
複数言語に対応したフォームを設定したい
複数言語に対応したフォームの作成方法と言語切替分岐ページの作成方法について説明します。
複数言語に対応したフォーム作成のパターン
多言語に対応したフォームを準備する場合、主に以下のパターンがあり得ます。
括弧内の表記は日本語/英語/韓国語に対応したフォームを用意する場合に必要な設定数です。
1.フォーム項目は共通で、表示が言語違いのみの場合
共通DBと言語分フォームを用意する。(1DB×3フォーム)
メリット :DB設定と登録データが一つな為、設定変更やデータ集計がシンプルです。
デメリット:オーソドックスな方法の為、デメリットは特にありません。
2.言語ごとにフォーム項目が異なる場合
(2-1)全ての言語フォームを網羅する共通DBを1つ作成し、フォーム毎に使用する項目を指定する。(1DB×3フォーム)
メリット :登録データを1DBに集約できます。
デメリット:フォーム設定時に、言語で必要な項目の指定が必要です。
言語毎に項目が異なる為、歯抜けデータが発生しやすくなります。
(2-2)全ての言語分DBとフォームを作成する。([1DB×1フォーム]×3セット)
メリット :設定が全て別の為、言語間の設定調整など不要です。
デメリット:設定が全て別の為、回答結果の集計などでマージが必要です。
共通DBで、言語別フォームを作成する際の注意点(1,2-1の場合)
共通のDBを使い、言語別にフォームを作成する場合は、フォームのフィールド設定が必要になります。
フィールド設定をしない場合、エラーメッセージ等がSPIRAL ver.2デフォルトの日本語が表示されます。
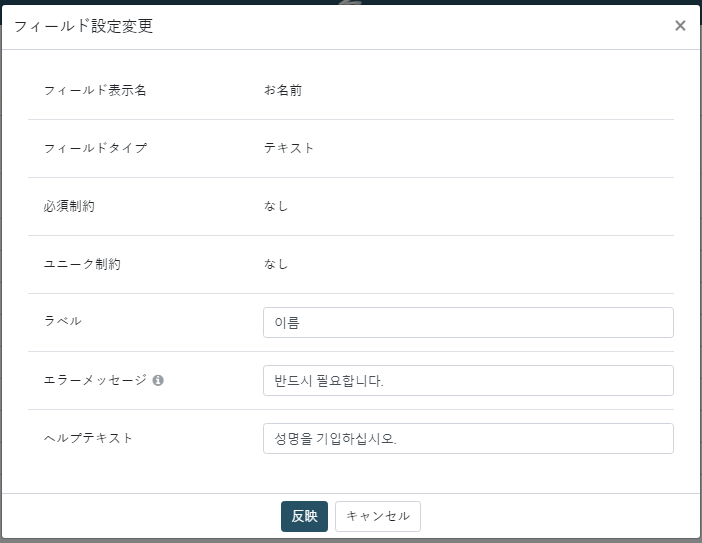
ラベル、エラーメッセージ、ヘルプテキストの変更
フォームブロック設定のフィールドを開き、各フィールドの設定を変更します。
ラベル、エラーメッセージ、ヘルプテキストをそれぞれ適宜変更します。

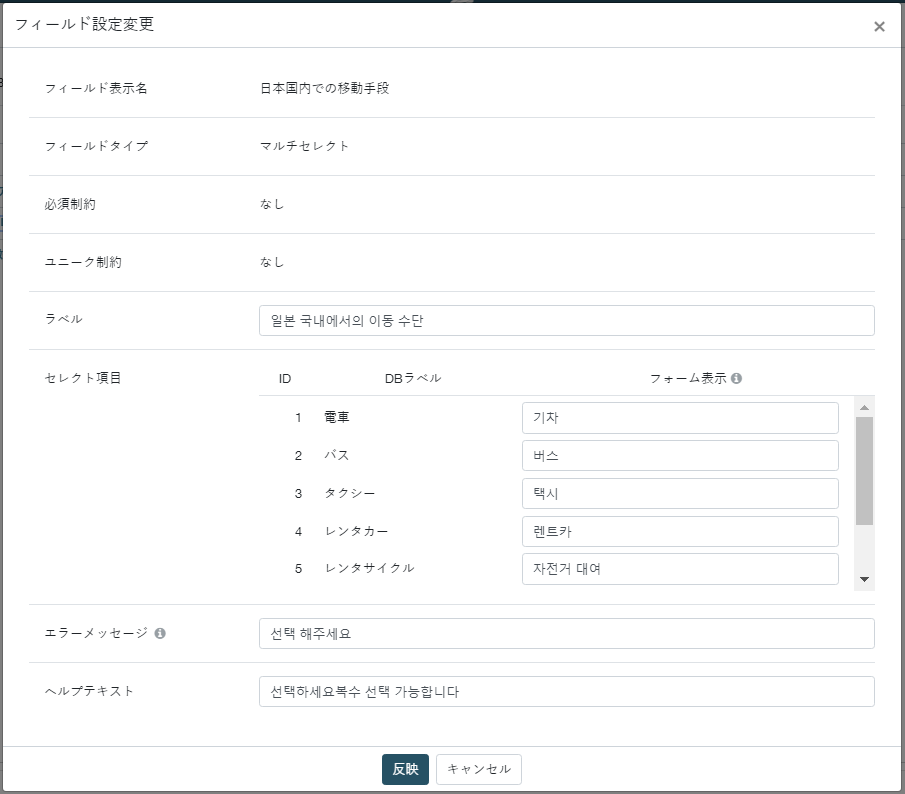
セレクトフィールド、マルチセレクトフィールドのフォーム表示項目の変更
セレクト項目の「フォーム表示」をそれぞれ入力します。

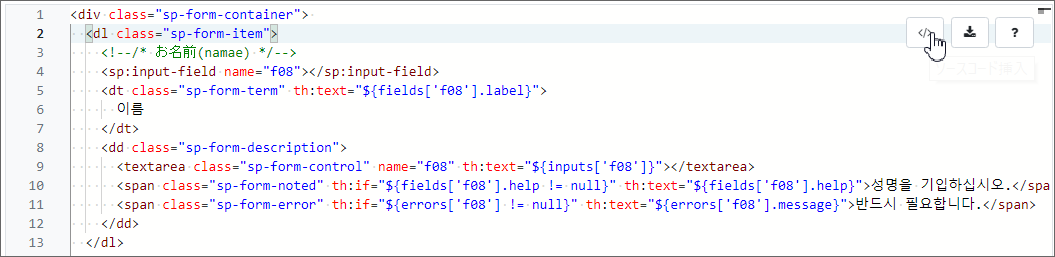
コンテンツに戻り、ソースコード挿入ボタン</>から
変更したフィールドをフォームに反映できます。

ボタンのラベル
ボタンのテキストは直接ソースコードを変更します。ボタン部分のコードは最下部にあります。
※デフォルトのソースコード<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="${step.prevButtonLabel}">戻る</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="${step.nextButtonLabel}">次へ</button>
</div>
赤字の部分をそれぞれ変更します。
<div class="sp-form-item sp-form-interaction">
<button class="sp-form-prev-button" type="submit" name="action" value="previous" th:if="!${step.isFirst}" th:text="이전">戻る</button>
<button class="sp-form-next-button" type="submit" name="action" value="next" th:text="다음에">次へ</button>
</div>※確認画面も同様に変更してください。
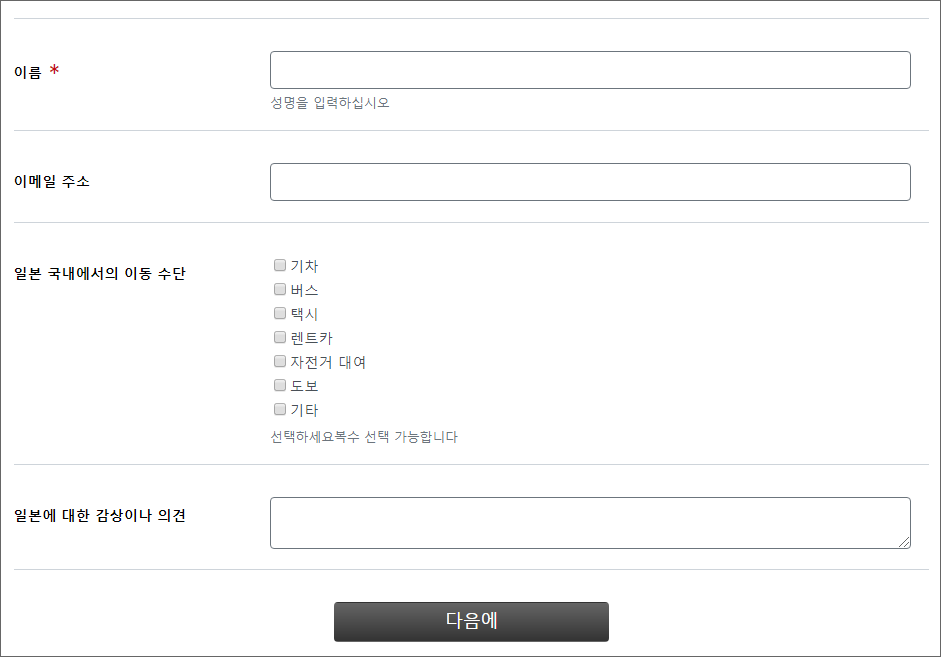
各フィールドとボタンの変更例

言語切替分岐ページ
サイト上に多言語対応フォームを設置する場合、前段のランディングページもしくはフォーム上に言語切替のリンクを設置しておくとよいでしょう。
言語切替分岐ページイメージ

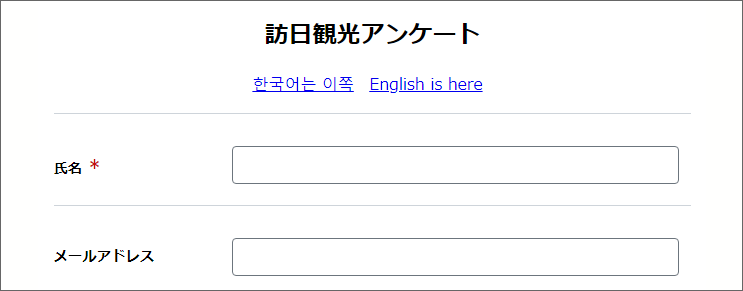
フォーム上切替イメージ

リンクは下記HTMLタグを使用します。
<a href="URLを記載">日本語はこちら</a>
※ページの作成方法については、「ページ機能」をご覧ください。
