
登録フォームブロック
機能概要
DB内にレコードを登録するためのフォームブロックです。
※ フォームの作成手順はサイト機能の全体像の操作画面の項目をご参照ください。
※ 作成した登録フォームブロックはページに設置することで、機能します。
※ ページ作成時/編集時にフォームを作成することも可能です。詳しくはページ機能をご参照ください。
機能仕様
| 登録フォーム |
登録フォームブロックを編集することができます。 詳しくは登録フォームブロックのビジュアル設定、登録フォームブロックのソース設定をご参照ください。 |
|
|---|---|---|
| メールアクション |
フォーム登録後にサンキューメールや通知メールを送信することができます。 詳しくはメールアクションをご参照ください。 |
|
| 複数ステップ |
フォーム入力ページなどを複数ステップに分けることができます。 詳しくは複数ステップ設定をご参照ください。 |
|
| ステップフロー |
フォームの入力ステップ、確認ステップなど、現在のステップ箇所を表示するパーツを設定することができます。 詳しくは、ステップフローをご参照ください。 |
|
| 完了ページ |
フォームブロックに完了ページを設定、URLを指定してリダイレクト、内部ページの3種類を設定できます。 詳しくは完了ステップをご参照ください。 |
|
| フォーム締切設定 | 件数 |
フォーム登録の登録上限数を設定できます。設定した上限値でフォーム申し込みが締め切られます。 |
| 期間 |
フォーム登録の登録期間(開始、終了)を設定できます。期間はどちらか片方でも設定可能です。 詳しくはフォーム締切設定をご参照ください。 |
|
各ステップのパラメータ付与
SPIRAL ver.2ではページの中にブロックを配置しますが、ページURLにブロックやブロックのステップ情報を識別するパラメータを自動付与いたします。これにより、Google Analyticsなどのアクセス解析ツール上で、訪れたページのビュー数などを計測しやすくなり、ページのアクセス解析に役立てます。詳細はパラメータ付与をご参照ください。
UI:フォームブロック作成/編集
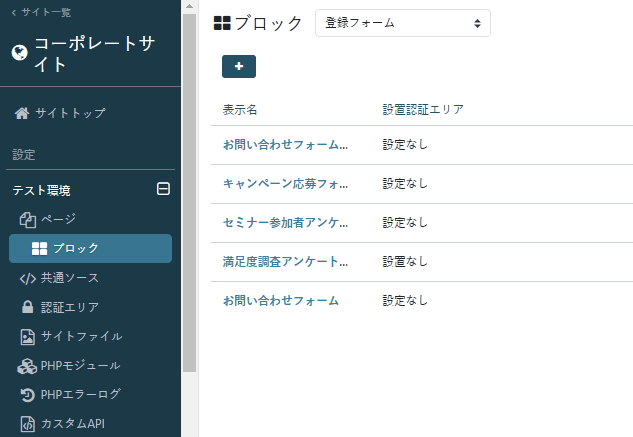
ブロック一覧
サイト一覧>テスト環境/本番環境の各ブロックメニューから一覧がご確認頂けます。
表示名をクリックすると各フォームの詳細設定画面が表示されます。

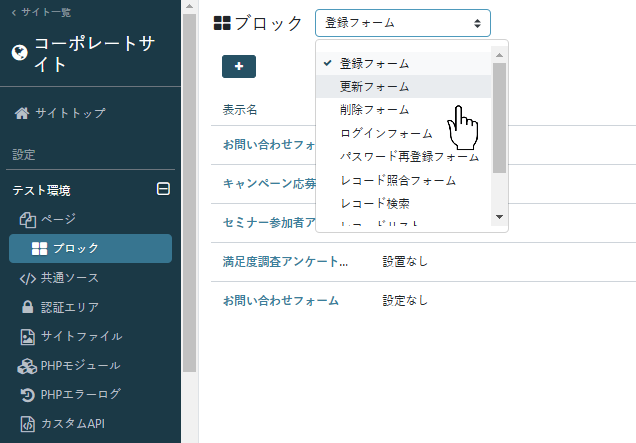
ブロックタイプを切り替える場合は、プルダウンから対象ブロックを選択してください。

ビジュアル設定とフォーム設定で作成/編集方法が異なります。
それぞれ以下のコンテンツをご確認ください。
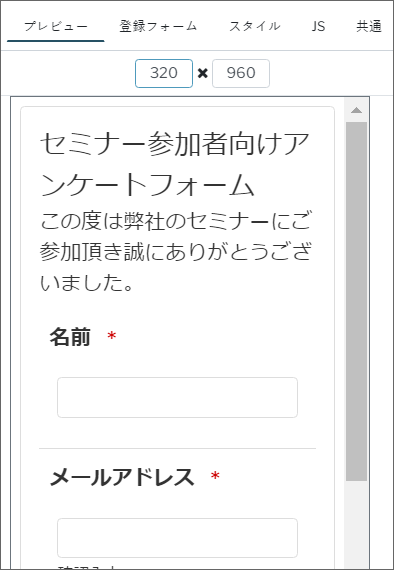
プレビュー
保存前にブラウザー画面での表示をプレビューで確認できます。
左のプルダウンからプレビューするページを選択できます。

プレビューサイズの変更
ブラウザ画面サイズを横幅x縦幅ピクセルで入力できます。
レスポンシブ表示の確認等に使用します。

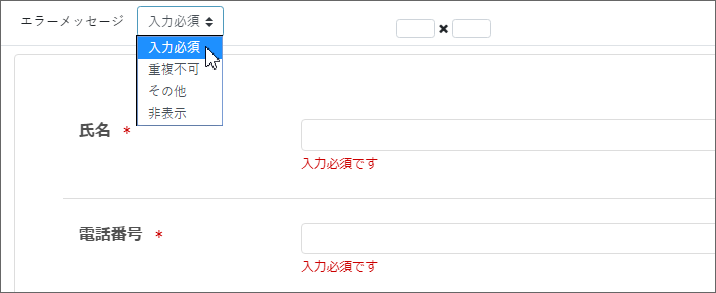
エラーメッセージの表示確認
各種エラーメッセージの表示確認ができます。

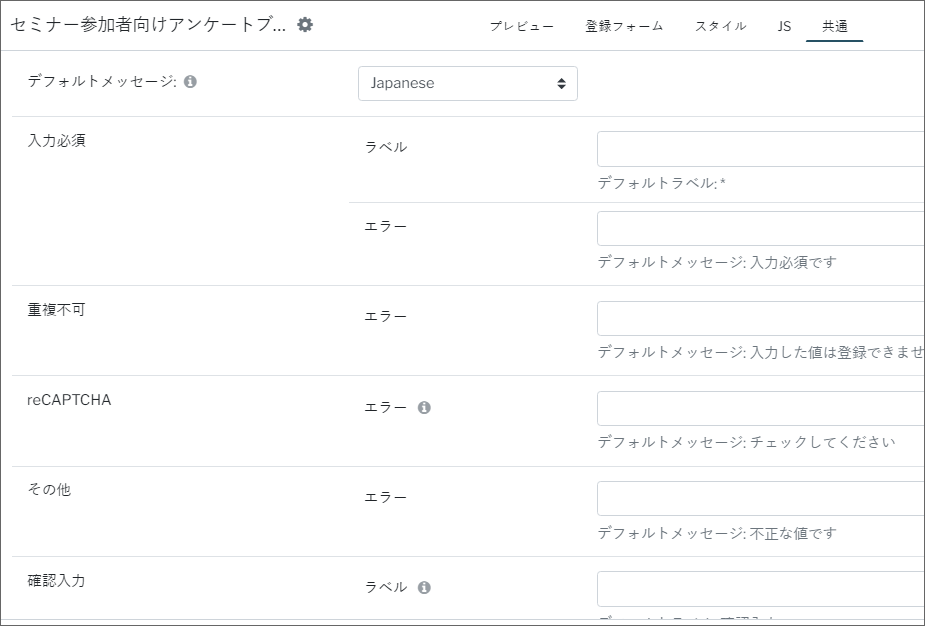
共通タブ
全フィールド共通の、エラーメッセージ、入力必須ラベル等の設定ができます。
デフォルトメッセージは予め作成したデフォルトメッセージを選択できます。
詳しくはデフォルトメッセージ設定をご参照ください。

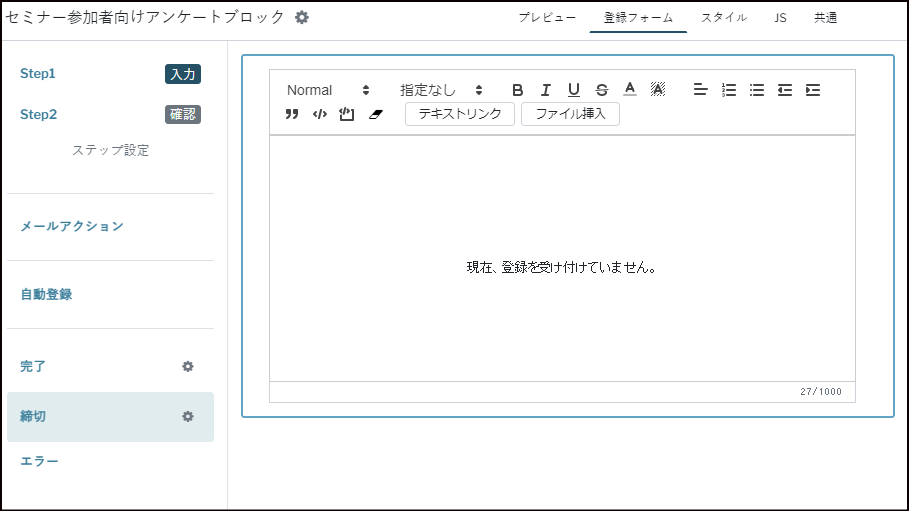
締切
フォーム登録に締切設定を行うことができる機能です。件数と期間で設定することができます。
締切ページの設定
登録期間以外の締切状態のコンテンツを設定できます。
フォーム設定タブ(ビジュアル設定の場合)またはHTMLタブ(ソース設定の場合)の左メニュー「締切」から設定します。

締切設定
左メニュー「締切」の歯車メニューから締切の詳細を設定できます。

件数で締切
指定した登録件数以上になった際にフォームにアクセスすると締切ページが表示されます。
登録件数はテスト環境と本番環境でそれぞれカウントされます。
※同じタイミングに複数の登録が発生する場合などは、締切件数を超えて登録される場合があります。
期間で締切
フォーム登録の登録期間(開始、終了)を設定できます。期間はどちらか片方でも設定可能です。
1)登録期間
開始:フォーム登録を開始する日時を指定します。指定日時より前にアクセスした場合、締切ページが表示されます。
終了:フォーム登録を終了する日時を指定します。指定日時以降にアクセスした場合、締切ページが表示されます。
2)登録期間のタイムゾーン
指定した登録期間のタイムゾーンを指定することで、海外用フォームなどを準備する際に現地時刻での締切設定が可能です。
締切通知
フォーム登録の締切件数を設定している場合に、
指定した通知残件数でメールにて通知を受け取ることができます。
※ 本番環境のフォームからの登録のみ通知されます。
一度通知された後にレコードの削除・登録により再度通知件数に達しても通知されません。
再度通知させるには登録フォームを再リリースしてください。
通知メールの設定についてはこちらをご確認ください。
その他
-
- HTML/CSS/JSそれぞれで入力できる文字数の上限値はこちらをご参照ください。
- 生成されるHTMLページは専用の<div><form>タグで囲まれます。
