcode="|zipCodeError${fields['f0X'].name}|" th:text="${errors['f0X']?.message}">Error message</span>
</div>
</div>▼更新フォームブロックのソースフォーマット
<sp:input-field name="f0X"></sp:input-field>
<div class="sp-form-item sp-form-field">
<div class="sp-form-label">
<th:block th:text="${fields['f0X'].label}">
Label
</th:block>
<span class="sp-form-required" th:if="${fields['f0X'].required}" th:text="${fields['f0X'].requiredIndicator}">*</span>
</div>
<div class="sp-form-data">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : record[X]}" th:if="${fields['f0X'].control == 'text'}">
<!-- ZipCode Option -->
<div class="sp-form-zip-code" th:if="${fields['f0X'].control == 'zipCode'}">
<input type="text" class="sp-form-control" th:name="${fields['f0X'].name}" th:value="${#maps.containsKey(inputs, 'f0X') ? inputs['f0X'] : record[X]}">
<button class="sp-form-zip-code-button" th:data-zipcode="|zipCodeSearch${fields['f0X'].name}|" th:if="${fields['f0X'].addressByZipCode != null}" th:text="${fields['f0X'].zipCodeButtonLabel}">住所検索</button>
</div>
<span class="sp-form-noted" th:if="${fields['f0X'].help != null}" th:text="${fields['f0X'].help}">Help text</span>
<span class="sp-form-error" th:data-zipcode="|zipCodeError${fields['f0X'].name}|" th:text="${errors['f0X']?.message}">Error message</span>
</div>
</div>※f0Xの属性は、作成したDBやフィールドによって異なりますので、適宜修正してください。
3.入力コントロール設定
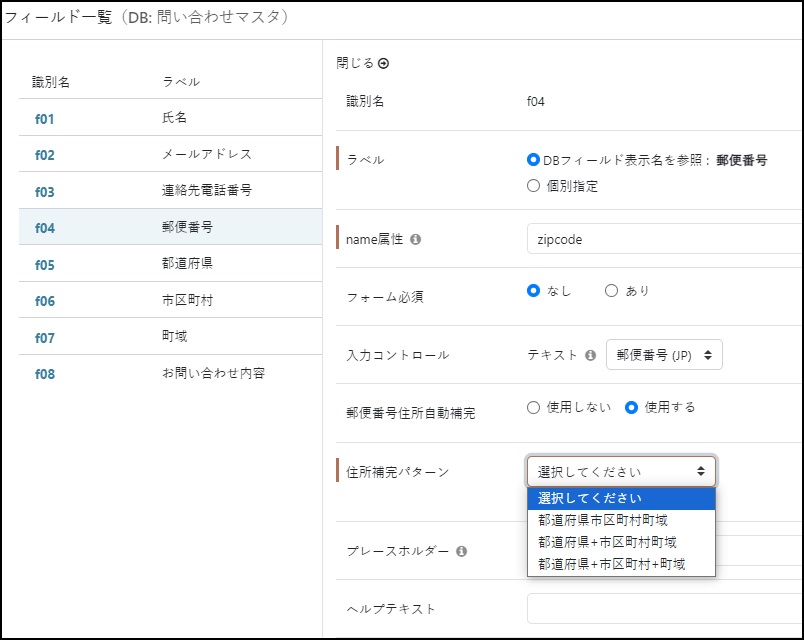
「フィールド一覧」から該当フィールドの入力コントロールを「郵便番号(JP)」に変更してください。
設定方法の詳細については、サイトの郵便番号住所自動補完をご参照ください。

4.CSS追加
2022年10月11日以前に作成したフォームブロックの場合、CSSの追加が必要です。
「CSS」タブを開き、末尾に以下のコードを追加してください。
※2022年10月12日以降に作成したフォームブロックではデフォルトソースとして追加されているため本作業は不要です。
.sp-form-zip-code {
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
}
.sp-form-zip-code>input {
margin-right:0.5rem;
max-width:10rem;
}
.sp-form-zip-code-button {
padding:0.35rem 1rem;
cursor:pointer;
color:#ffffff;
background-color:#333333;
border:none;
border-radius:0.25rem;
}
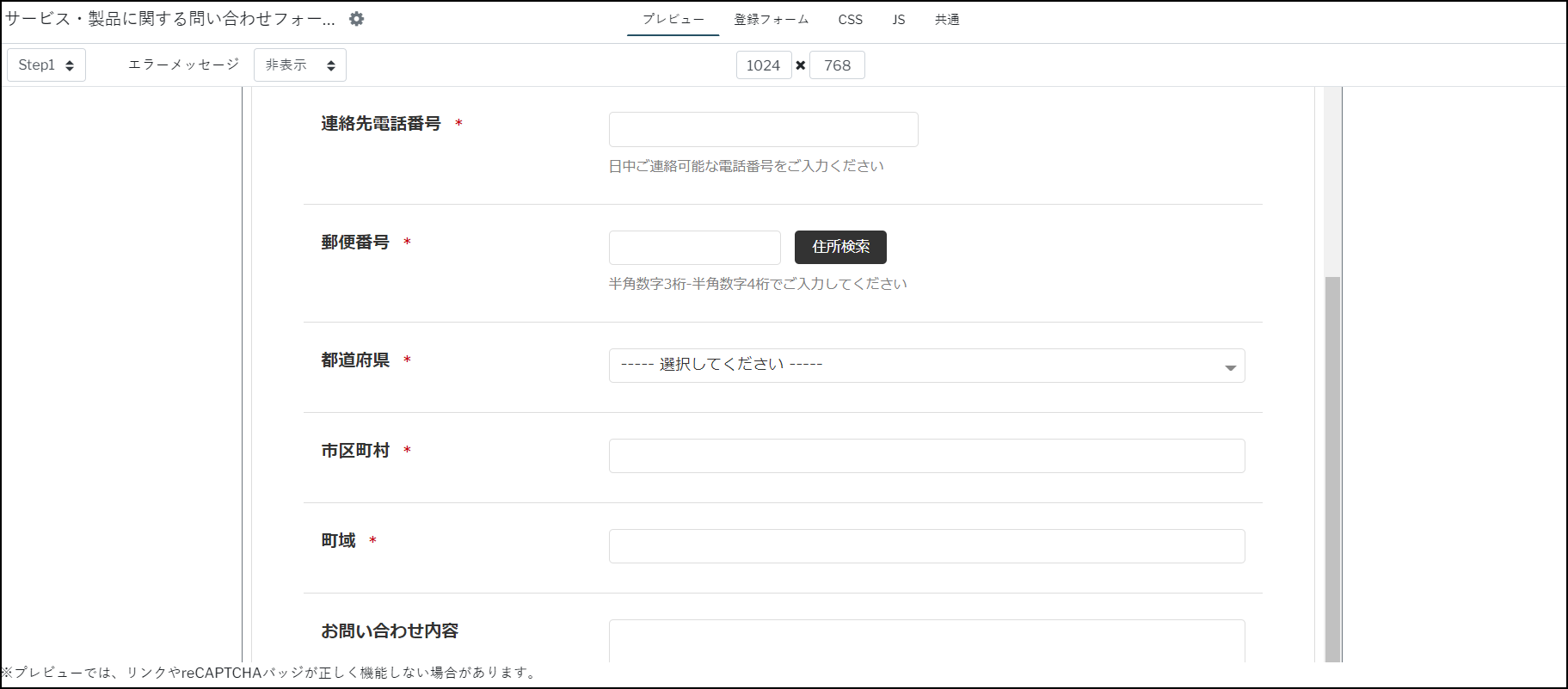
「プレビュー」タブを開き変更後のイメージを確認します。問題がなければ「保存」ボタンをクリックしてください。

郵便番号住所自動補完が正しく動作するか、フォームブロックを配置しているテスト環境のページURLへアクセスし動作確認を行ってください。

5.注意点
郵便番号住所自動補完を利用せず、入力コントロール「郵便番号(JP)」の設定をする場合も上記テキストフィールドのソースやフォームブロックのCSS追加の設定が必要です。
