
reCAPTCHA設定
概要
Google社が提供するreCAPTCHAをフォームブロックに組み込むことができます。
reCAPTCHAは、スパムやbotなどによる悪質なアクセスからWebサイトを保護するための仕組みです。
当該機能を使っても、SPIRALのご利用料金に追加の費用はかかりませんが、
reCAPTCHAはGoogle社が提供しているサービスのため、reCAPTCHAの利用条件により、Google社側で別途費用が発生する可能性があります。
詳しくはGoogle社のGoogle reCAPTCHAページ(外部サイト)をご確認ください。

機能仕様
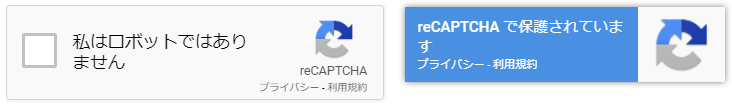
・使用可能なreCAPTCHAタイプは「reCAPTCHA v2」の⾮表示とチェックボックスの2種類です。
・予めGoogleのreCAPTCHAページにサイトURLを登録しサイトキー、シークレットキーを取得する必要があります。
・登録、ログイン、パスワード再登録、レコード照合フォームブロックで使用可能です。
reCAPTCHA設定(Google側)
1.Google reCAPTCHAページ
Google reCAPTCHAページにアクセスします。
2.サイトの登録
・reCAPTCHAタイプの項目は「」を選択します。
・ドメインはSPIRAL ver.2のreCAPTCHA設定ページに表示されている、SPIRALv2操作画⾯ドメイン、テスト環境ドメイン、本番環境ドメインの3ドメインを設定してください。
3.サイトキー、シークレットキーの取得
上記の登録が終わると、サイトキーとシークレットキーが表示されますので控えておいてください。
reCAPTCHA設定(サイト管理)
1.reCAPTCHA設定画面
サイト管理の左メニュー「共通設定>reCAPTCHA」から設定します。

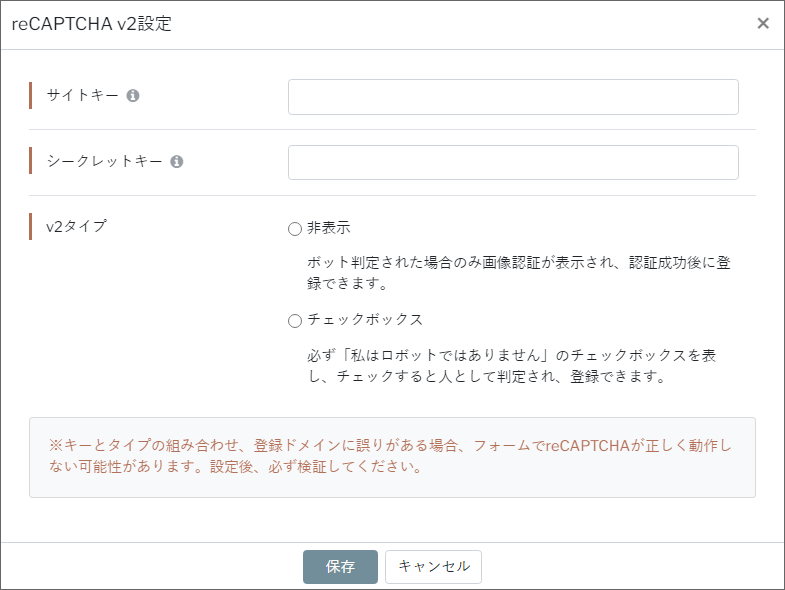
2.reCAPTCHA設定モーダル
reCAPTCHA設定ボタンをクリックするとreCAPTCHA設定モーダルが開きます。

GoogleのreCAPTCHAページから取得したサイトキーとシークレットキーを入力します。
設定が完了すると、reCAPTCHA設定画面の下に追加されます。

reCAPTCHAのフォーム設定(サイト管理>フォームブロック)
上で設定したreCAPTCHAをフォームブロックに組み込みます。
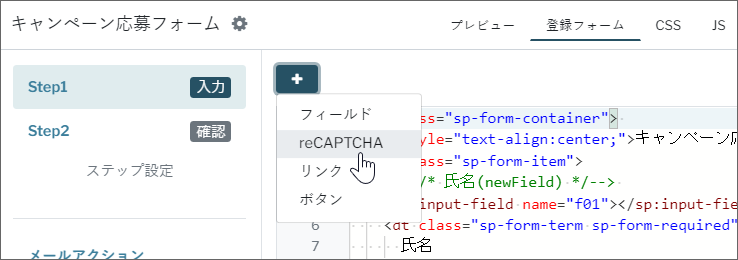
1.フォームブロック設定モーダル
フォームブロック編集モーダルから「登録フォーム」をクリックします。
ソース設定の場合は、左上の+ボタンから「reCAPTCHA」を選択するとreCAPTCHA用のタグが挿入されます。
※フォームブロック設定画面内(プレビュー等)ではreCAPTCHAの動作確認はできませんのでご了承ください。

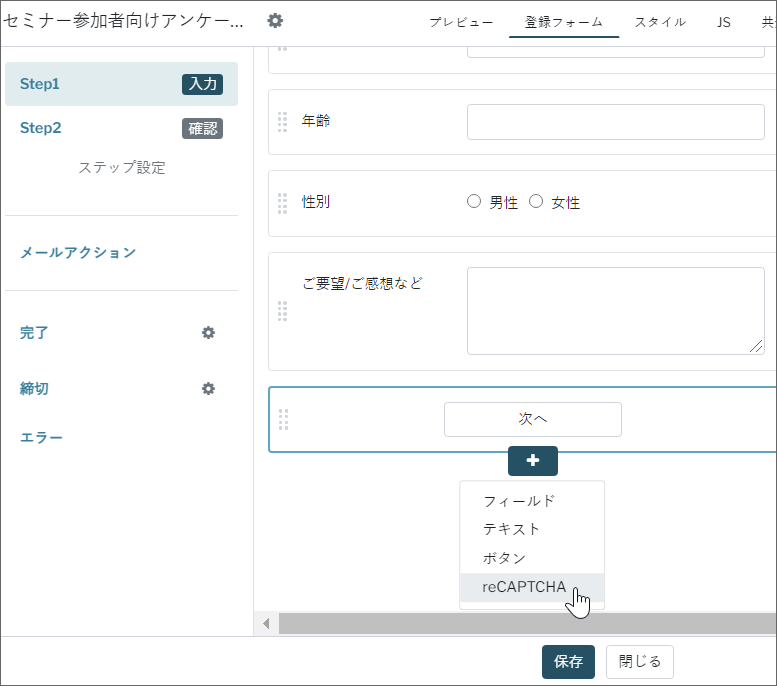
ビジュアル設定の場合はパーツ下の+ボタンから追加できます。

2.フォームでの表示
フォームにreCAPTCHAバッヂが表示されます。

↑チェックボックスの場合

↑非表示の場合
