レコード検索ブロックのビジュアル設定
機能概要
レコード検索ブロックの設定方法を「ビジュアル設定」にすることでHTMLを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
ビジュアル設定ではフィールドの追加・削除・並び順変更や各パーツレイアウト変更などが行えます。
※ビジュアル設定になっているレコード検索ブロックをソース設定に変更することは可能ですが、一度ソース設定にしたレコード検索ブロックをビジュアル設定に変更することはできません。
レコード検索ブロックの作成
レコード検索ブロックの作成方法はこちらをご参照ください。
レコード検索設定
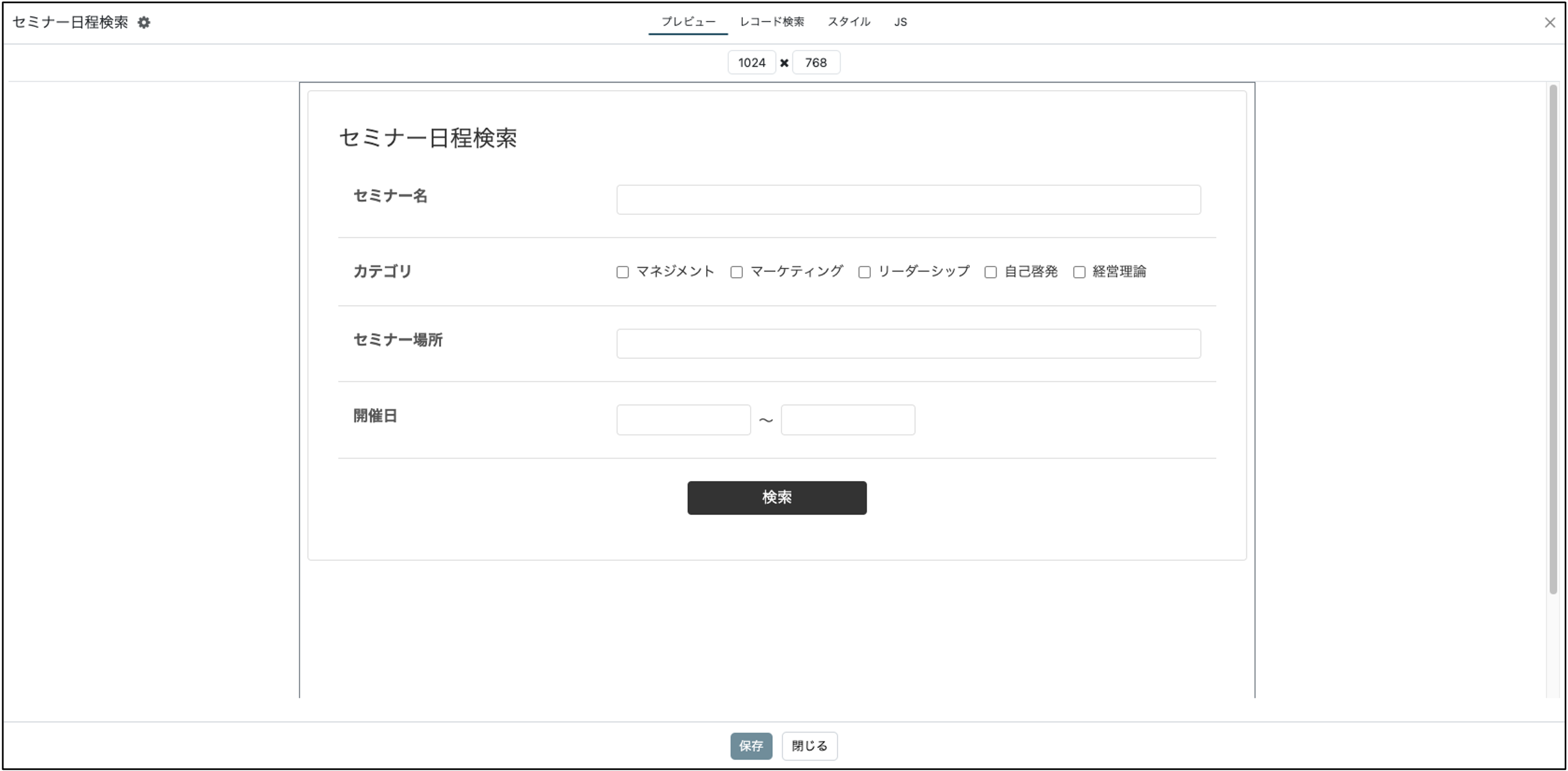
プレビュー
プレビューを見ながら、「レコード検索」タブからカスタマイズしていきます。

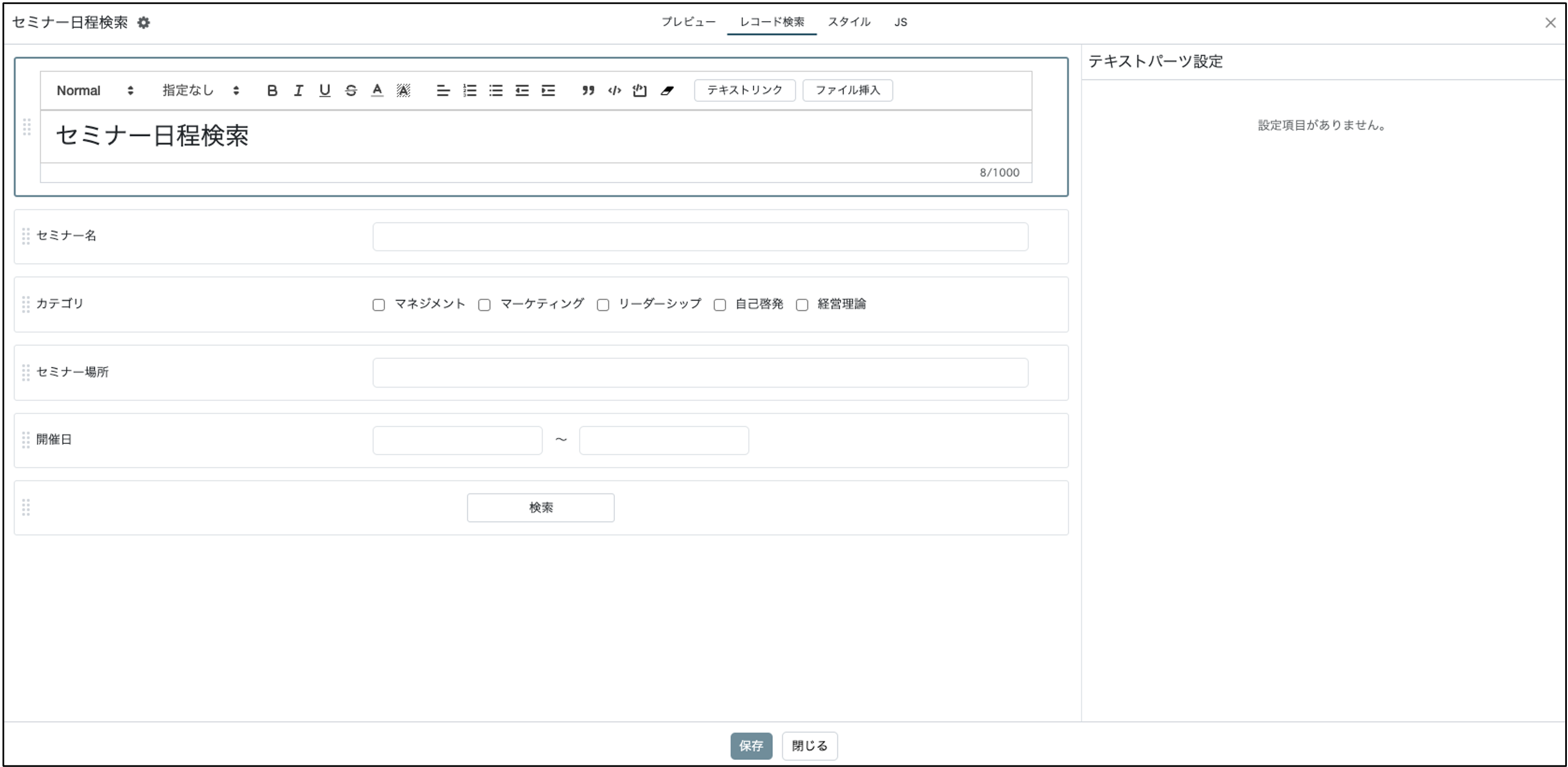
レコード検索
ビジュアル設定の場合、「レコード検索」からパーツの追加や編集が行えます。

テキストパーツ
テキストパーツはレコード検索の各フィールドとは独立したテキストブロックです。
説明テキストなどに使用できます。
※テキストパーツはHTMLタグを使用して編集することはできません。(HTMLタグがそのまま表示されます)

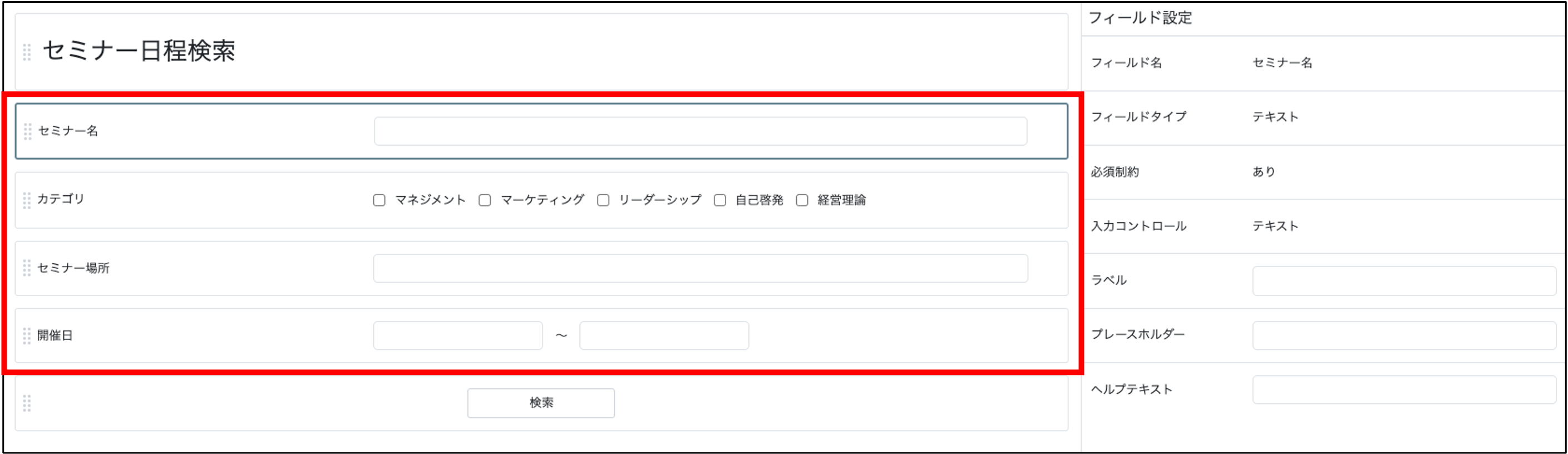
フィールドパーツ
フィールドパーツは検索条件の入力や選択をするためのパーツです。
フィールド設定から各フィールドの設定を編集することができます。

| ラベル | 検索フィールドに表示されるタイトルを編集できます。 |
|---|---|
|
プレースホルダー |
入力欄に表示するプレースホルダー(入力例などの情報)を編集できます。 |
| ヘルプテキスト | 検索フィールドに表示するヘルプテキスト(入力時の注意や追記事項などの設定)を編集できます。 |
|
選択肢レイアウト (セレクト/マルチセレクトフィールドのみ) |
選択肢のレイアウトを縦並びと横並びから選択できます。 |
|
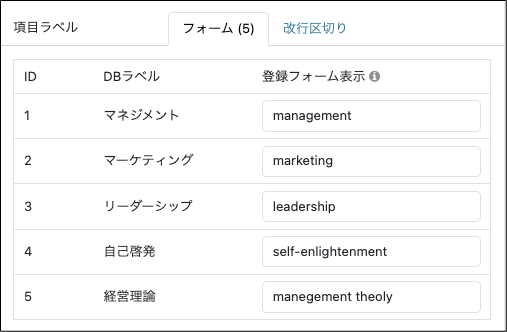
項目ラベル (セレクト/マルチセレクトフィールドのみ) |
項目ラベル:DBで設定したラベルとは異なる表示にしたいときに使用します。 使用例:表示ラベルを英語に変更
※変更したラベルはレコード検索ブロック上での表示のみ適用されます。 |
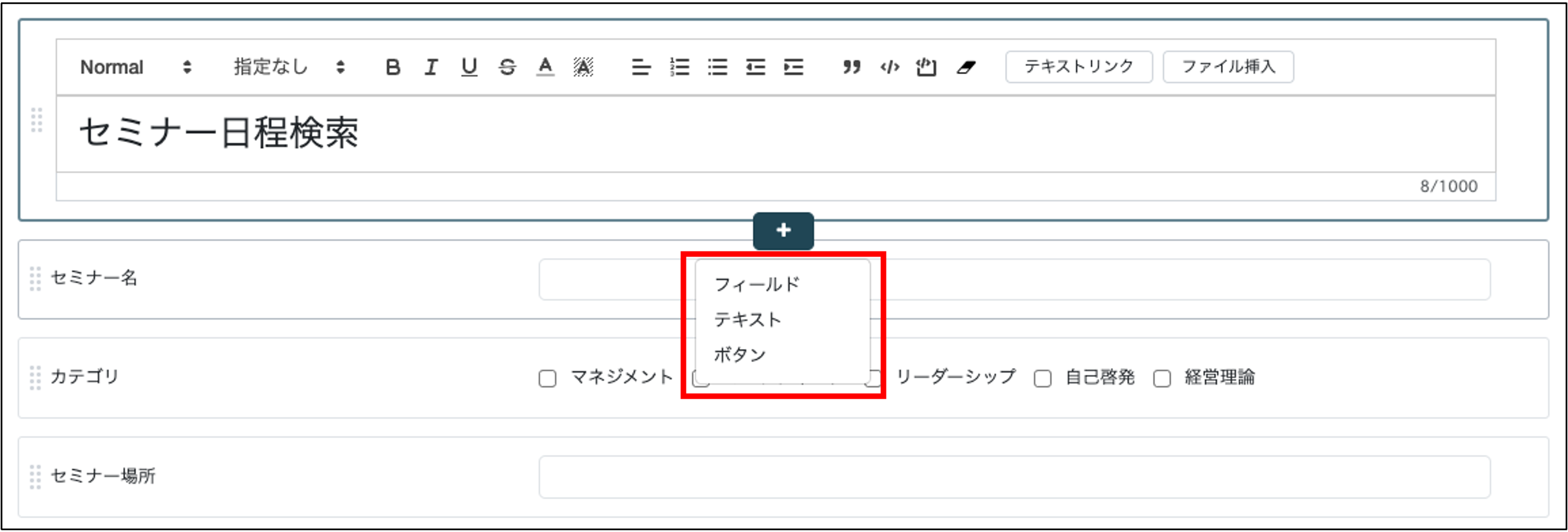
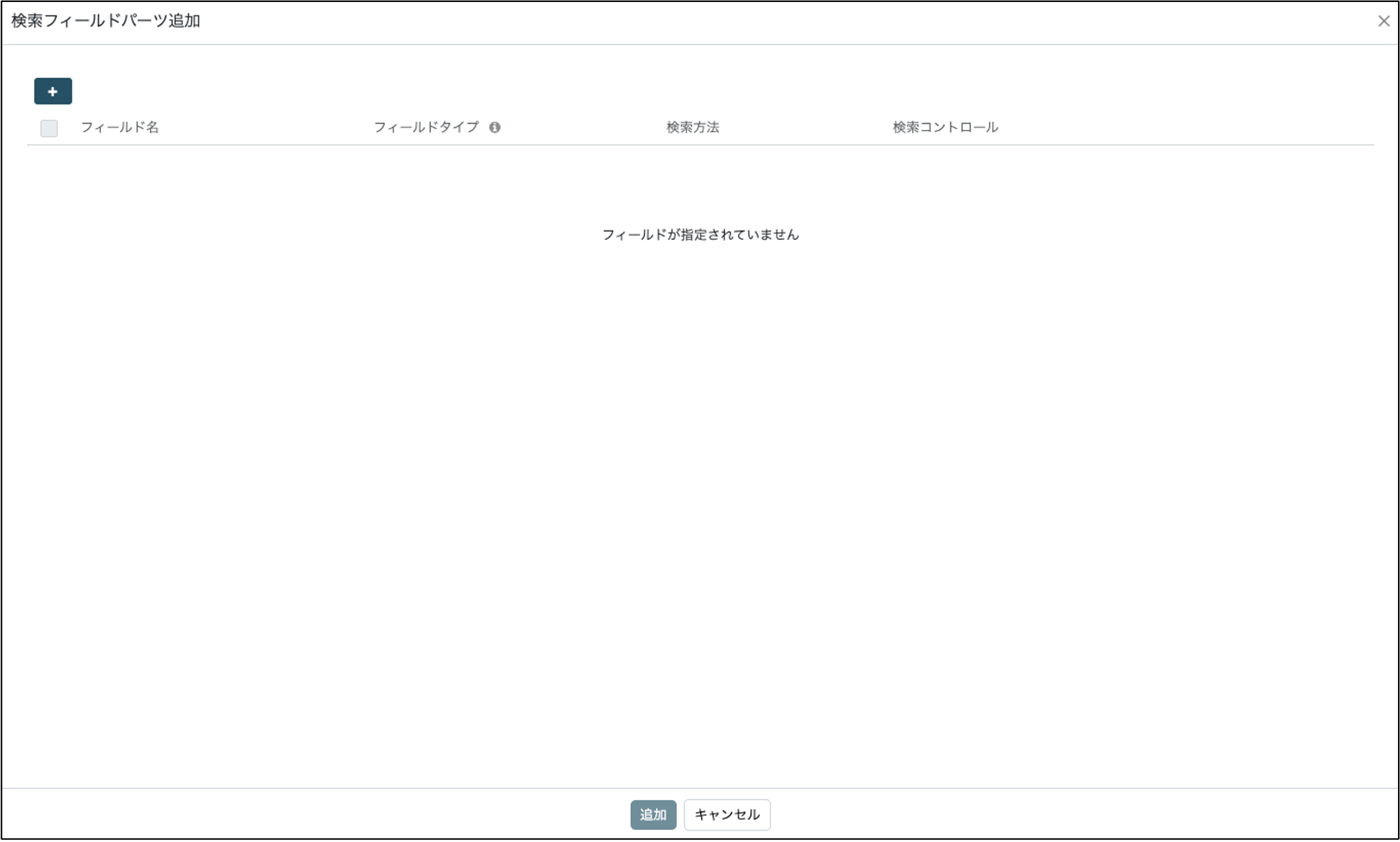
検索フィールドパーツ追加
検索フィールドを追加したい場合、「+」ボタンから「フィールド」をクリックすると、検索フィールドパーツ追加モーダルが表示されます。

「+」ボタンから追加する検索フィールドを選択し、フィールドを追加します。

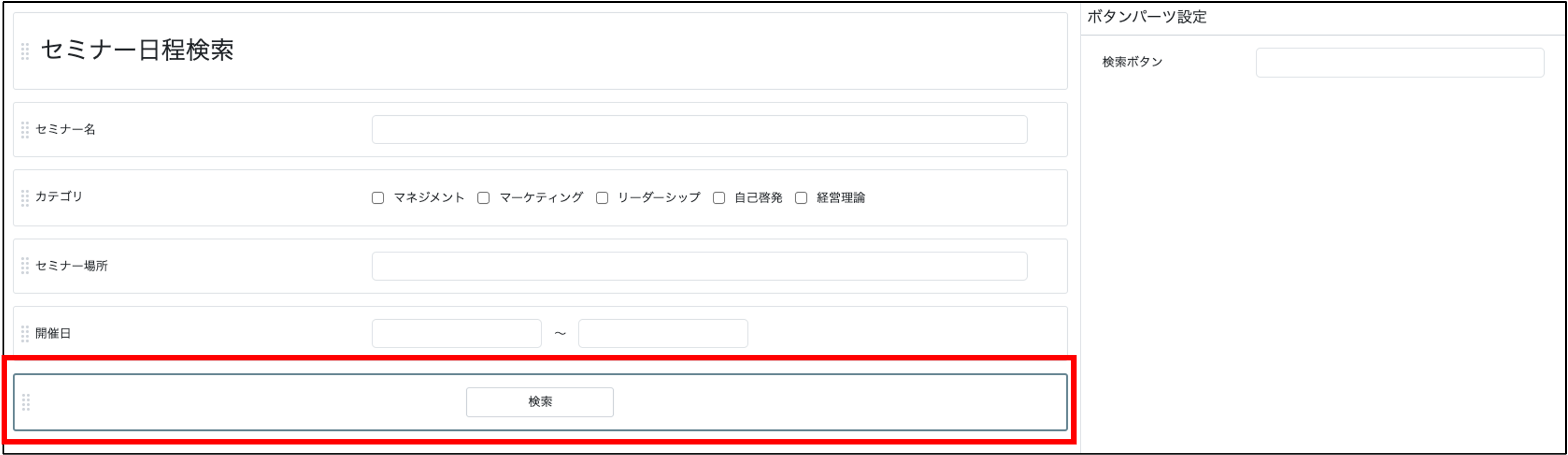
ボタンパーツ
ボタンパーツは検索を実行するためのボタンを表示するパーツです。
ボタンパーツ設定からボタン内のテキストを編集できます。

スタイル
ビジュアル設定での「スタイル」ではCSSを触ることなくブロックの見た目を変更できます。
また、切替ボタンを押下することで、シンプル設定とカスタマイズ設定の切替ができます。

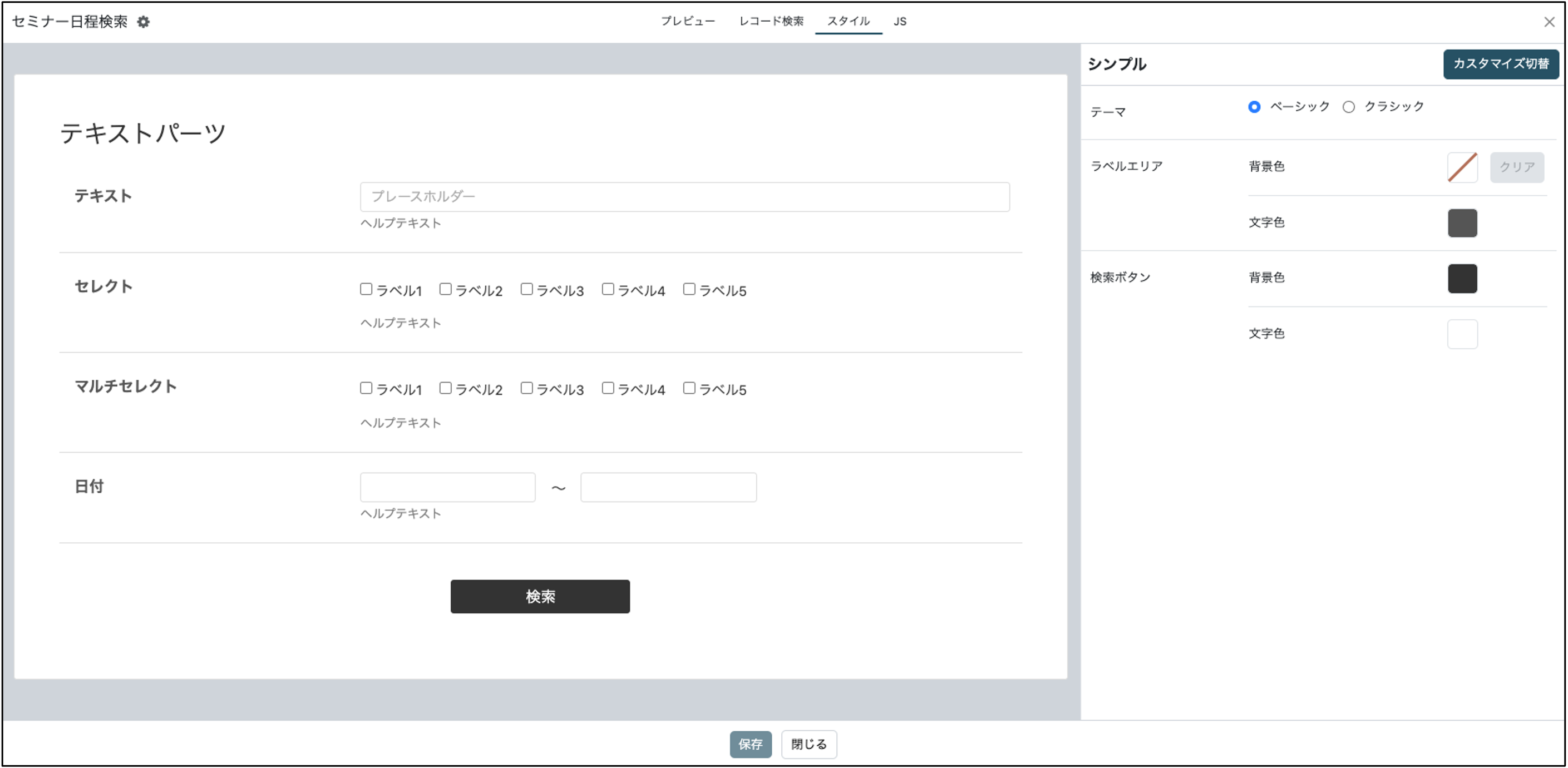
シンプル設定
少ないスタイルの指定で全体の統一感を設定します。

|
項目名 |
設定可能なスタイル |
説明 |
|---|---|---|
|
テーマ |
|
レコード検索全体のデザインをテーマから選択できます |
|
ラベルエリア |
|
各検索フィールドの背景色や文字色を編集できます |
|
検索ボタン |
|
検索ボタンの背景色や文字色を編集できます |
カスタマイズ設定
シンプルと比べてより細かくデザインを設定できます。

|
項目名 |
設定可能なスタイル |
説明 |
|---|---|---|
|
全体 |
|
レコード検索全体の配置/背景色/文字色/枠線の設定ができます |
|
フィールドパーツ |
|
フィールドパーツの配置/枠線を編集できます |
|
ラベルエリア |
|
ラベルエリアの背景色/文字色を編集できます |
|
入力エリア |
|
入力エリアの背景色/文字色/ヘルプテキスト文字色を編集できます |
|
入力コントロール |
|
入力欄の背景色、文字色、枠線のタイプ/色、選択肢項目の背景色が編集できます |
|
テキストパーツ |
|
テキストパーツの枠線のタイプ/色が編集できます |
|
検索ボタン |
|
検索ボタンの背景色、文字色、枠線のタイプ/色が編集できます |
JS
設定したJavaScriptはレコード検索ブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。