
更新フォームブロック
機能概要
DB内の特定のレコードを更新するためのフォームブロックです。
認証エリアで認証した自分のレコードや、レコードリストブロックやレコードアイテムブロックで表示したDBのレコードを更新することができます。
※ 更新フォームブロックを作成するには、予め認証エリアを作成する必要があります。
※ 認証エリアの詳細については認証エリアをご参照ください。
※ レコードリストブロックやレコードアイテムブロックと組み合わせる場合、更新対象DBのレコード公開範囲を設定する必要があります。
※ 更新フォームブロックをサイト上で表示する為には、予めサイトやページを作成する必要があります。詳しくは、サイト機能の全体像の操作画面の項目をご参照ください。
※ 作成した更新フォームブロックは認証エリア下の認証ページに設置することで、機能します。
また、認証エリア内の認証ページ作成時/編集時に更新フォームブロックを作成することも可能です。
機能仕様
更新フォームブロックは、以下のようなケースで使用が可能です。
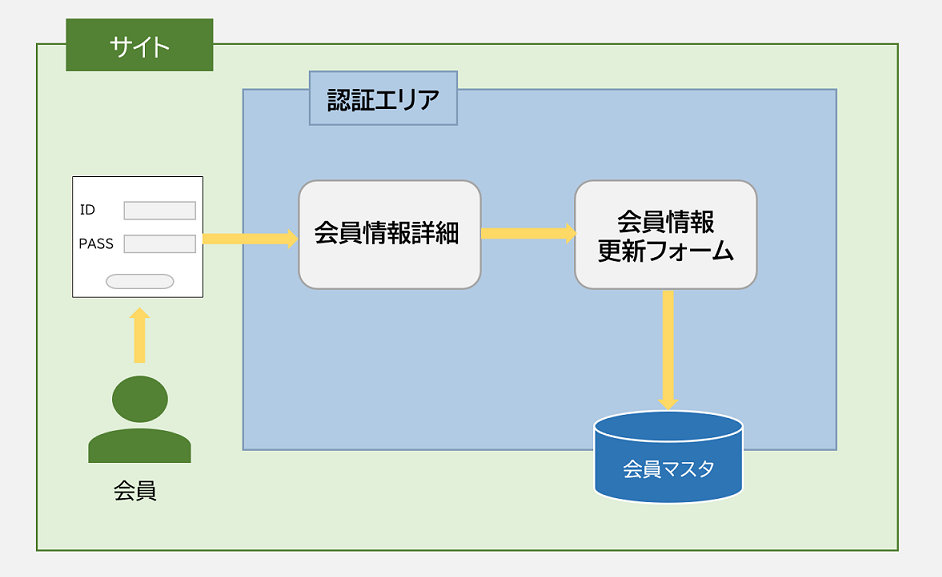
例1 - 会員が認証エリアで認証した自分の情報の更新手続きを行う(認証DBの自レコード更新)

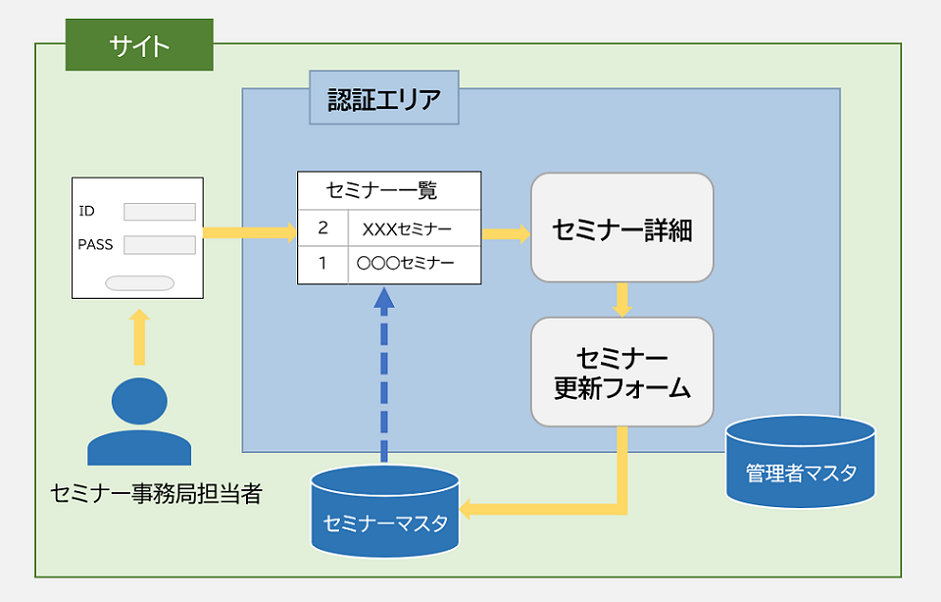
例2 - 管理者としてセミナー事務局担当者がセミナー情報の更新を行う(他DBのレコード更新)

基本設定
| 設置認証エリア |
更新フォームブロックを設置する認証エリアです。 |
|
|---|---|---|
| アプリ |
更新対象のDBが含まれるアプリです。 |
|
|
更新対象のDBです。 |
||
| 認証レコード |
認証レコードを更新対象とします。 認証エリアの認証DBと更新対象DBが同一の場合に選択可能です。 |
|
|
クエリパラメータ 指定レコード |
レコードリストブロックやレコードアイテムブロックからの遷移時に付与されるクエリパラメータで指定されるレコードを更新対象とします。 更新対象DBのレコード公開範囲設定が必要です。 |
|
| 更新フォームブロック |
更新フォームブロックを編集することができます。 詳しくは更新フォームブロックのビジュアル設定、更新フォームブロックのソース設定をご参照ください。 |
|
|---|---|---|
| スタイル |
ビジュアル設定の場合、CSSを触ることなくブロックの見た目を変更できます。 詳しくはスタイルをご参照ください。 |
|
| CSS/JS |
ソース設定の場合、更新フォームブロック上に適用するCSSやJavaScriptを直接編集することができます。 詳しくはCSS/JSをご参照ください。 |
|
| 共通設定 |
各フィールドで表示されるラベルや入力内容に不備があった場合に表示されるエラーメッセージを設定することができます。 詳しくは共通設定をご参照ください。 |
|
使用できないフィールドタイプについて
以下のフィールドタイプは、入力フィールドとして使用することができません。
・参照フィールド(ビジュアル設定)
・日時フィールド
・ユーザフィールド
各ステップのパラメータ付与
SPIRAL ver.2ではページの中にブロックを配置しますが、ページURLにブロックやブロックのステップ情報を識別するパラメータを自動付与いたします。これにより、Google Analyticsなどのアクセス解析ツール上で、訪れたページのビュー数などを計測しやすくなり、ページのアクセス解析に役立てます。詳細はパラメータ付与をご参照ください。
