更新フォームブロックのビジュアル設定
機能概要
フォームブロックの設定方法を「ビジュアル設定」にすることでhtmlを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
・ビジュアル設定ではフォームの各フィールドごとに、入力必須設定、レイアウト変更、ラベル等の文言調整等の編集ができます。
・フィールドの並び順変更、複数フィールドのグループ化も行えます。
※ビジュアル設定になっているフォームブロックをソース設定に変更することは可能ですが、一度ソース設定にしたフォームブロックをビジュアル設定に変更することはできません。
更新フォームブロック作成
ブロック一覧
サイト管理画面から更新フォームブロックを作成します。
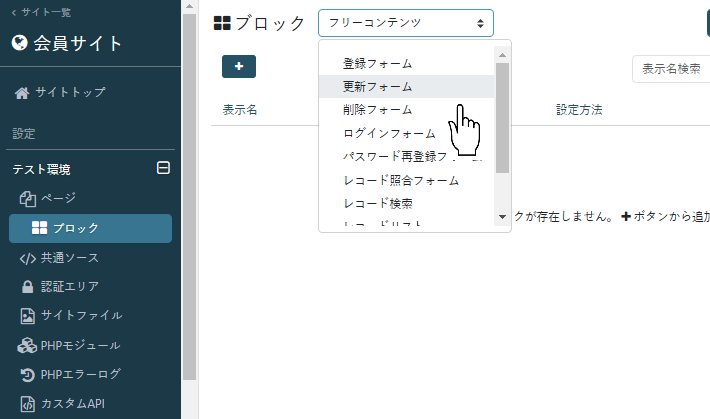
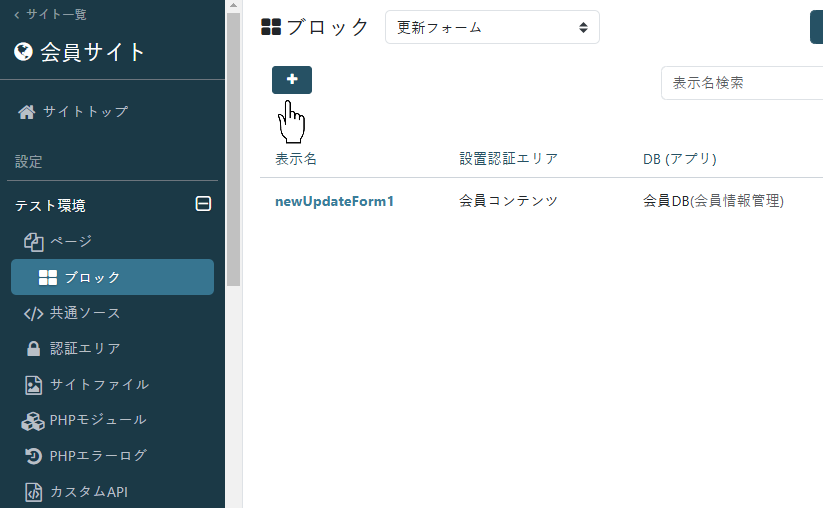
サイト管理の左メニューからテスト環境>ブロックをクリック、ブロック一覧のプルダウンから「更新フォーム」を選択します。

選択後、「+」ボタンをクリックします。

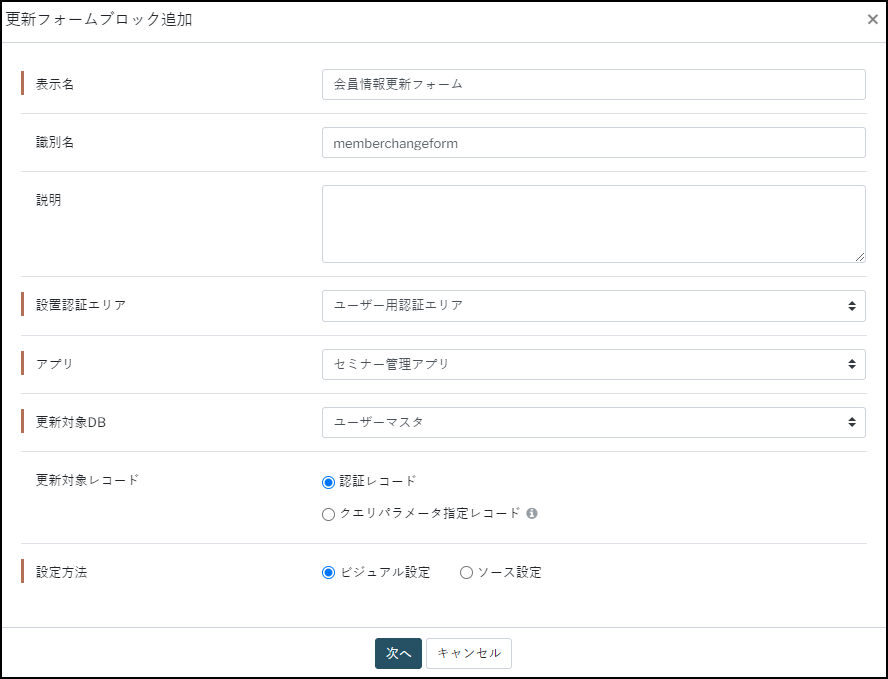
ブロック作成モーダル
フォームブロックの追加モーダルが表示されますので、必要事項を記入し、設定方法から「ビジュアル設定」を選択します。

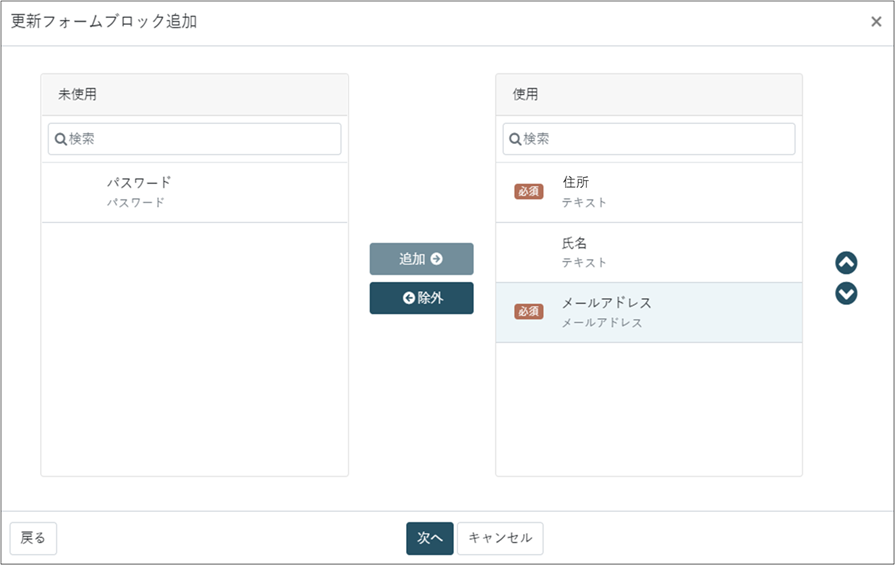
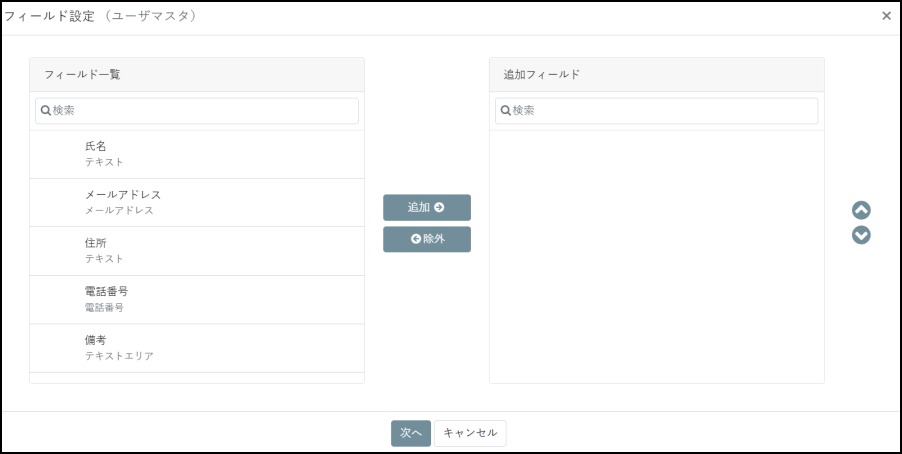
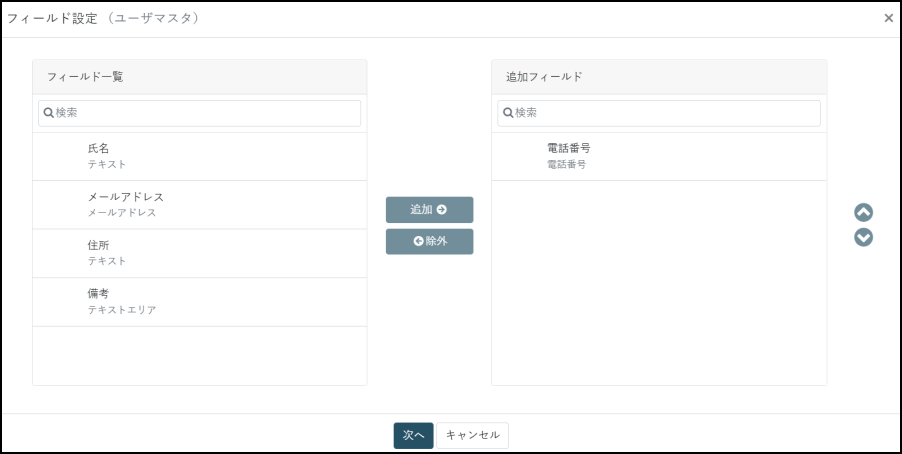
使用するフィールドの設定画面が表示されますので、
追加したいフィールドは右、除外したいフィールドを左に移動してください。

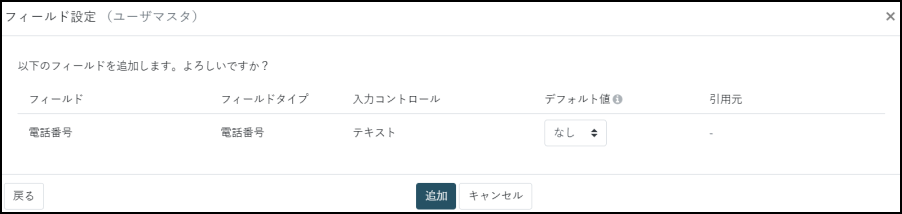
フィールド設定に問題が無ければ作成ボタンをクリックします。

※追加するフィールドタイプがテキスト、セレクト、日付、月日、時刻フィールドの場合、入力コントロールの選択が可能です。
※[年/月/日]、[月/日]、[時:分:秒]はゼロ埋めの有無に対応。
※[年/月/日]や[月/日]の区切り文字は、「/」、「-」に対応。
※[時:分:秒]の区切り文字は、「:」に対応。
また、秒の入力は省略可能。
| フィールドタイプ | 選択可能な入力コントロール |
|---|---|
| テキスト |
テキスト 郵便番号(JP) |
| セレクト |
ラジオボタン プルダウン |
| 日付 |
[年]/[月]/[日] [年/月/日] |
| 月日 |
[月]/[日] [月/日] |
| 時刻 |
[時]:[分]:[秒] [時:分:秒] |
更新フォームブロック設定
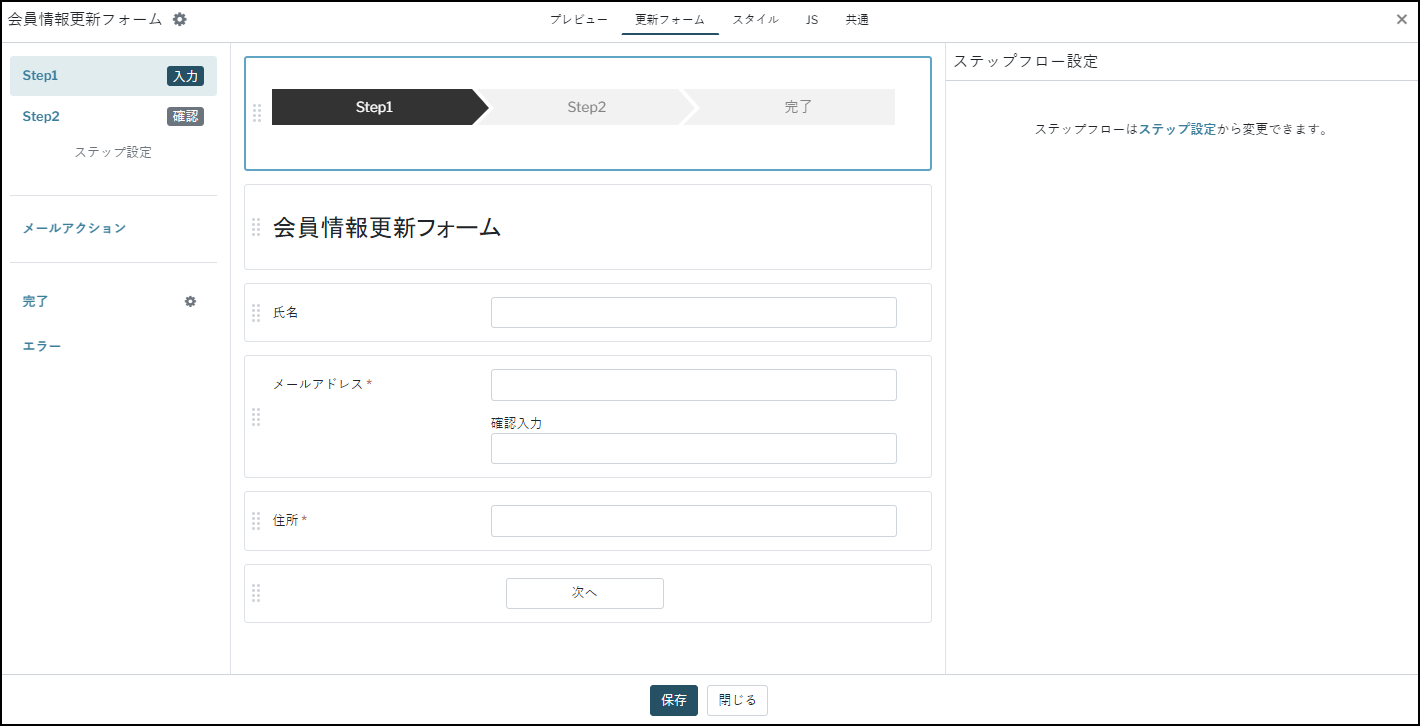
ビジュアル設定の場合、更新フォームタブからフォームの設定が行えます。

複数ステップ設定
ステップ設定から入力ステップ、確認ステップを追加することができます。
アンケートフォーム等でアンケート入力と個人情報入力でページを分けたいとき等にご利用いただけます。
詳細は複数ステップ設定をご参照ください。
ステップフロー
ステップフローは入力ステップ、確認ステップの進捗状況を表すステップバーの設定を追加することができます。
複数の入力ステップを使用する申込フォーム等、インターネットユーザに対して、
現在のステップ箇所を分かりやすく案内するデザインをマウス操作で設定、ご利用いただけます。
詳細はステップフローをご参照ください。
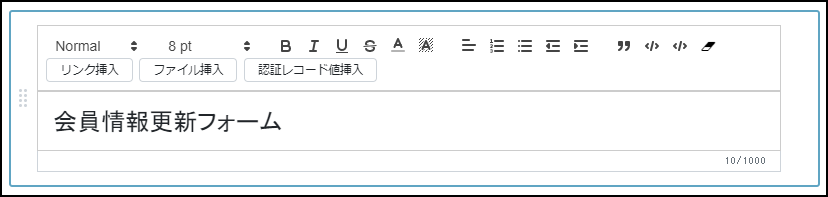
テキストパーツ
テキストパーツはフォームの各フィールドとは独立したテキストブロックを追加することができます。
フォームページのタイトルや説明テキストなどに使用できます。
※テキストパーツはhtmlタグを使用して編集することはできません。(htmlタグがそのまま表示されます)

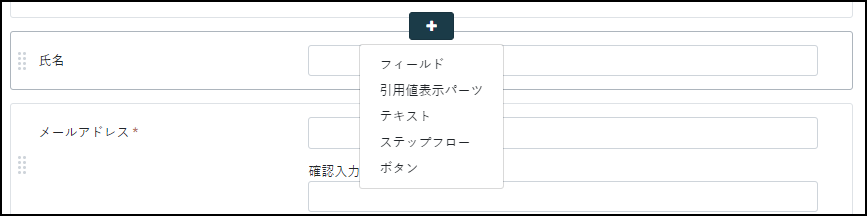
フィールド追加
フィールドの上下にマウスカーソルをあわせると「+」ボタンが表示されます。
こちらからフィールド、引用値表示パーツ、テキスト、ステップフロー、ボタンの追加ができます。

・フィールド
「フィールド」をクリックすると、フィールド設定モーダルが表示されます。

左のフィールド一覧から追加したいフィールドを選択し、真ん中の「追加」ボタンをクリックします。

「次へ」ボタンをクリックすると確認モーダルが表示されるので、「追加」ボタンをクリックし、フィールドを追加します。

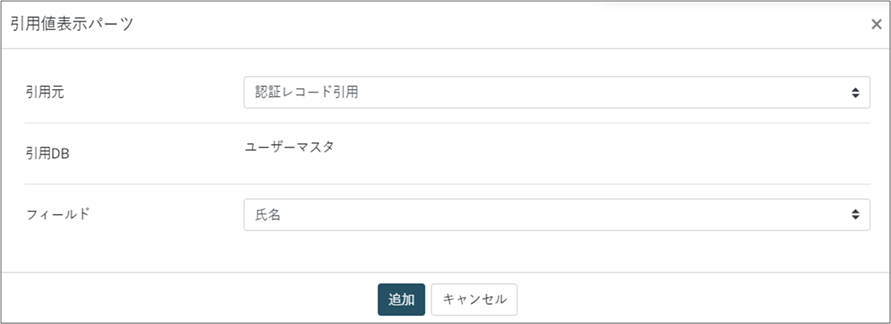
・引用値表示パーツ
DB内に登録された値をフォーム上で表示するためのフィールドパーツを追加します。
「引用値表示パーツ」をクリックすると、引用値表示パーツ追加モーダルが表示されます。

引用元では「認証レコード引用」と「クエリパラメータ引用」のいずれかを選択、フィールドからは引用DB内のフィールドを選択し追加ボタンをクリックします。
引用元の設定
| 引用元 | 認証レコード引用 |
フォーム上に認証DB内のレコード値を引用表示します。 |
|---|---|---|
| クエリパラメータ引用 |
フォームの更新対象レコードがクエリパラメータ指定レコードの場合選択できます。フォーム上に更新対象DB内のレコード値を引用表示します。 |
各フィールド/パーツの設定
| 項目名 | 編集できるフィールドタイプ | 詳細 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 入力必須 | 全フィールド |
フォーム上で入力必須か任意かを変更できます |
||||||||||||
| 入力コントロール | セレクト | 「ラジオボタン」または「プルダウン」が選択できます | ||||||||||||
| 日付/月日/時刻フィールド |
フィールドタイプに紐づく入力コントロールを選択できます。
※[年/月/日]、[月/日]、[時:分:秒]はゼロ埋めの有無に対応。 ※[年/月/日]や[月/日]の区切り文字は、「/」、「-」に対応。 ※[時:分:秒]の区切り文字は、「:」に対応。 また、秒の入力は省略可能。 |
|||||||||||||
| テキスト |
「テキスト」または「郵便番号(JP)」が選択できます 郵便番号(JP)を選択した場合、フォームに入力された日本の郵便番号から紐づく住所情報を自動で入力補完する設定ができます 詳しくはサイトの郵便番号住所自動補完をご参照ください |
|||||||||||||
| 選択肢レイアウト |
セレクト:ラジオボタン マルチセレクト |
縦並び/横並びのレイアウト選択ができます | ||||||||||||
| 未選択ラベル |
セレクト:プルダウン |
セレクトフィールド未選択時のラベルの編集ができます | ||||||||||||
| 項目ラベル |
セレクト マルチセレクト |
DBで設定したラベルの表示を変更したいときに使用します ※変更したラベルはフォームページでの表示のみ適応されます |
||||||||||||
| 確認入力 | メールアドレス | 確認入力欄の有無が選択できます | ||||||||||||
| 確認入力ラベル | メールアドレス:確認入力あり | 確認入力欄のラベルが編集できます | ||||||||||||
| 日付/月日/時刻制限 | 日付/月日/時刻フィールド | 入力可能な最小値/最大値を指定して制限できます | ||||||||||||
| ラベル | 全フィールド | フォームページに表示されるタイトルが編集できます | ||||||||||||
| プレースホルダー |
テキスト/テキストエリア メールアドレス/整数/数値/電話番号 日付/月日/時刻/パスワード |
入力欄に予め表示されるテキストです | ||||||||||||
| ヘルプテキスト | 全フィールド | 入力時の注意や追記事項などに使用出来ます | ||||||||||||
| 入力制限 | テキスト/テキストエリア/メールアドレス/マルチセレクト/整数/数値/電話番号/ファイル/パスワードフィールド |
入力可能な値を指定して制限できます。 各フィールドで制限できる内容は「フィールドタイプリファレンス」をご確認ください。 |
||||||||||||
| エラーメッセージ | 全フィールド |
フォームページに表示されるエラーメッセージが編集できます 未入力の場合にはシステム上のデフォルトのエラーメッセージが表示されます |
||||||||||||
| デフォルト値 | テキスト/テキストエリア/メールアドレス/セレクト/マルチセレクト/整数/数値/電話番号/日付/月日/時刻フィールド |
「引用値」を選択した場合、入力欄に、指定した認証レコード値を表示することができます |
||||||||||||
| グループ化 | 全フィールド |
複数のフィールドをグループパーツ化してフォームページに表示させることができます グループパーツ化した後には以下の設定ができます
|
||||||||||||
| 次へ進むボタン | ボタンパーツ |
ボタンのラベルが変更できます |
確認画面の各フィールド設定
| 項目名 | 編集できるフィールドタイプ | 詳細 |
|---|---|---|
| 表示設定 | 全フィールド |
確認ページでの表示/非表示が切り替えられます |
| 前に戻るボタン | ボタンパーツ | ボタンのラベルが変更できます |
メールアクション
フォームから更新を行った後、サンキューメールや通知メールを送信することができます。
詳しくはメールアクションをご参照ください。
自動登録
フォームから更新を行う際、認証レコード値をフォームからDBへ自動登録させたり、
予め指定した値をDBへ自動登録することができます。詳細は、自動登録の値タイプを参照ください。
完了
入力/確認ステップページと同様にHTMLタグで完了ページの作成ができます。
また、左メニューの歯車アイコンから完了時の動作を設定できます。HTMLだけではなく別ページへのリダイレクト設定も可能です。
詳しくは完了ステップをご参照ください。
エラー
エラーページの作成ができます。詳しくはエラーステップをご参照ください。
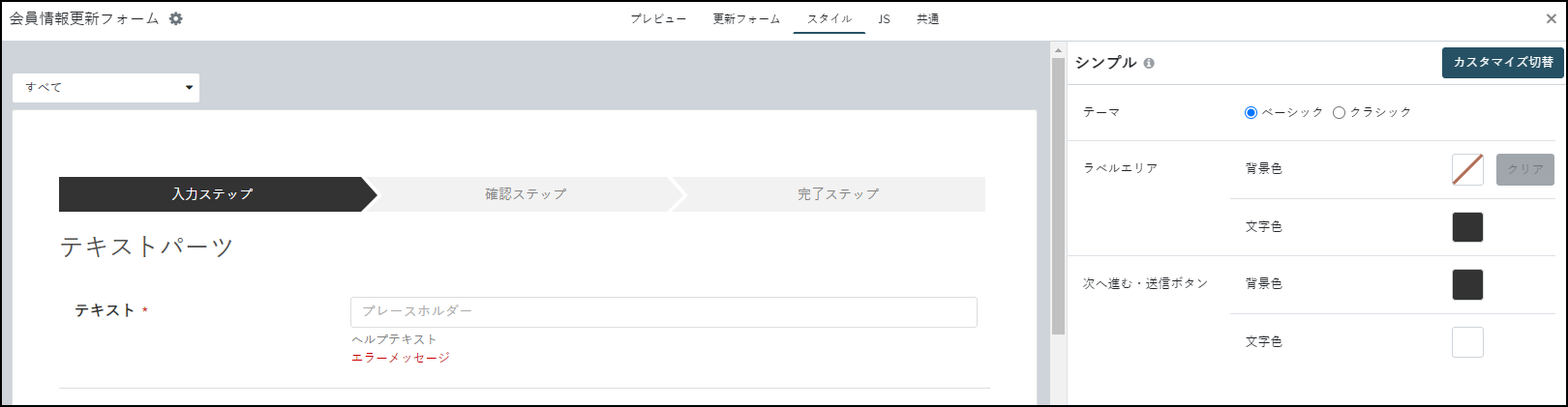
スタイル
ビジュアル設定での「スタイル」ではCSSを触ることなくフォームページの見た目を変更できます。
右上の「カスタマイズ切替」からさらに細かな設定ができます。

シンプル
少ないスタイルの指定で全体の統一感を設定します。
| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| テーマ |
|
フォームページ全体のデザインをテーマから選択できます |
| ラベルエリア |
|
各フィールドのタイトル部分のデザインを編集できます |
| 次へ進む・送信ボタン |
|
次へ進む・送信ボタンのデザインが編集できます |
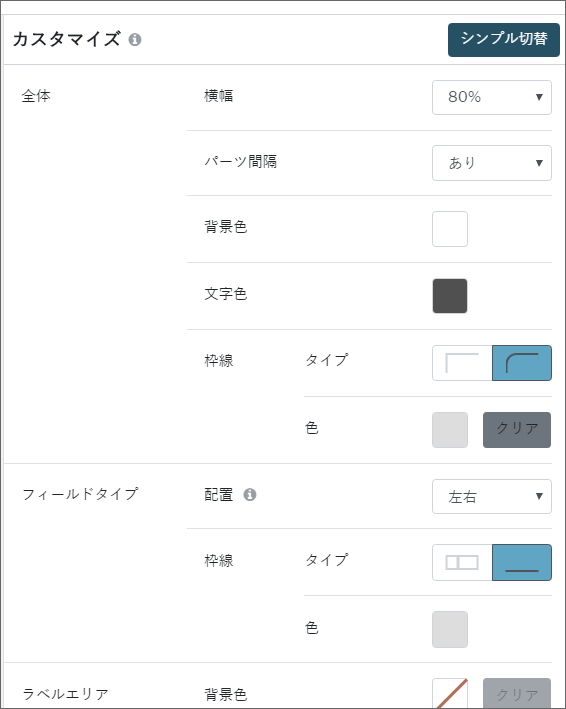
カスタマイズ
より多くのスタイル要素を細かく指定できます。

| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| 全体 |
|
フォームページ全体のデザインを編集できます |
| ステップフロー |
|
アクティブ/非アクティブのステップの背景色/文字色が編集できます |
| フィールドタイプ |
|
各フィールドの配置レイアウト、枠線のタイプ/色が編集できます |
| ラベルエリア |
|
各フィールドのタイトル部分の背景色/文字色が編集できます |
|
||
| レコード値エリア |
|
各フィールドの入力エリアと認証レコード値の背景色/文字色、ヘルプテキスト/エラーメッセージの文字色が編集できます |
| 入力コントロール |
|
入力欄の背景色/枠線のタイプ/色、セレクト項目の背景色が編集できます |
| ファイル |
|
ファイル参照ボタン、ドラッグ&ドロップやドラッグ中の領域の背景色/文字色/枠線のタイプ/色が編集できます |
| テキストパーツ |
|
テキストパーツの枠線のタイプ/色が編集できます |
| 次へ進む・送信ボタン |
|
各ボタンの背景色/文字色/枠線のタイプ/色が編集できます |
| 前に戻るボタン | ||
| 郵便番号住所自動補完 |
|
住所検索ボタンの背景色/文字色/枠線のタイプ/色が編集できます |
JS
設定したJavaScriptは更新フォームブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

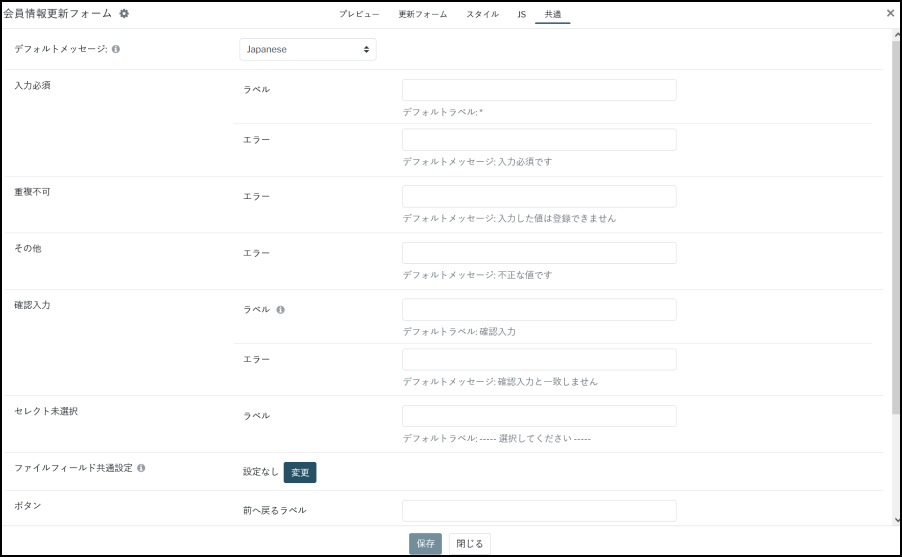
共通設定
各フィールドで表示されるラベルや入力内容に不備があった場合に表示されるエラーメッセージを登録、変更できます。
また、デフォルトメッセージ設定の設定内容を適用することができます。