
登録フォームブロックに同意のチェックボックスを設置したい
概要
登録フォームブロックにおいて、同意チェックボックスパーツを追加することができます。
これにより、個人情報取得にかかる同意項目(チェックボックス)の設定、チェックボックスにチェックを入れることで送信ボタンが有効になる設定を一からソース編集することなく、マウス操作で設定できるようになります。

機能仕様
・同意チェックボックスは登録フォームブロックの入力ステップにのみ追加可能です。
・1フォームに追加できる同意チェックボックスは1つまでです。
・フォームブロックに同意チェックボックスを追加してもフォームブロックを作成しているDBに同意チェックボックスのフィールドは追加されません。
・同意チェックボックスにチェックを入れ「次へ」ボタンをクリックすると次のステップに遷移できます。
チェックを入れない状態で「次へ」ボタンをクリックしても遷移しません。
・入力エラーが発生した場合や確認ステップから入力ステップへ戻ってきた時などは再度同意チェックボックスにチェックが必要です。
・確認ステップでは同意チェックボックスのラベルは表示されません。
設定方法
設定方法は3パターンあり、以下よりそれぞれの手順をご案内します。
1.登録フォームブロック(ビジュアル設定)
2.登録フォームブロック(ソース設定)
3.ver.2.20(2022/10/11)までに作成した登録フォームブロック(ソース設定)
設定後はフォームが正しく動作するか、フォームブロックを配置しているテスト環境のページURLへアクセス、動作確認を行ってください。
1.登録フォームブロック(ビジュアル設定)
登録フォームブロック(ビジュアル設定)で同意チェックボックスを利用したい場合、「登録フォーム」タブから「同意チェックボックス」パーツの追加が必要です。
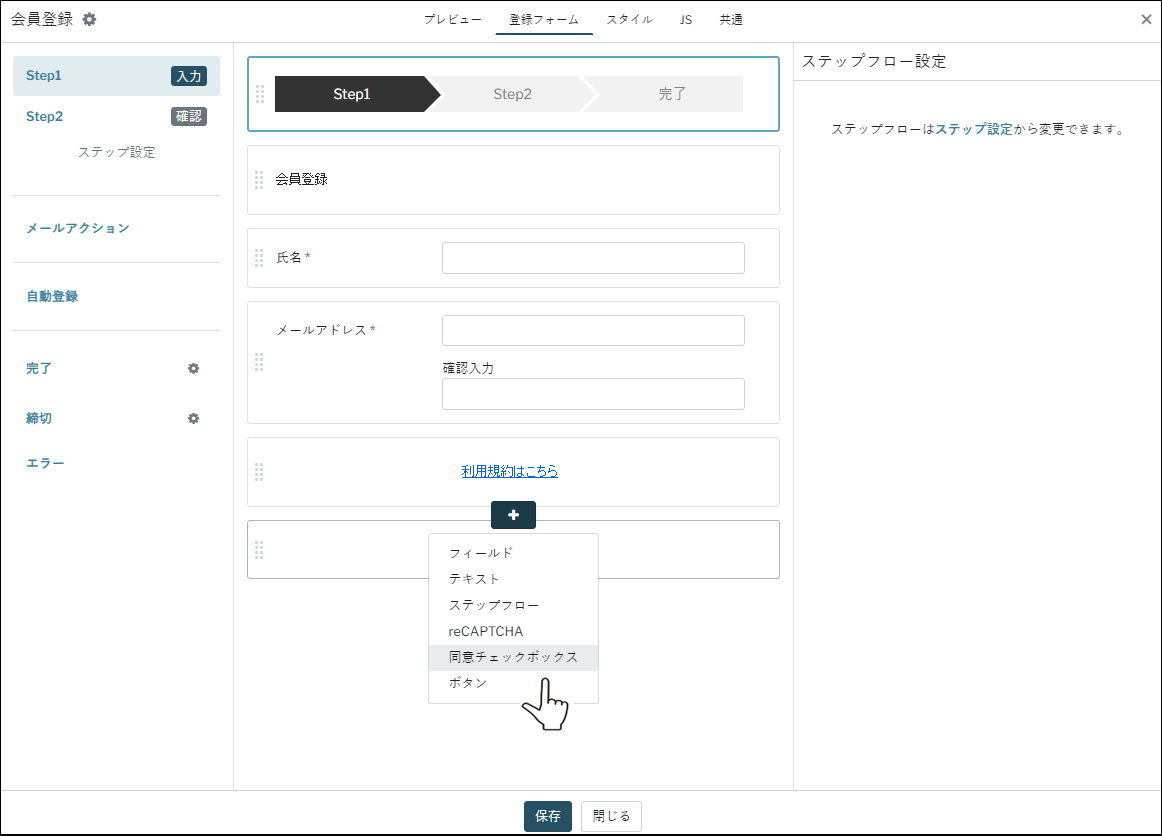
1-1.フォームブロックの「登録フォーム」タブから入力ステップの設定画面を開きます。
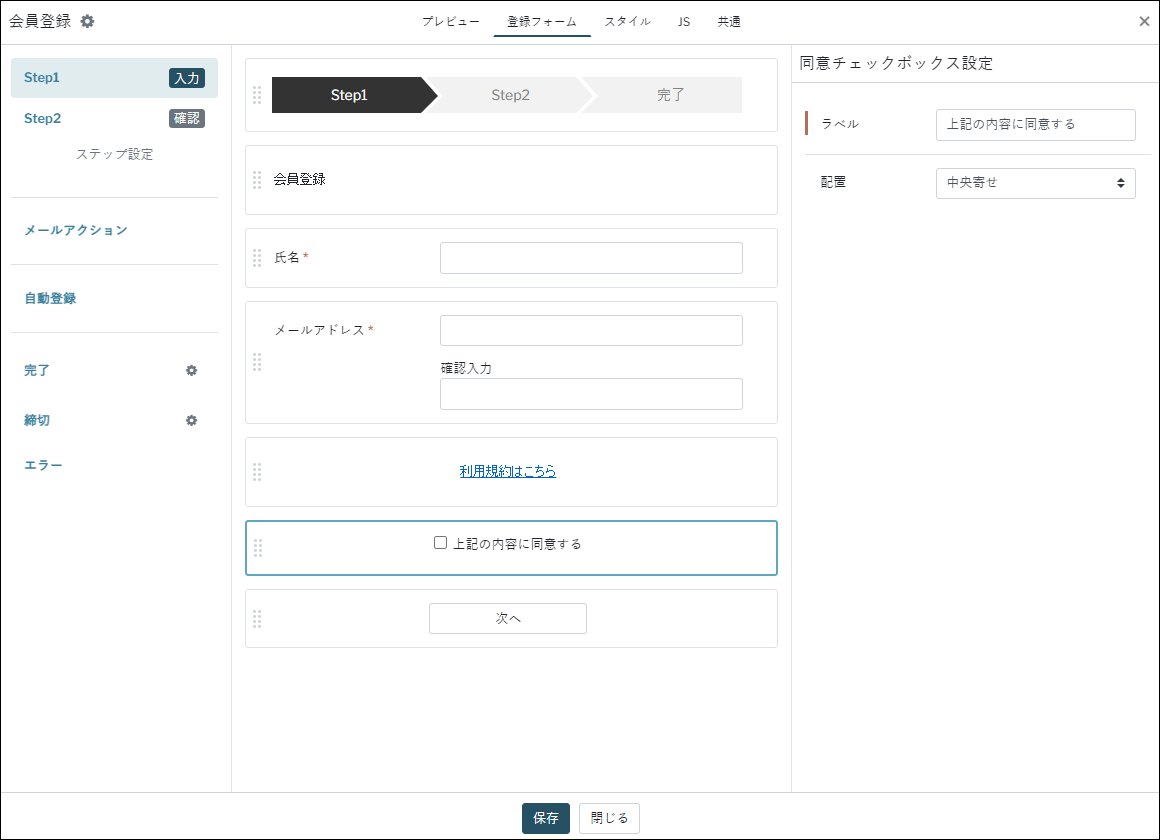
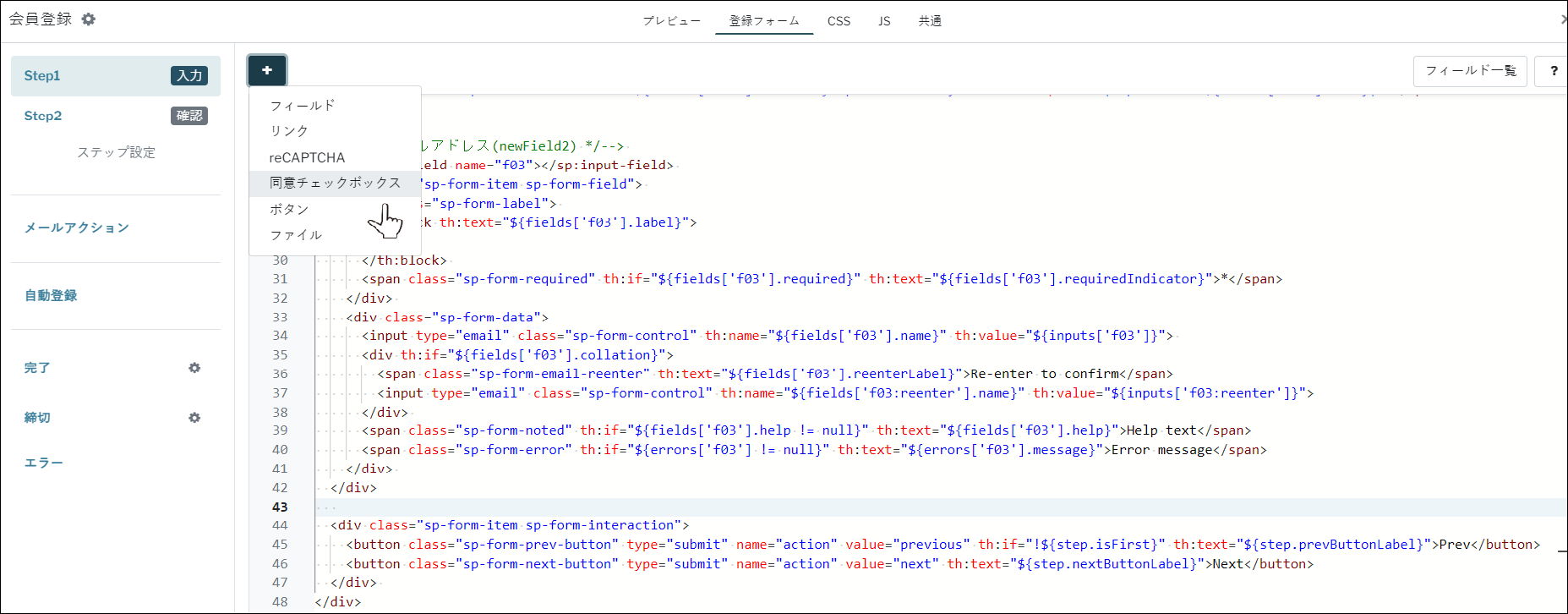
1-2.「+」ボタンから「同意チェックボックス」を選択しパーツを追加します。


1-3.プレビューを見て問題なければ「保存」ボタンをクリックします。
2.登録フォームブロック(ソース設定)
登録フォームブロック(ソース設定)で同意チェックボックスを利用したい場合、「登録フォーム」タブより「同意チェックボックス」タグの追加が必要です。
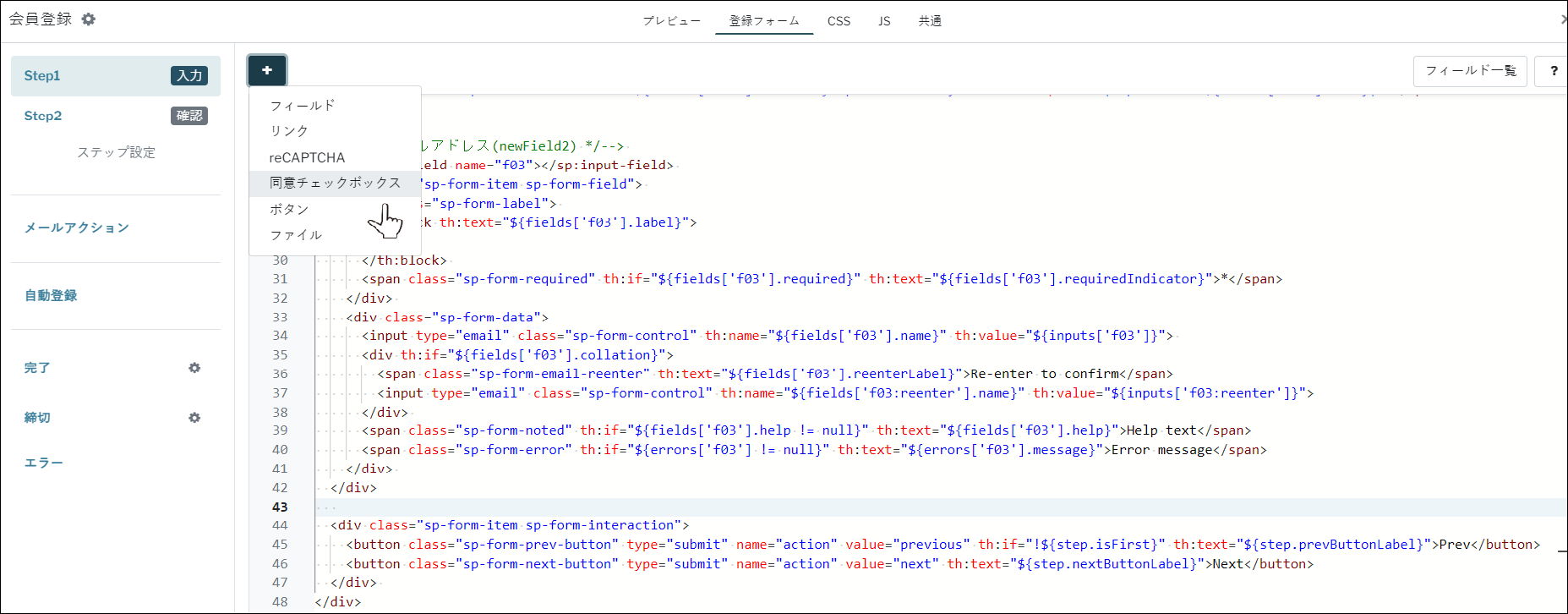
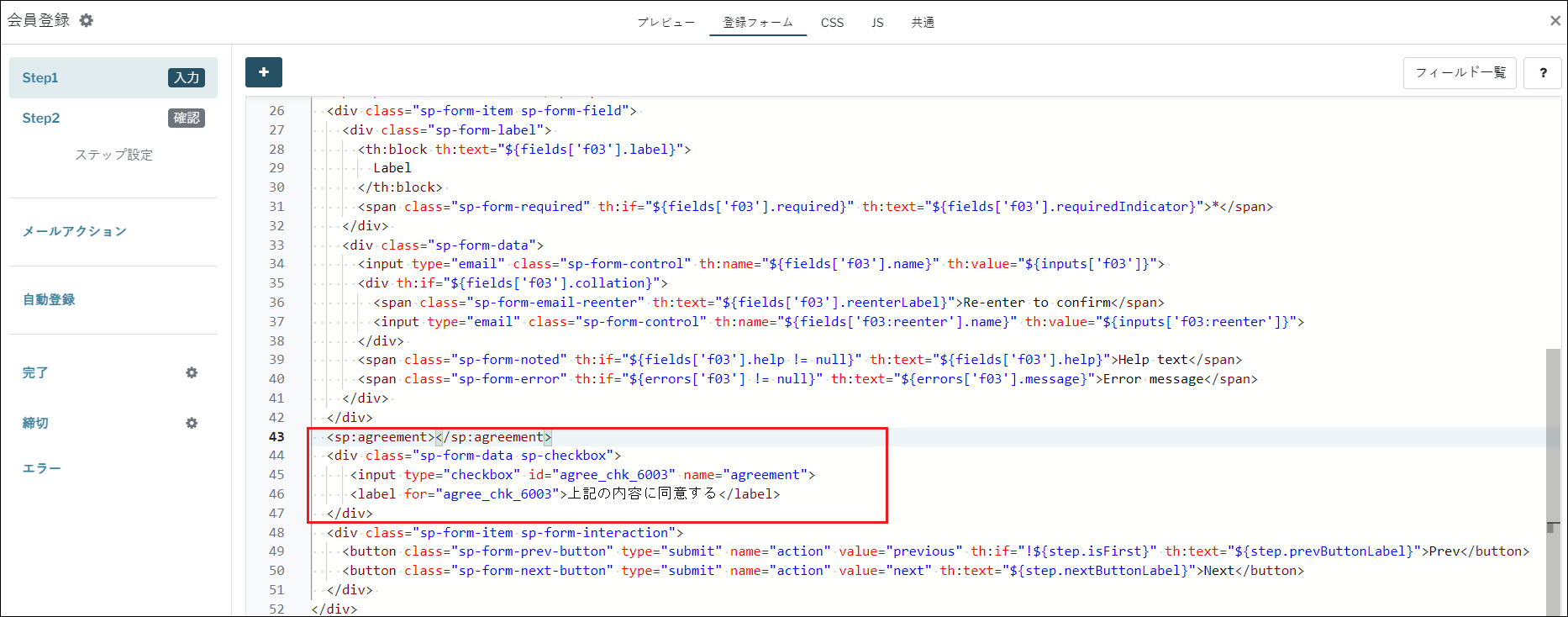
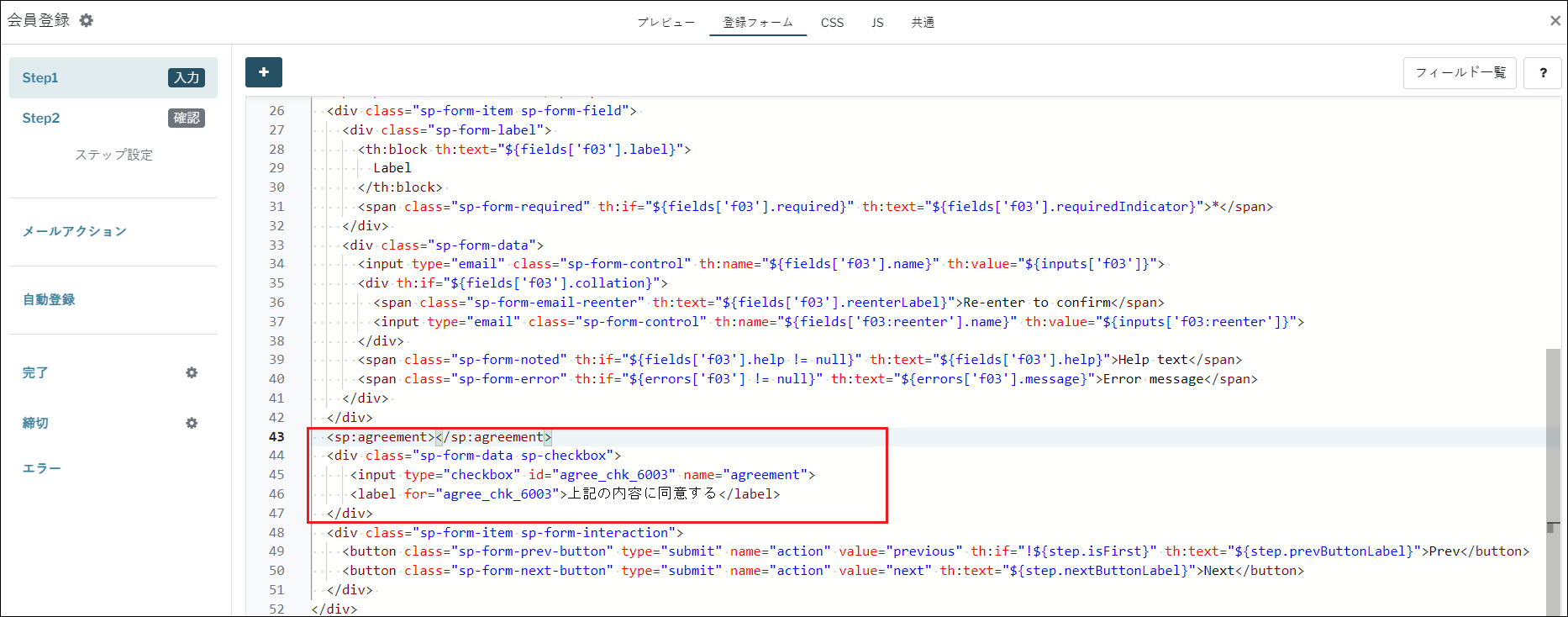
2-1.フォームブロックの「登録フォーム」タブから入力ステップのソース編集画面を開き、「+」ボタンをクリックし「同意チェックボックス」のタグを追加します。


2-2.プレビューを見て問題なければ「保存」ボタンをクリックします。
3.ver.2.20(2022/10/11)までに作成した登録フォームブロック(ソース設定)
既存の登録フォームブロック(ソース設定)で同意チェックボックスを利用したい場合、「登録フォーム」タブよりタグの追加と「CSS」タブよりCSSの追加が必要です。
3-1.フォームブロックの「登録フォーム」タブから入力ステップのソース編集画面を開き、「+」ボタンをクリックし「同意チェックボックス」のタグを追加します。


3-2.「同意チェックボックス」のタグ追加後、「CSS」タブを開き末尾に以下のコードを追加します。
.sp-checkbox {
color:#333333;
font-size:16px;
font-weight:normal;
text-align:center;
background-color:#ffffff;
padding:20px 0;
margin:auto;
}
.sp-checkbox-left {
color:#333333;
font-size:16px;
font-weight:normal;
text-align:left;
background-color:#ffffff;
padding:20px 0;
margin:auto;
}
.sp-checkbox-right {
color:#333333;
font-size:16px;
font-weight:normal;
text-align:right;
background-color:#ffffff;
padding:20px 0;
margin:auto;
}
.sp-form-next-button:disabled { background-color:#999999; }
3-3.プレビューを見て問題なければ「保存」ボタンをクリックします。
