レコード検索ブロックのソース設定
機能概要
レコード検索ブロックの設定方法を「ソース設定」にすることでHTMLでコンテンツ作成/編集ができます。
機能仕様
各フィールドのHTMLはThymeleaf記法で記述されます。Thymeleafに関してはこちらをご参照ください。
※ビジュアル設定になっているレコード検索ブロックをソース設定に変更することは可能ですが、一度ソース設定にしたレコード検索ブロックをビジュアル設定に変更することはできません。
レコード検索ブロックの作成
レコード検索ブロックの作成方法はこちらをご参照ください。
レコード検索設定
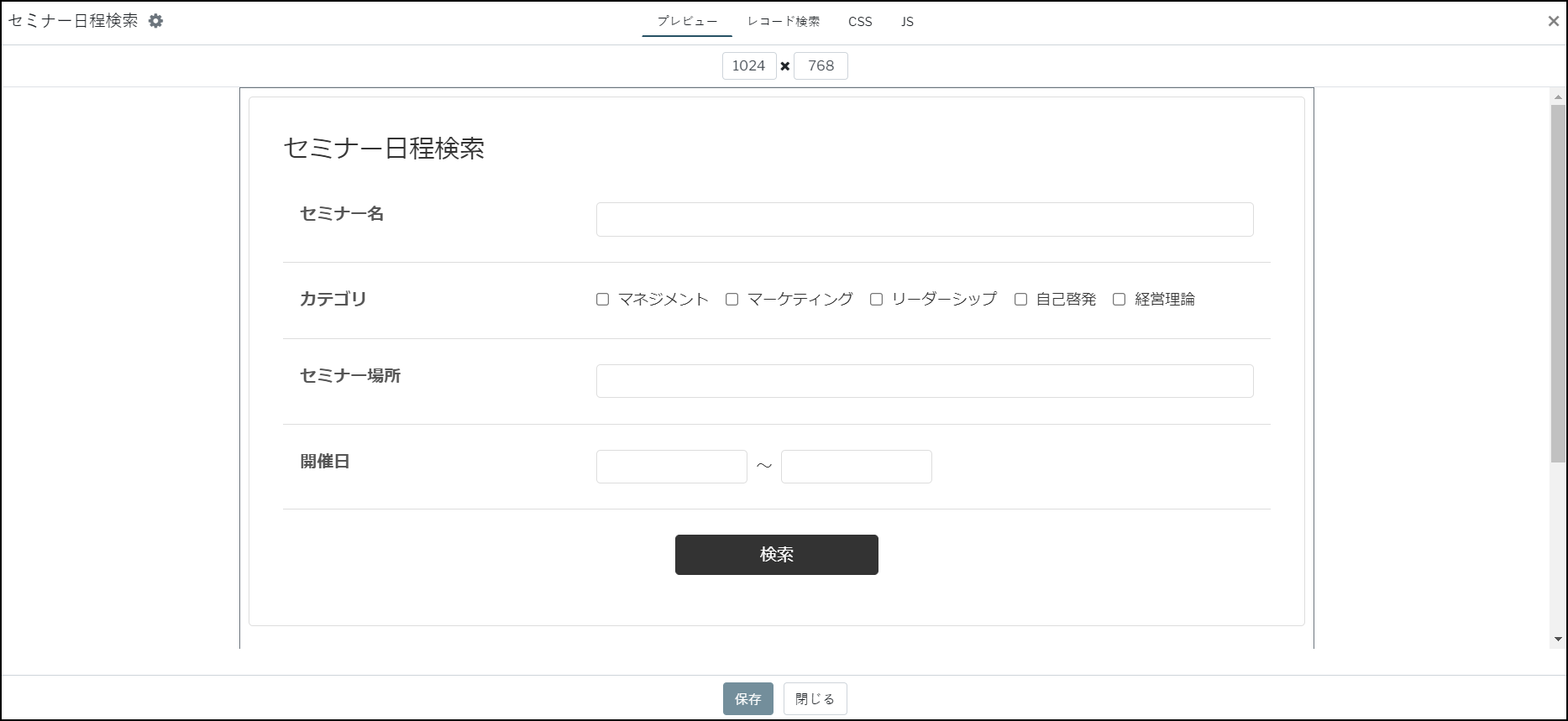
プレビュー
プレビューを見ながら、「レコード検索」タブからカスタマイズしていきます。

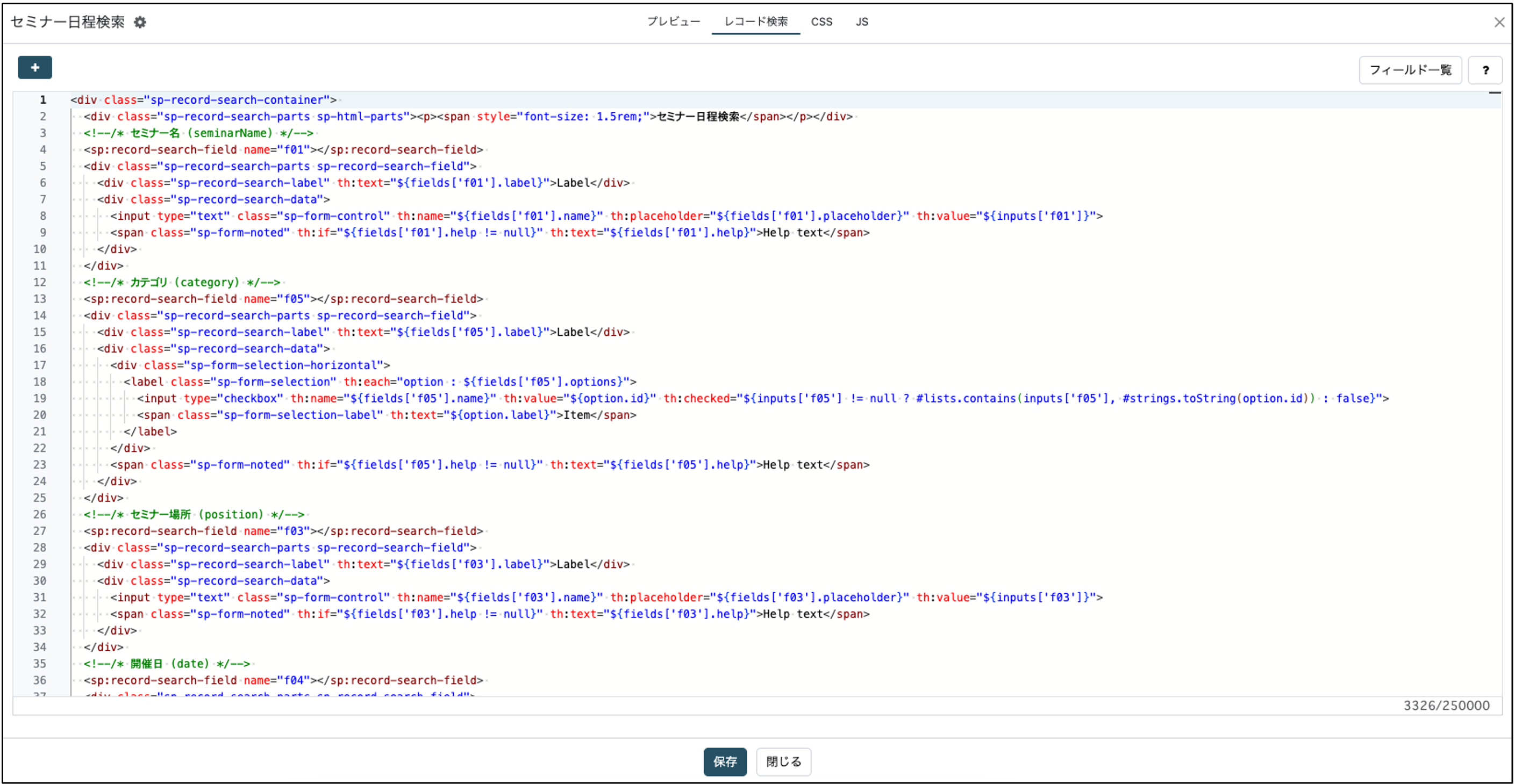
レコード検索
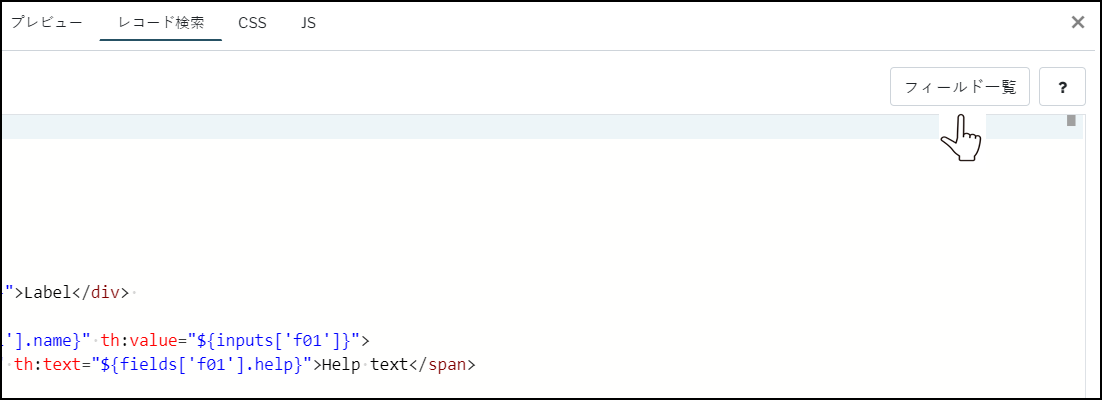
「レコード検索」タブからHTMLを編集します。

検索フィールドパーツ追加
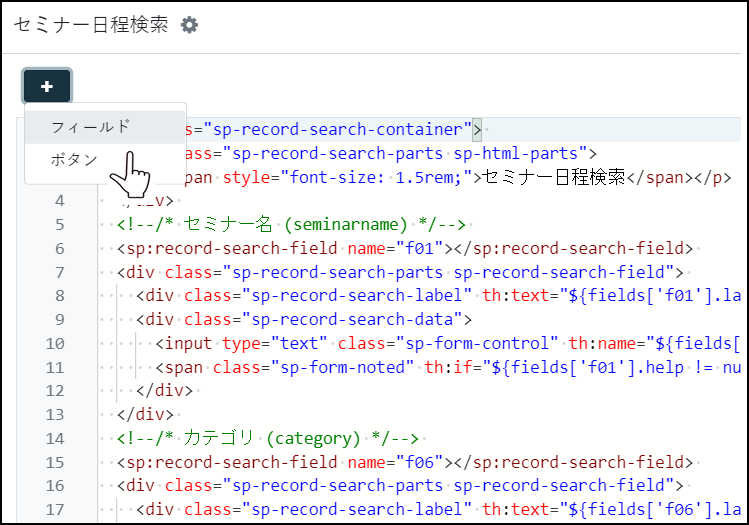
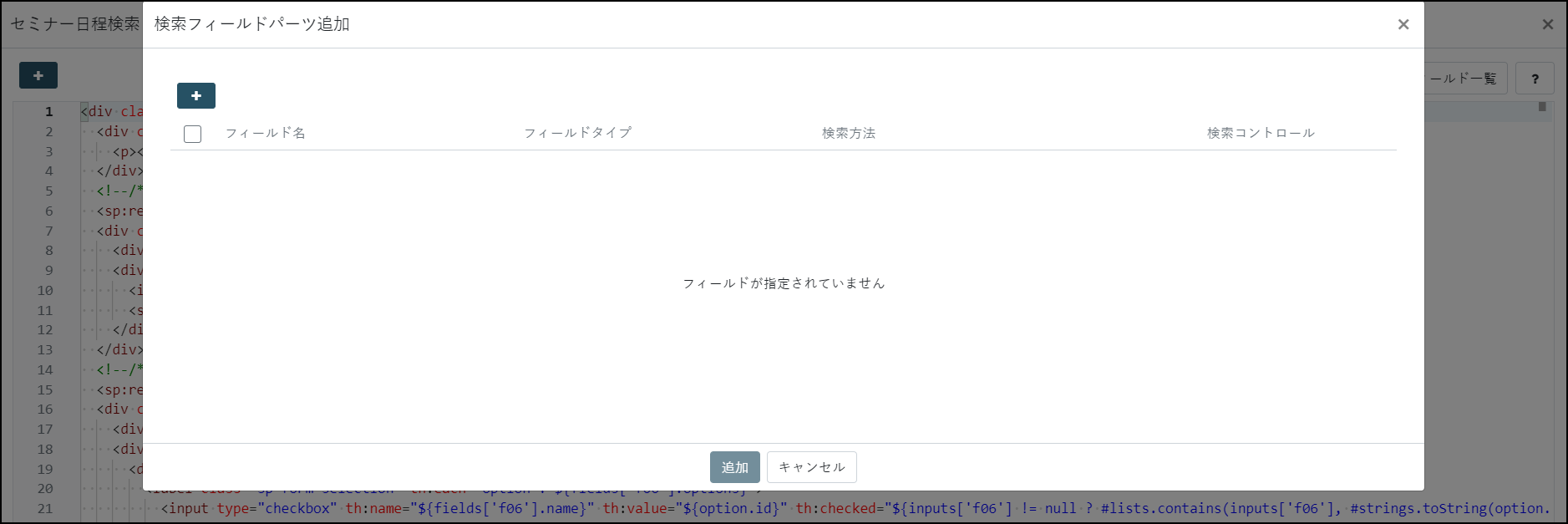
検索フィールドを追加したい場合に、左上の「+」ボタンから「フィールド」をクリックすると、検索フィールドパーツ追加モーダルが表示されます。

「+」ボタンから追加する検索フィールドを選択、フィールドを追加します。

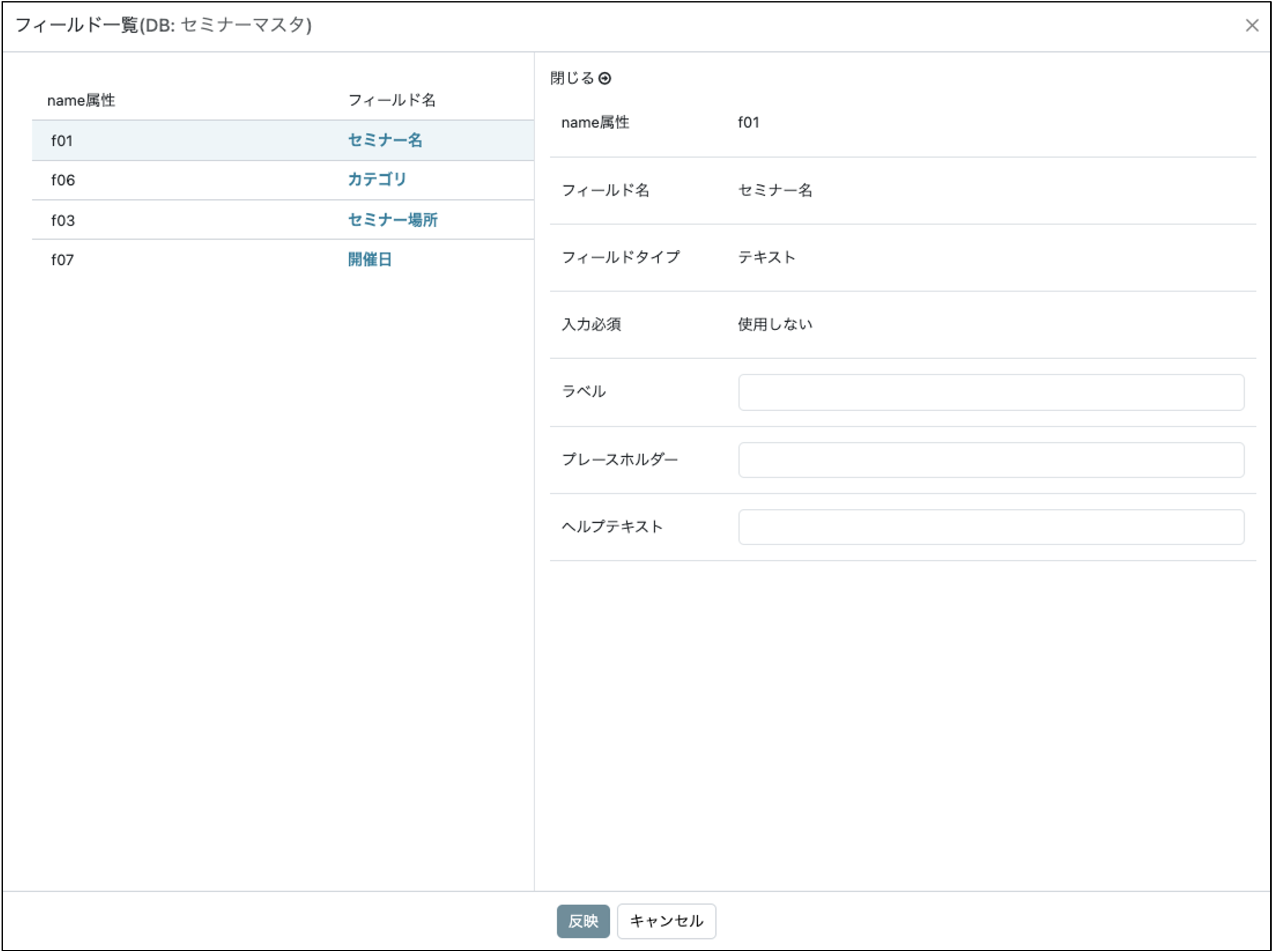
フィールド一覧
フィールド一覧からレコード検索ブロックで使用する検索フィールドの一覧が表示されます。

各フィールドをクリックすることで個別のフィールド設定変更モーダルが開きます。

| ラベル | 検索フィールドに表示されるタイトルを編集できます。 |
|---|---|
|
プレースホルダー |
入力欄に表示するプレースホルダー(入力例などの情報)を編集できます。 |
| ヘルプテキスト | 検索フィールドに表示するヘルプテキスト(入力時の注意や追記事項などの設定)を編集できます。 |
|
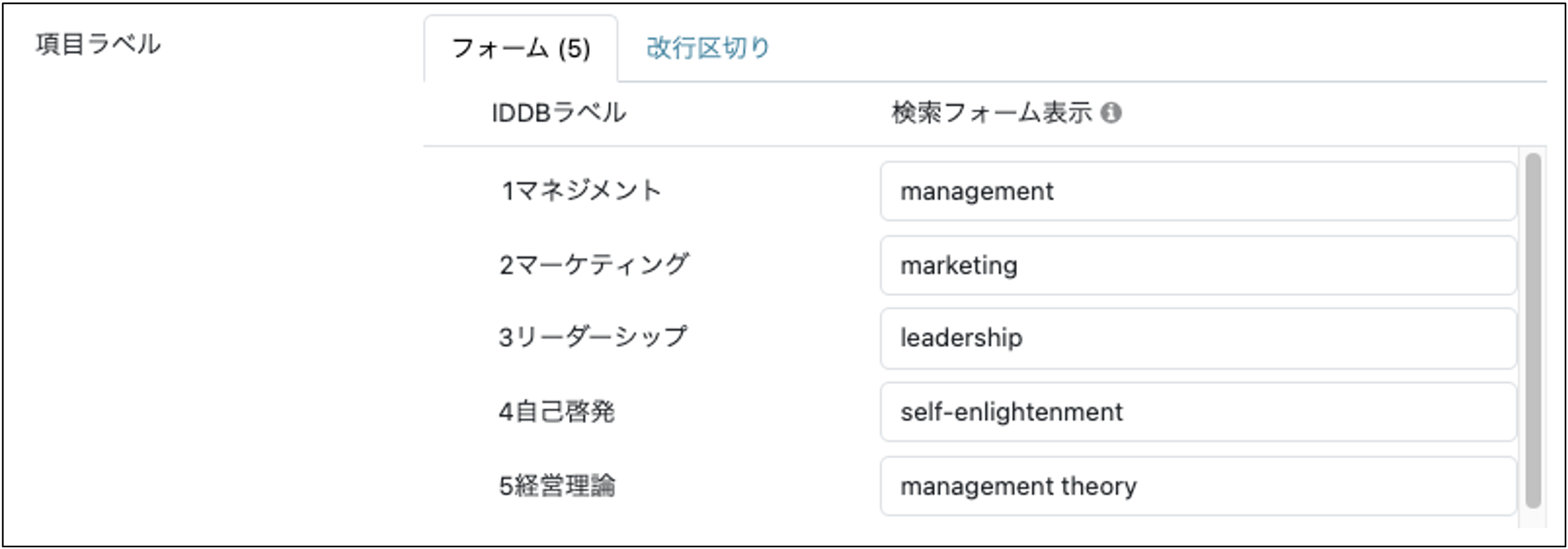
項目ラベル (セレクト/マルチセレクトフィールドのみ) |
項目ラベル:DBで設定したラベルとは異なる表示にしたいときに使用します。 使用例:表示ラベルを英語に変更
※変更したラベルはレコード検索ブロック上での表示のみ適用されます。 |
CSS/JS
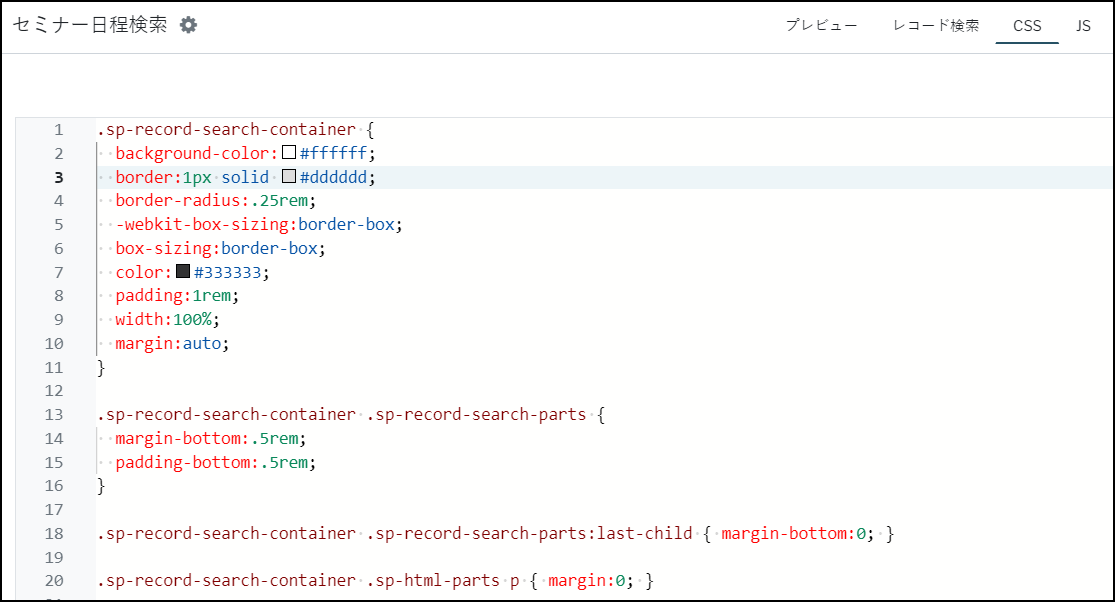
CSS
設定したCSSはレコード検索ブロックのCSSに適用されます。
設定したCSSは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

JS
設定したJavaScriptはレコード検索ブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。