フリーコンテンツブロック
フリーコンテンツブロックは自由なコンテンツを用意できるブロックです。
ヘッダーやフッターといった、複数ページで共有利用したいコンテンツを用意したい時に便利な機能です。
※ フリーコンテンツブロックをサイト上で表示する為には、予めサイトやページを作成する必要があります。詳しくは、サイト機能の全体像の操作画面の項目をご参照ください。
※ ページ作成時/編集時にフリーコンテンツブロックを作成することも可能です。
機能仕様
| フリーコンテンツ |
「ソース設定」の場合、フリーコンテンツブロックのhtmlを直接編集することができます。 |
|
|---|---|---|
| スタイル |
「ビジュアル設定」の場合、CSSを触ることなくフォームページの見た目を変更できます。 |
|
| CSS/JS |
フリーコンテンツブロック上に適用するCSSやJavaScriptを直接編集することができます。 詳しくはCSS/JSをご参照ください。 |
|
フリーコンテンツブロックの作成
ブロック一覧
サイト管理画面からフリーコンテンツブロックを作成します。
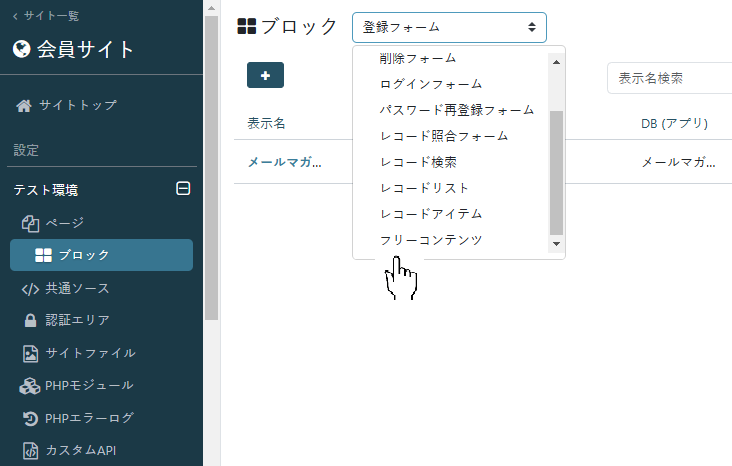
サイト管理の左メニューからテスト環境>ブロックをクリックします。
ブロック一覧のプルダウンから「フリーコンテンツ」を選択します。

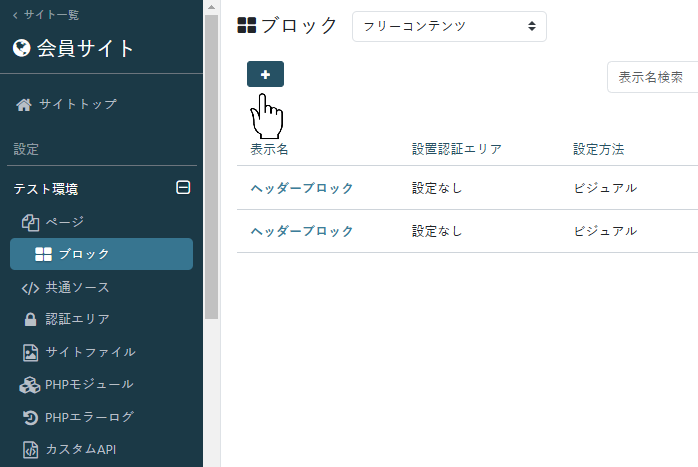
「フリーコンテンツ」選択後、「+」ボタンをクリックします。

フリーコンテンツブロック追加モーダル
フリーコンテンツブロックの追加モーダルが表示されますので、必要事項を記入、選択します。

フリーコンテンツ設定
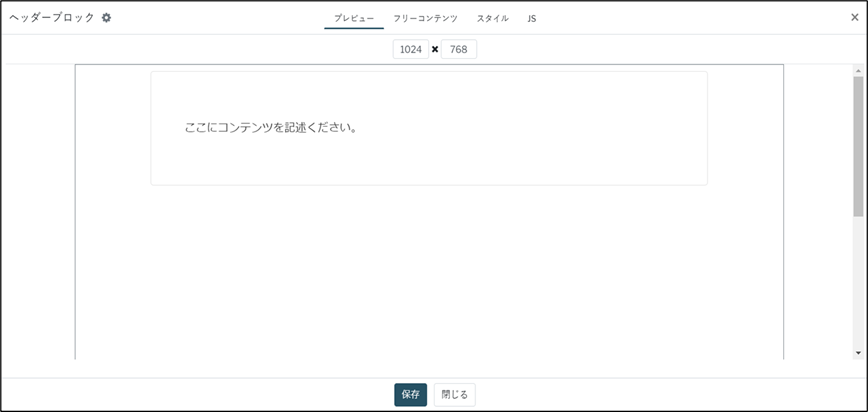
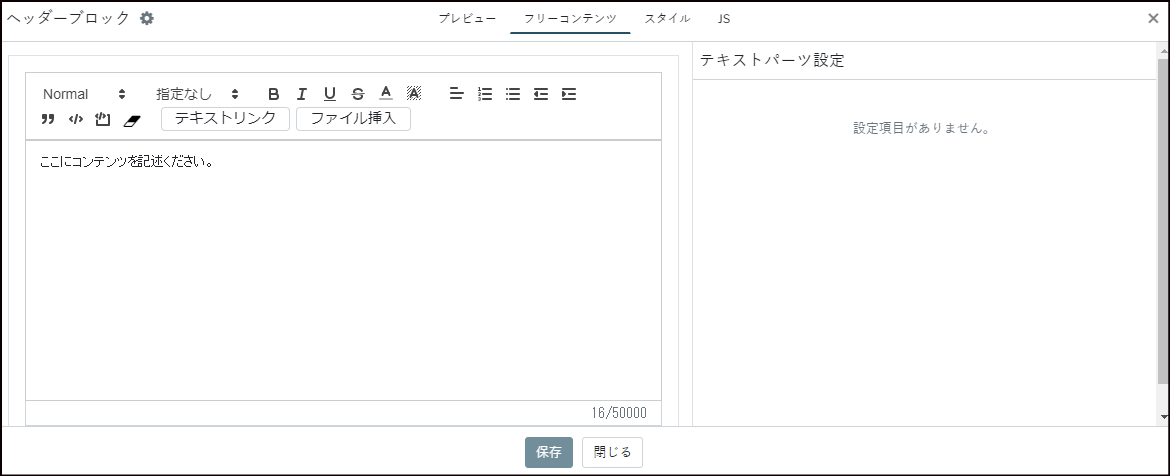
1.プレビュー
プレビューを見ながら、「フリーコンテンツ」タブからカスタマイズしていきます。

以降の設定はビジュアル設定とソース設定で作成/編集方法が異なります。
それぞれ以下のコンテンツをご確認ください。
・ビジュアル設定
・ソース設定
2.フリーコンテンツ(ビジュアル設定)
フリーコンテンツブロックで表示したいテキストを編集します。
※画像を挿入されたい場合は「ファイル挿入」をご利用ください。

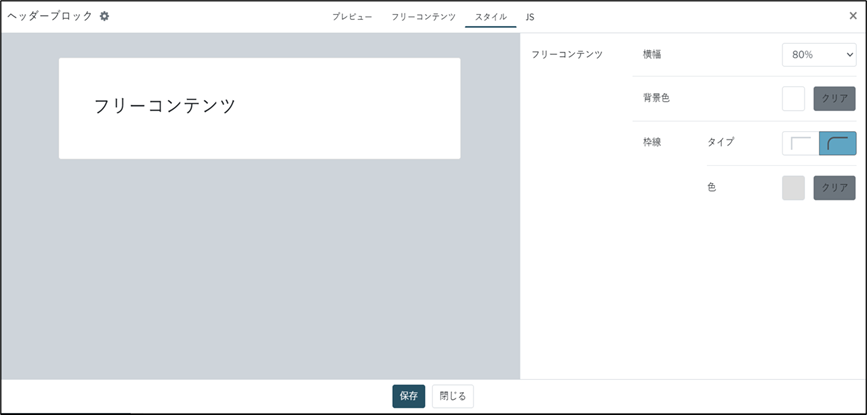
3.スタイル(ビジュアル設定)
ビジュアル設定での「スタイル」ではCSSを触ることなく見た目を変更できます。

| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| フリーコンテンツ |
|
フリーコンテツブロックの横幅/背景色/枠線タイプのタイプ/色が編集できます |
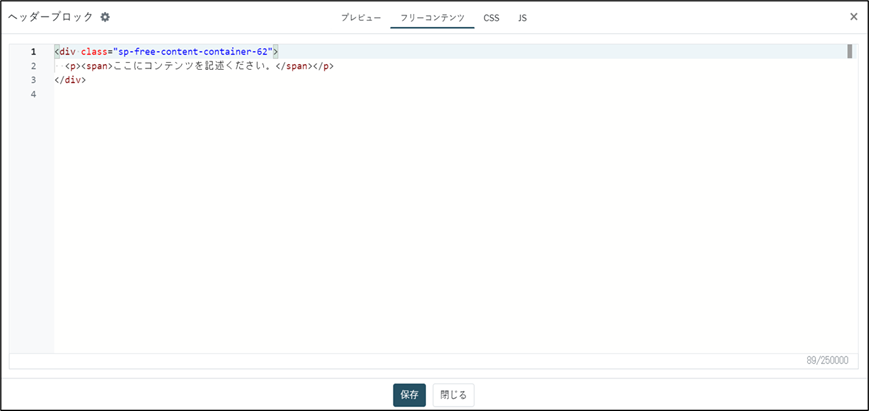
4.フリーコンテンツ(ソース設定)
「フリーコンテンツ」タブからHTMLを編集します。

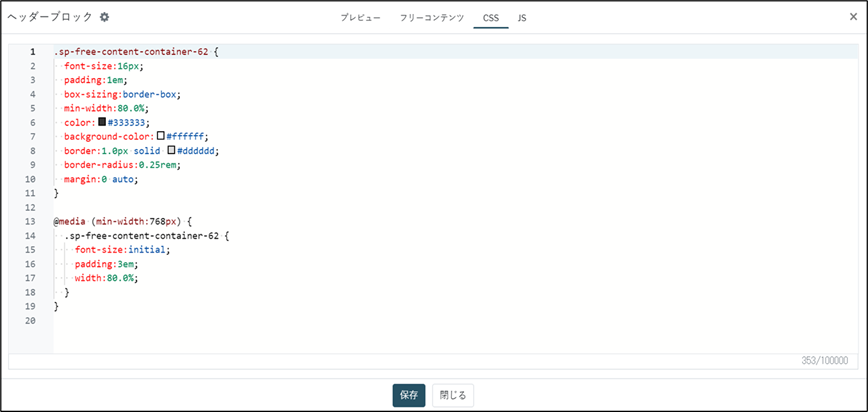
CSS/JS
CSS
設定したCSSはフリーコンテンツブロックがあるページに適用されます。
設定したCSSは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

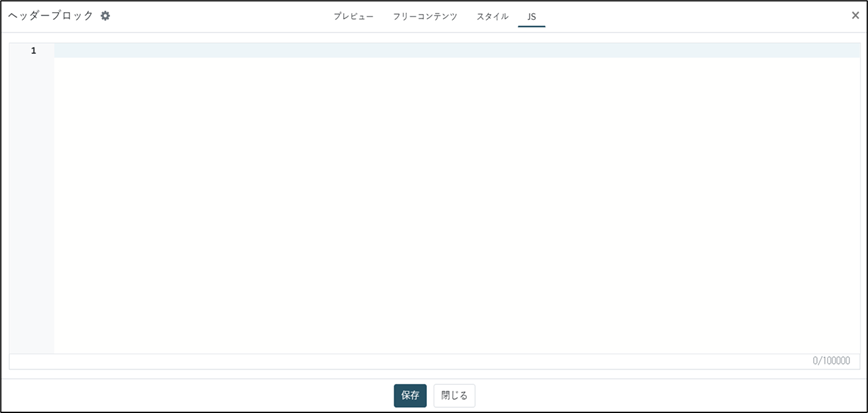
JS
設定したJavaScriptはフリーコンテンツブロックがあるページに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。