
サイトのフォーム上で日時や日付フィールドの入力フォーマットをカスタマイズしたい
サイト機能のフォームブロックで日時や日付フィールドなどの入力フォーマットに関して、ver.2.19まで(2022/6/28まで)では[年][月][日][時][分][秒]を
すべて入力欄として分けて扱う仕様でした。その仕様では、JSなどでカレンダーから日時を選択する入力支援を実現する設定が扱いにくいことから、
ver.2.20のアップデート(2022/6/29)にて、JSなどのライブラリで扱いやすくするために、[年月日][月日][時分秒]など単一入力の入力コントロールを扱えるように拡張いたしました。
【変更前】
| 対象フィールド | 入力コントロール |
|---|---|
| 日時フィールド | [年][月][日][時][分][秒][TZ] |
| 日付フィールド | [年][月][日] |
| 月日フィールド | [月][日] |
| 時刻フィールド | [時][分][秒] |
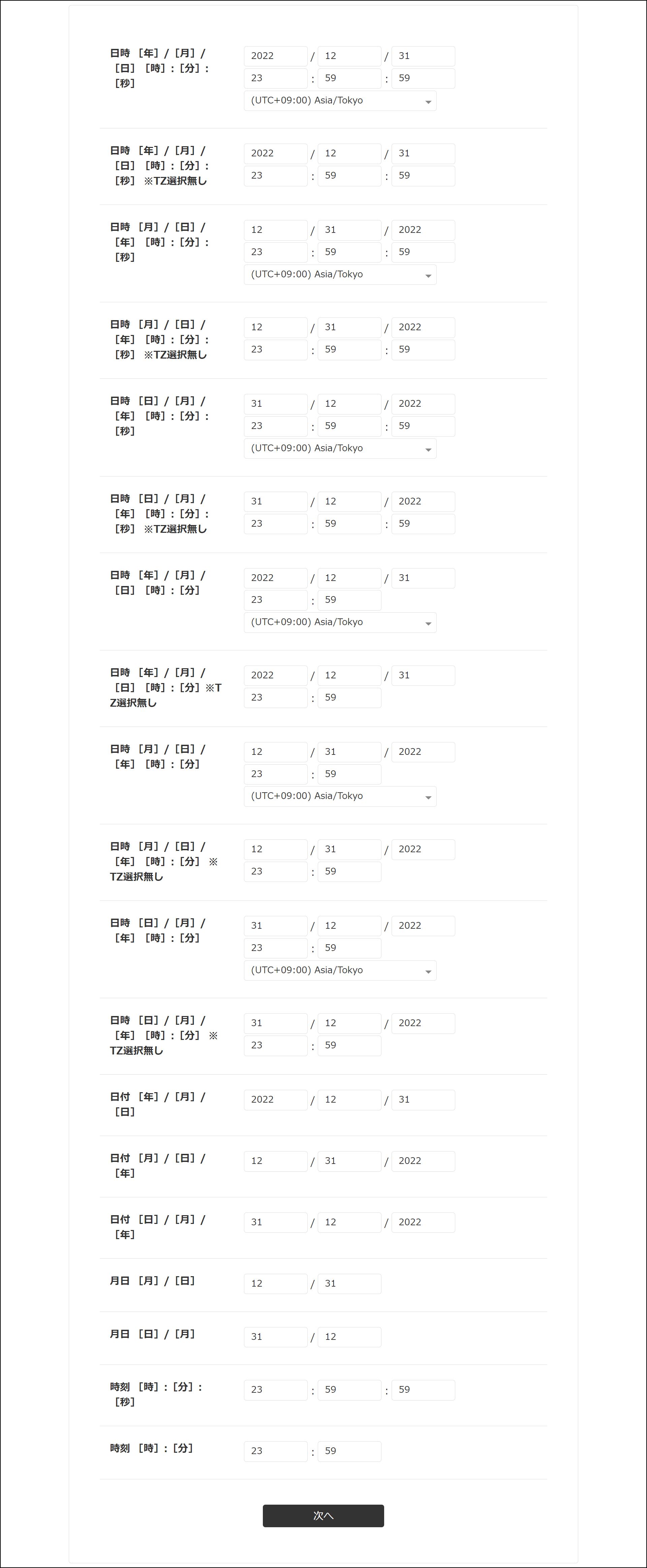
▼入力ステップ>2.19以前の入力フォーマット

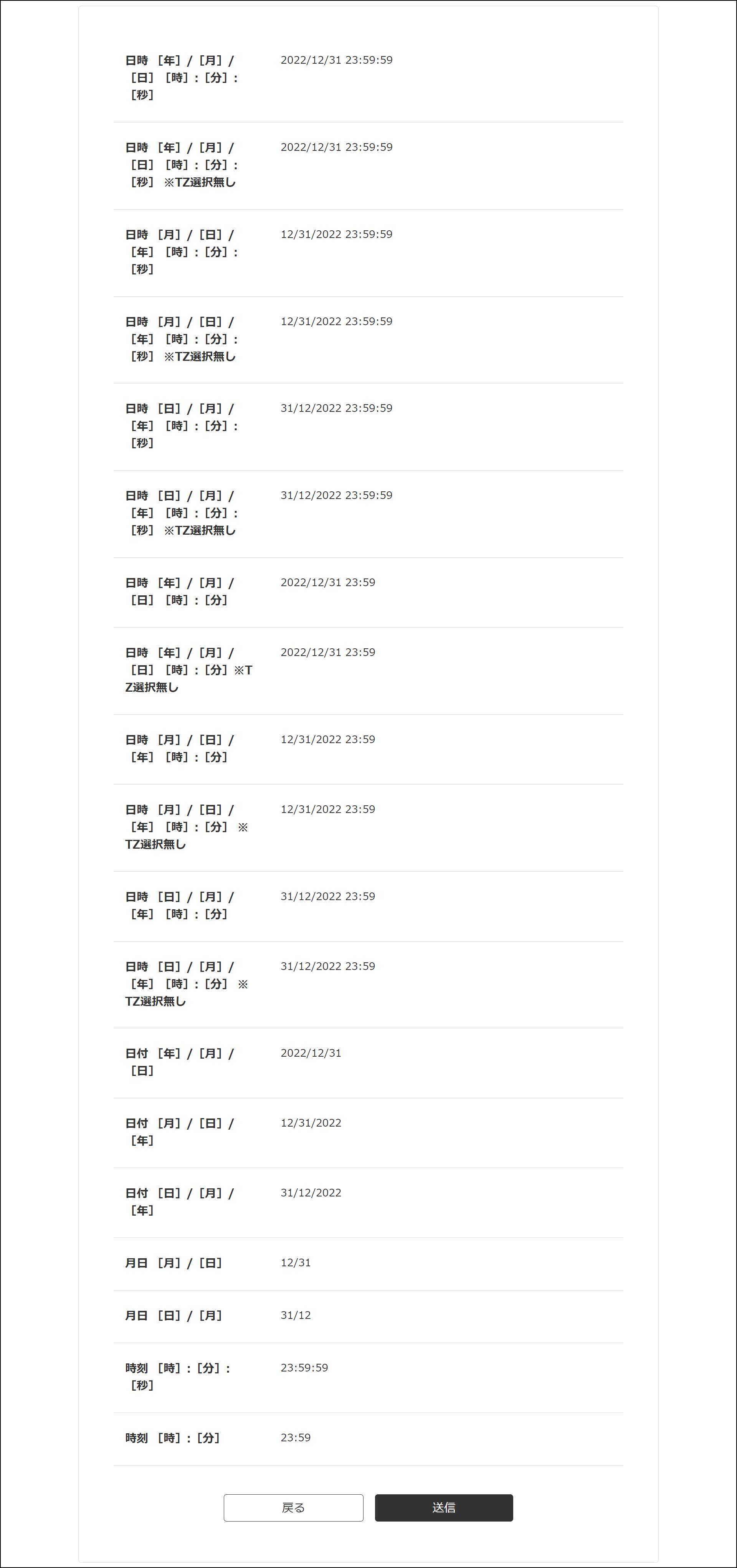
▼確認ステップ>2.19以前の表示フォーマット

【変更後】
| 対象フィールド | 入力コントロール |
|---|---|
| 日時フィールド | [年][月][日][時][分][秒][TZ] |
| [年月日][時分秒][TZ] | |
| 日付フィールド | [年][月][日] |
| [年月日] | |
| 月日フィールド | [月][日] |
| [月日] | |
| 時刻フィールド | [時][分][秒] |
| [時分秒] |
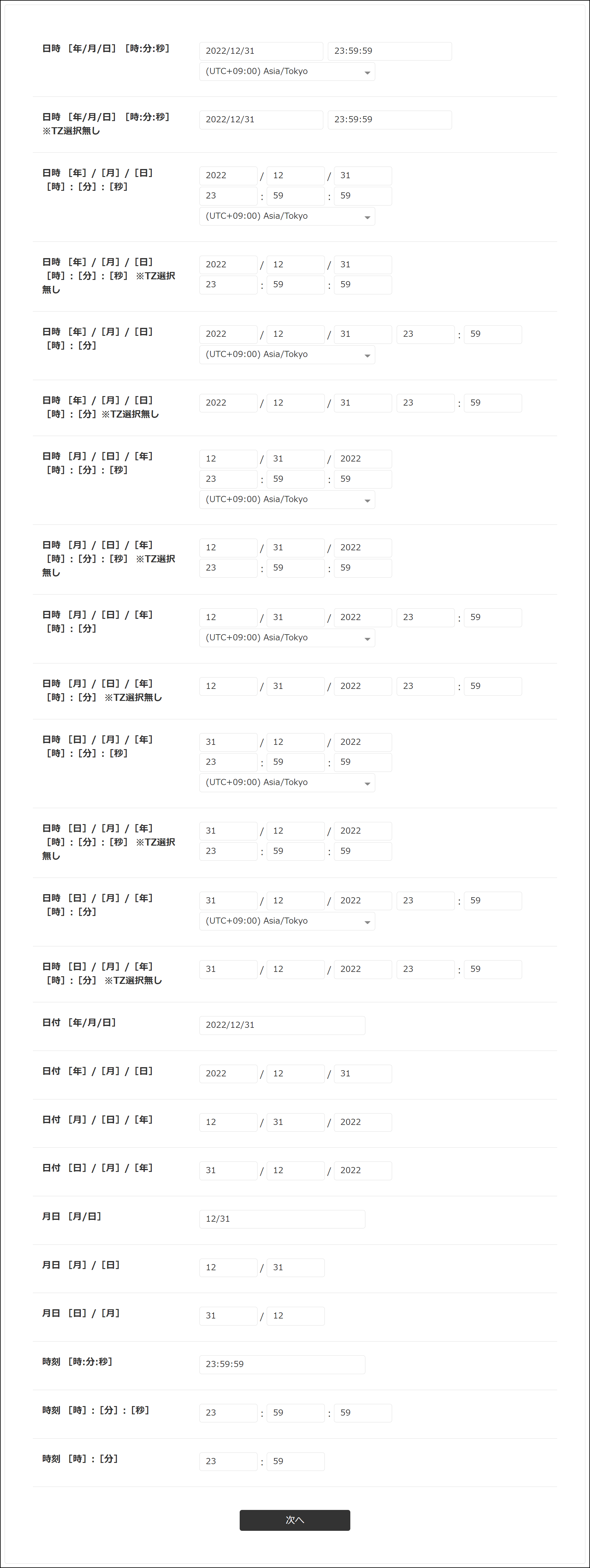
▼入力ステップ>2.20以降の入力フォーマット

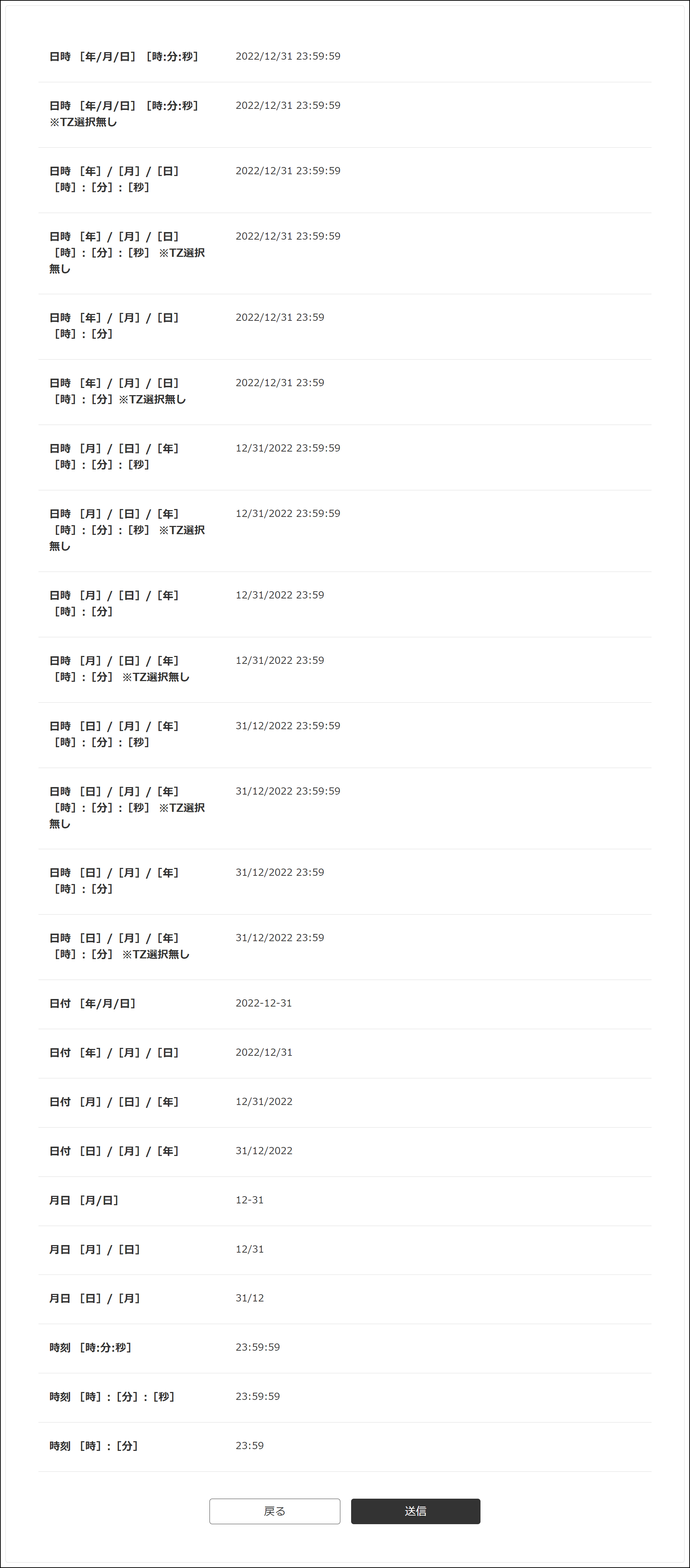
▼確認ステップ>2.20以降の表示フォーマット

フォームブロックのタイプによって設定方法が異なります。
詳細は、登録フォームブロックのビジュアル設定、ソース設定、更新フォームを参照してください。
また、入力ステップ上で扱える入力コントロールのフォーマットを拡張しますが、従来のフォームブロック(ソース設定)の入力ステップに、
[年月日][月日][時分秒]などの単一入力の入力コントロールを使用する場合、従来の確認ステップのソースフォーマットでは、フィールド値を表示することができないため、
確認ステップ上のフィールド値を表示するソースを修正する必要があります。
※修正方法の詳細はこちらをご参照ください。
【変更前】
▼確認ステップ上のソースコード
<!-- [年月日]で2000/1/1と入力 --> <span th:text="${inputs['f01']}">Example</span> <!-- [年月日]で2000-01-01と入力 --> <span th:text="${inputs['f02']}">Example</span> <!-- [年][月][日]で年を2000, 月を1、日を1と入力 --> <span th:text="|${inputs['f03:year']}/${inputs['f03:month']}/${inputs['f03:day']}|">Example</span>
▼表示される値
2000/1/1 2000-01-01 2000/1/1
【変更後】
<!-- [年月日]で2000/1/1と入力 --> <span th:text="${values['f01']?.format('uuuu/M/d')}">Example</span> <!-- [年月日]で2000-01-01と入力 --> <span th:text="${values['f02']?.format('uuuu/M/d')}">Example</span> <!-- [年][月][日]で年を2000, 月を1、日を1と入力 --> <span th:text="${values['f03']?.format('uuuu/M/d')}">Example</span>
▼表示される値
2000/1/1 2000/1/1 2000/1/1
今後は、どの入力コントロールを使用しても確認ステップ上でフィールド値を表示できるソースフォーマットへ仕様変更するため、
仕様統一の観点で、テキストやテキストエリアなどのその他フィールドのソースフォーマットも合わせて変更しております。ver.2.19とver.2.20のデフォルトソースの差分については以下を参照ください。
※各フィールドタイプの前後のdivタグなどは省略して記載しています。
※日時、日付、月日、時刻フィールドの場合、入力コントロールのフォーマットに紐づく内容のデフォルトソースが生成されます。
▼テキスト、メールアドレス、整数、数値
【変更前】
<span class="sp-form-embedded" th:text="${inputs['f0X']}">Example</span>
【変更後】
<span class="sp-form-embedded" th:text="${values['f0X']}">Example</span>
▼テキストエリア
【変更前】
<span class="sp-form-embedded" th:if="${inputs['f0X']} != null">
<th:block th:each="str, stat : ${inputs['f0X'].split('\r\n|\r|\n', -1)}">
<th:block th:text="${str}"></th:block>
<br th:unless="${stat.last}">
</th:block>
</span>
【変更後】
<span class="sp-form-embedded">
<th:block th:each="str, stat : ${values['f0X']?.lines}">
<th:block th:text="${str}"></th:block>
<br th:unless="${stat.last}">
</th:block>
</span>
▼日時
【変更前】
<span class="sp-form-embedded" th:text="${values['f0X'] == null} ? '' : |${inputs['f0X:year']}/${inputs['f0X:month']}/${inputs['f0X:day']} ${inputs['f0X:hour']}:${inputs['f0X:minute']}:${inputs['f0X:second']}|">2000/01/01 12:00:00</span>
【変更後】
単一入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']?.local}">2000/01/01 12:00:00</span>
分割入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']?.format('uuuu/MM/dd HH:mm:ss')}">2000/01/01 12:00:00</span>
▼日付
【変更前】
<span class="sp-form-embedded" th:text="${values['f0X'] == null} ? '' : |${inputs['f0X:year']}/${inputs['f0X:month']}/${inputs['f0X:day']}|">2000/01/01</span>
【変更後】
単一入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']}">2000/01/01</span>
分割入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']?.format('uuuu/MM/dd')}">2000/01/01</span>
▼月日
【変更前】
<span class="sp-form-embedded" th:text="${values['f0X'] == null} ? '' : |${inputs['f0X:month']}/${inputs['f0X:day']}|">01/01</span>
【変更後】
単一入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']}">01/01</span>
分割入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']?.format('MM/dd')}">01/01</span>
▼時刻
【変更前】
<span class="sp-form-embedded" th:text="${values['f0X'] == null} ? '' : |${inputs['f0X:hour']}:${inputs['f0X:minute']}:${inputs['f0X:second']}|">12:00:00</span>
【変更後】
単一入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']}">12:00:00</span>
分割入力の場合
<span class="sp-form-embedded" th:text="${values['f0X']?.format('HH:mm:ss')}">12:00:00</span>
▼セレクト
【変更前】
<span class="sp-form-embedded" th:each="option : ${fields['f0X'].options}" th:if="${inputs['f0X'] == #strings.toString(option.id)}" th:text="${option.label}">Item</span>
【変更後】
<span class="sp-form-embedded" th:text="${values['f0X']?.label}">Item</span>
▼マルチセレクト
【変更前】
<span class="sp-form-embedded" th:each="option : ${fields['f0X'].options}" th:if="${inputs['f0X'] != null ? #lists.contains(inputs['f0X'], #strings.toString(option.id)) : false}" th:text="${option.label}">Item</span>
【変更後】
<span class="sp-form-embedded" th:each="inputValue : ${values['f0X']}" th:text="${inputValue.label}">Item</span>
▼電話番号
【変更前】
<span class="sp-form-embedded" th:text="${inputs['f0X']}">+81 03-1234-5678</span>
【変更後】
<span class="sp-form-embedded" th:text="${values['f0X']?.nationalNumber}">+81 03-1234-5678</span>
▼ファイル
【変更前】
<span class="sp-form-embedded" name="file-field-f0X" th:text="${inputs['f0X']}">Example</span>
【変更後】
<span class="sp-form-embedded" name="file-field-f0X" th:text="${values['f0X']}">Example</span>
▼パスワード
【変更前】
<span class="sp-form-embedded" th:text="${#strings.repeat('*', inputs['f0X']?.length() ?: 0)}">********</span>
【変更後】
<span class="sp-form-embedded" th:text="${values['f0X']?.mask()}">********</span>
