
フォームで使用するフィールドのname属性値を任意の値に変更したい。
機能概要
フォームブロックのフィールドにおいて、name属性値を任意の値に変更できます。
フィールドごとにname属性値を指定することで、JSなどから要素を特定する際の設定が扱いやすくなります。
なお、2.19以前(2022/6/28まで)のフォームブロック(ソース設定)でフィールドのname属性値を変更した場合、入力ステップの該当フィールドのソースを修正する等の対応が必要です。
※name属性値は登録フォームブロック/更新フォームブロック(ソース設定)で指定可能です。
name属性値を任意の値に変更した際のソース例
フィールドのname属性値を変更した際に実際に出力されるHTMLの例です。
フィールド設定例
| フィールドタイプ | テキスト |
|---|---|
| フィールド一覧の識別名 | f01 |
| name属性値に指定したい値 |
memberName |
フォームブロック>「フォーム」タブ>入力ステップソース
※2.20以降に作成したフォームブロックのデフォルトソース。
name属性値にfields変数を格納しています。参照するフィールドにはフィールド一覧の識別名(フィールドID)を指定しています。
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
実際に出力されるHTML
name属性値は指定した値「memberName」で出力されます。
<input type="text" class="sp-form-control" name="memberName" value="">
UI:name属性値の変更手順
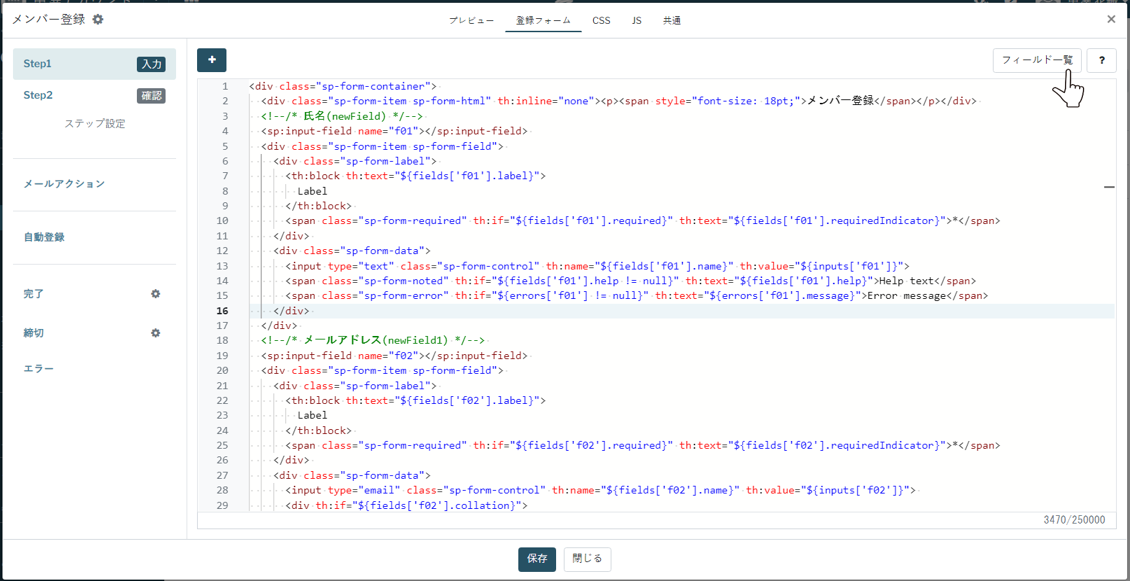
name属性値を変更したいフォームブロックの「フォーム」タブから入力ステップのソース編集画面を開き、「フィールド一覧」ボタンをクリックします。

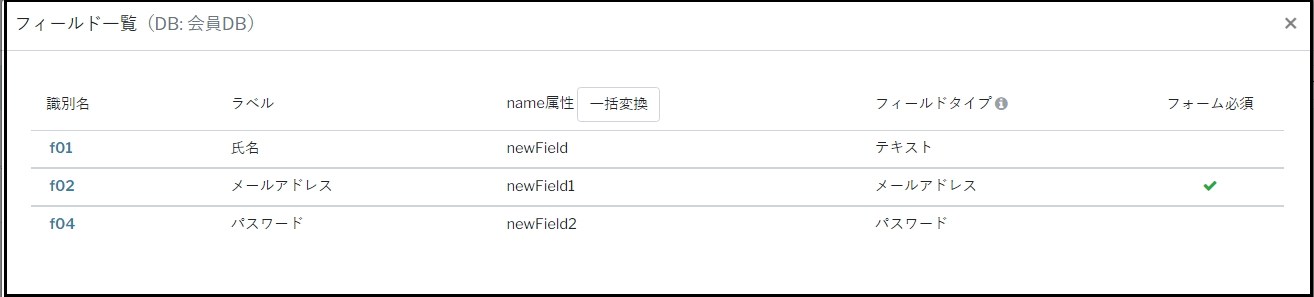
フィールド一覧からフィールドの識別名、ラベル、name属性値、フィールドタイプ、フォーム必須を確認できます。

name属性値は個別または一括で変更することができます。
個別で変更する場合
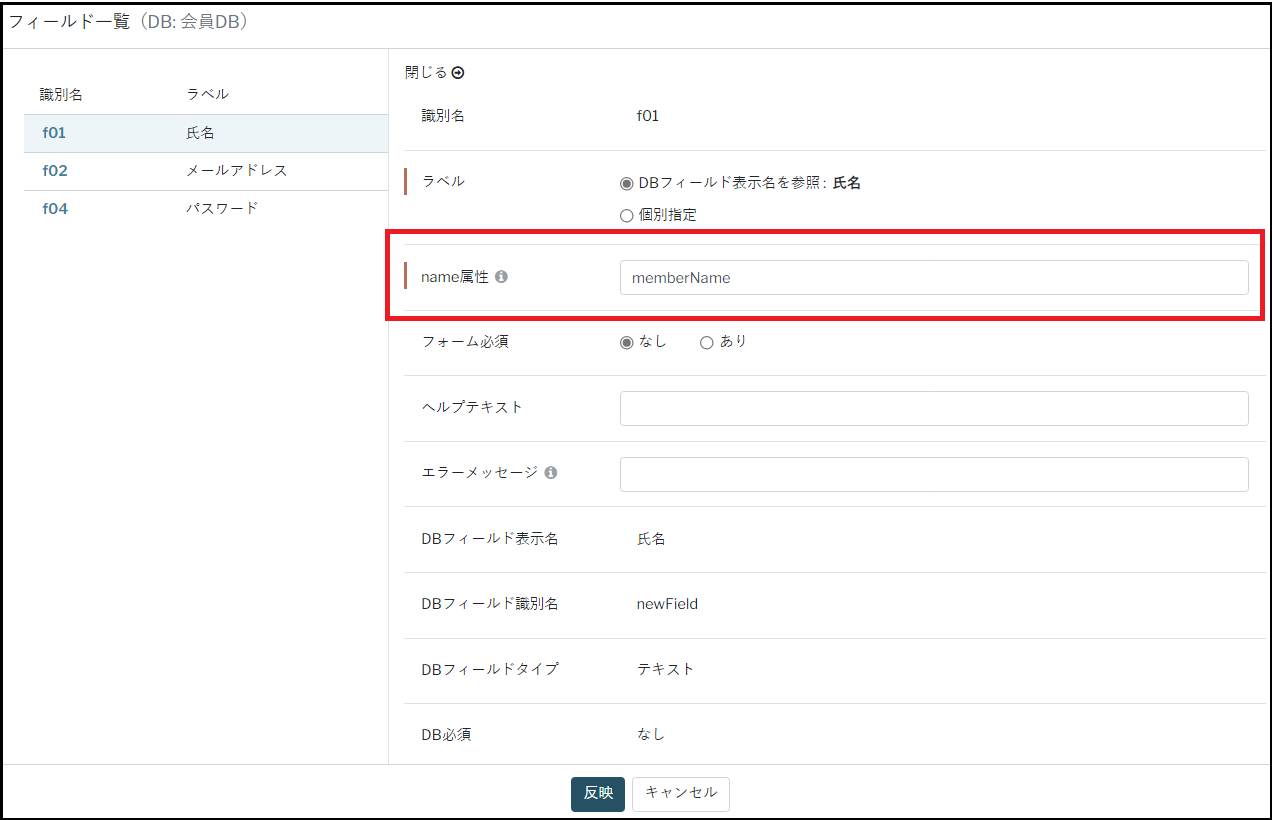
各フィールドをクリックすると個別のフィールド設定変更モーダルが開きます。
name属性値を任意の値に変更し、「反映」ボタンをクリックします。

一括で変更する場合
「一括変換」ボタンをクリックします。
一括変換ではname属性値の値をDBフィールド識別名の値で一括変換します。
問題なければチェックボックスにチェックを入れ「反映」ボタンをクリックします。

ver.2.19以前に作成したフォームブロック(ソース設定)でフィールドのname属性値を変更する場合の注意点
2.19以前(2022/6/28まで)と2.20(2022/6/29)以降に作成したフォームブロックの差異
下記は2.19と2.20で作成したフォームブロックのフィールドの識別名、name属性値、デフォルトソースをまとめた表です。
※newFieldXX、fXXのXXにはフィールドIDが入ります。
| 2.19以前に作成したフォームブロック | 2.20以降に作成したフォームブロック | |
|---|---|---|
| DBフィールド識別名 | newFieldXX (変更可) | newFieldXX (変更可) |
| フィールド一覧の識別名 | fXX | fXX |
|
フィールド一覧から指定した name属性値 |
fXX |
newFieldXX (変更可) ※デフォルトはDBフィールド識別名 |
|
入力ステップのソース (name属性値のみ抜粋) |
name="fXX" | th:name="${fields['fXX'].name}" |
|
実際に出力されるHTML (name属性値のみ抜粋) |
name="fXX" |
name="newFieldXX" ※フィールド一覧からname属性値に指定した値 |
2.19以前に作成したフォームブロックでは入力ステップのソース上でname属性値を直接書き出しているため、
フィールド一覧よりname属性値を指定しても出力ソースには反映されません。
反映させる為には
等の対応が必要です。
以下よりそれぞれの手順をご案内します。
フォームブロックを新規作成しなおす
こちらを参考にフォームブロックを新規作成しなおしてください。
該当フィールドのソースを削除し新規にソースを追加する
あらかじめフィールド一覧よりname属性値を指定しておきます。
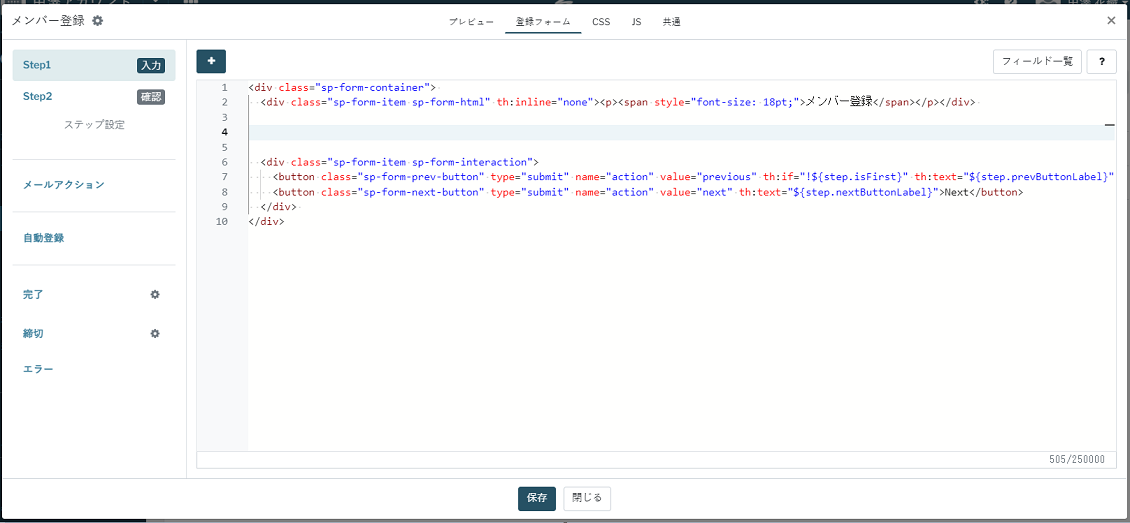
フォームブロックの「フォーム」タブから入力ステップのソース編集画面を開き、該当フィールドのソースを削除します。


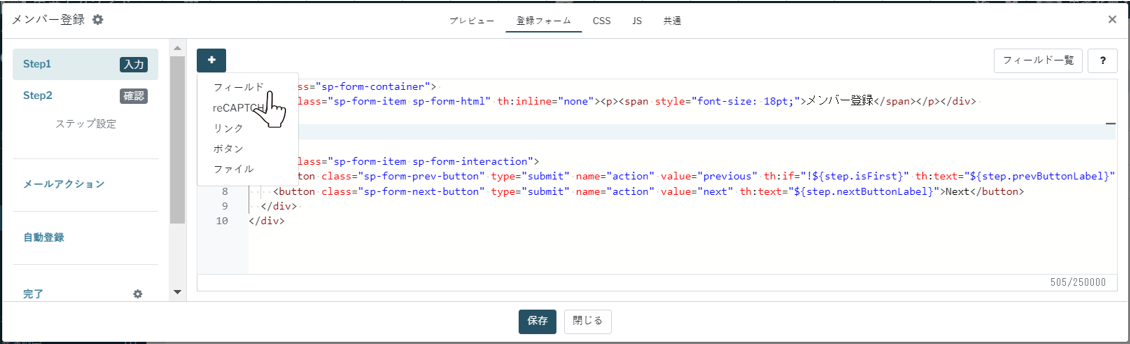
「+」ボタンをクリックし表示されたプルダウンから「フィールド」を選択します。

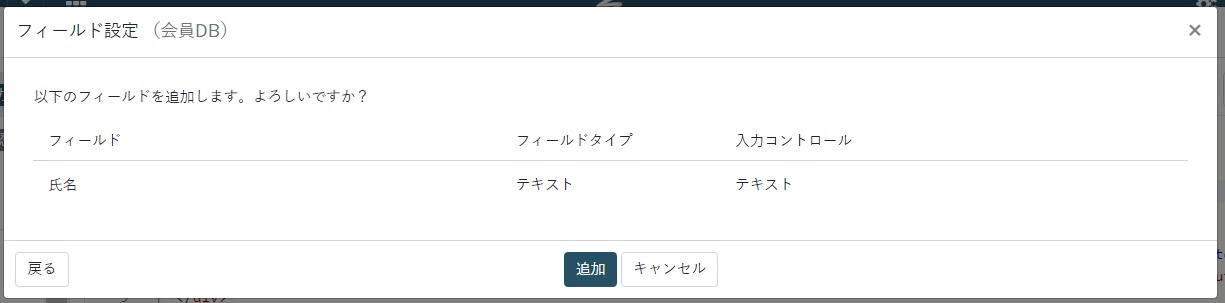
フィールド設定が表示されます。
フィールド一覧から該当フィールドを追加フィールドに移動させ「次へ」ボタンをクリックします。


問題なければ「追加」ボタンをクリックします。


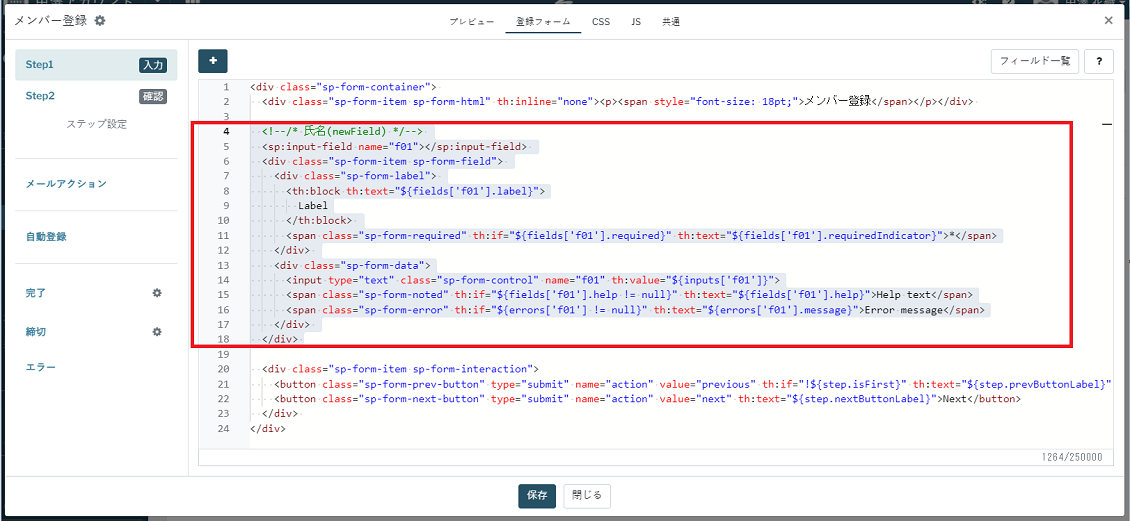
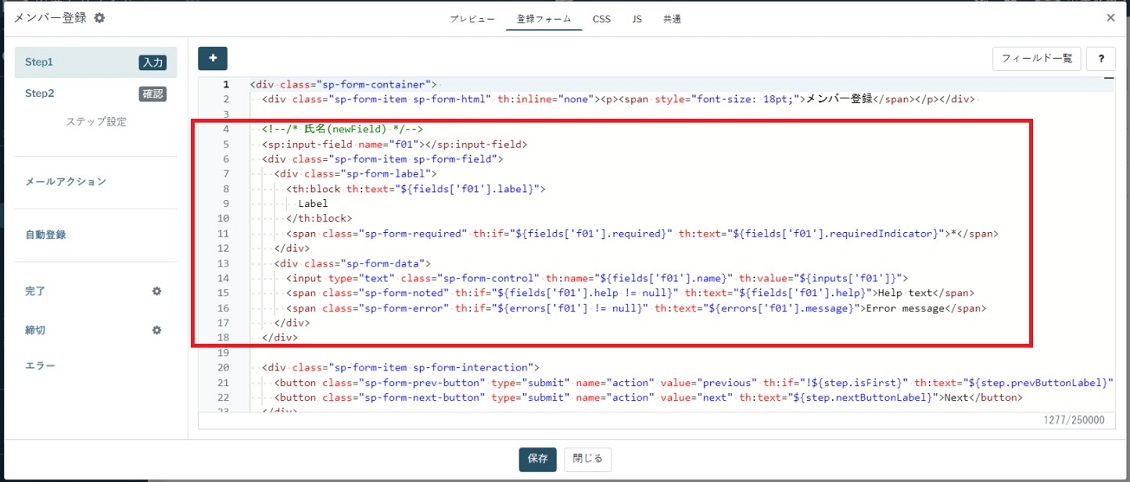
選択したフィールドのソースが追加されました。
プレビューを見て問題なければ「保存」ボタンをクリックします。

該当フィールドのソースを書き換える
あらかじめフィールド一覧よりname属性値を指定しておきます。
フォームブロックの「フォーム」タブから入力ステップのソース編集画面を開き、該当フィールドのソースを修正します。
2.19以前に作成したフォームブロックのソース例
<input type="text" class="sp-form-control" name="f01" th:value="${inputs['f01']}">
変更例
<input type="text" class="sp-form-control" th:name="${fields['f01'].name}" th:value="${inputs['f01']}">
上記はテキストフィールドの例です。フィールドタイプによって編集内容が異なります。
他のフィールドタイプのソースについてはこちらのページ、もしくは
「該当フィールドのソースを削除し新規にソースを追加する」の手順に従いフィールドのソースを追加することで確認可能です。
name属性値に設定する値の注意点
入力ステップのソース内に「name="fXX"」と「th:name="${fields['fXX'].name}" 」のソースが混在し、
後者のname属性値に他のフィールドの識別名「fXX」を設定している場合、出力ソース内で同じname属性値が入る恐れがあります。
name属性値に他のフィールドの識別名を設定しないようご注意ください。
