
サイト機能の全体像
機能概要
SPIRAL ver.2上のサイト管理機能では、CMSのようにページを扱い、アプリに含まれるデータベースに登録させるフォームなどを設置できます。
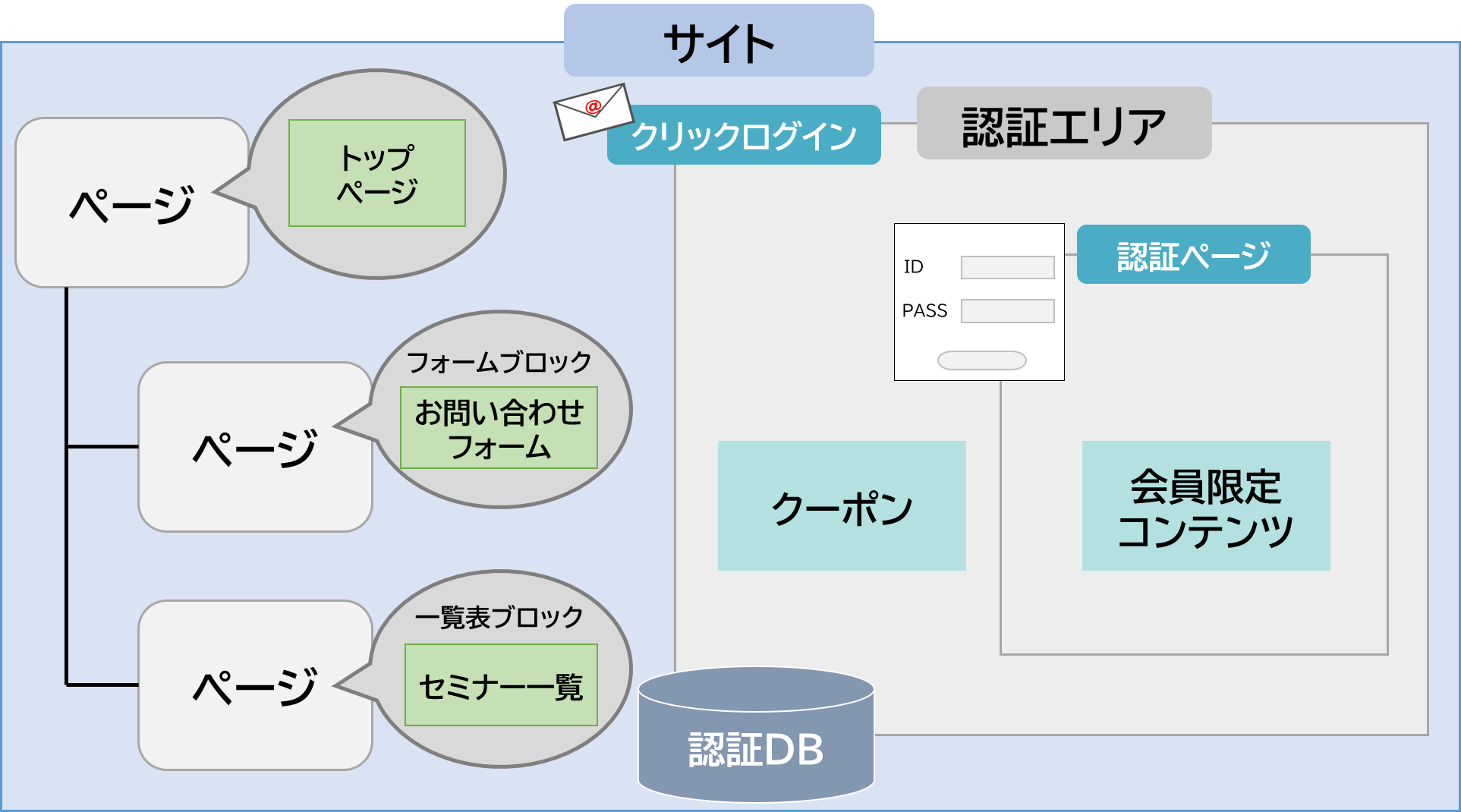
構造(サイト>ページ>ブロック)
サイトはサイト>ページ>ブロックの3層で構成されます。
また、サイト内に追加した認証エリア(閲覧に認証が必要になる領域)内においても
認証エリア>認証ページ>ブロックの3層で構成しています。
ブロックのないページのみも作成できます。

| 1.サイト |
アカウントでサイトを管理します。 サイトを作成するとドメインが発行され、ページを公開できるようになります。 ページを作るには最初にサイトの作成が必要です。 ※作成可能なサイト数はこちらをご参照ください。 |
| 2.ページ |
サイト上に複数のページを設置します。 ブロックを含めないページも作成できます。 |
| 3.ブロック |
ページ上にフォームなどのブロックを設置します。 |
| 4.認証エリア |
IDとパスワード、IDと認証フィールドでログイン認証が必要なエリアです。 |
| 5. 共通設定 |
デフォルトメッセージ設定、reCAPTCHA、robots.txt、PHP環境変数を設定します。 |
| 6. レコード公開範囲 |
レコードリストブロック上に表示するレコード情報の公開範囲を指定します。 |
| 7. テスト環境アクセス拡張 |
サイト機能で作成したサイトのテスト環境に対して、アクセス制限を緩和することができます。 |
| 8. 本番環境アクセス制限 | サイト機能で作成したサイトの本番環境に対して、特定IPアドレスからのアクセスのみに絞りこみできるようになります。 |
本番環境とテスト環境
サイト管理ではテスト環境で作成、編集、テストし、本番環境へリリースすることでページなどのコンテンツを公開します。
テスト環境/本番環境とリリースの詳細はこちらを参照ください。
操作画面(サイト作成~本番環境リリースまでの流れ)
サイトを作成し、フォームを含むページの公開までの流れを説明します。
1.サイト作成
2.ページ作成(テスト環境)
3.ブロック作成(テスト環境)
4.テスト(テスト環境)
5.本番環境リリースにて公開
1.サイト作成
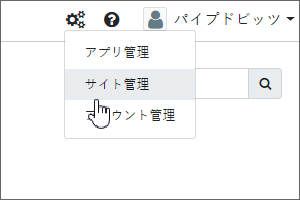
右上の歯車アイコンから「サイト管理」をクリック

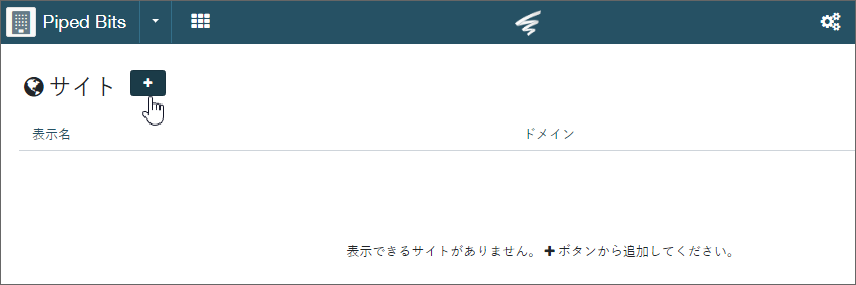
+ボタンをクリックでサイト作成モーダルが開きます。

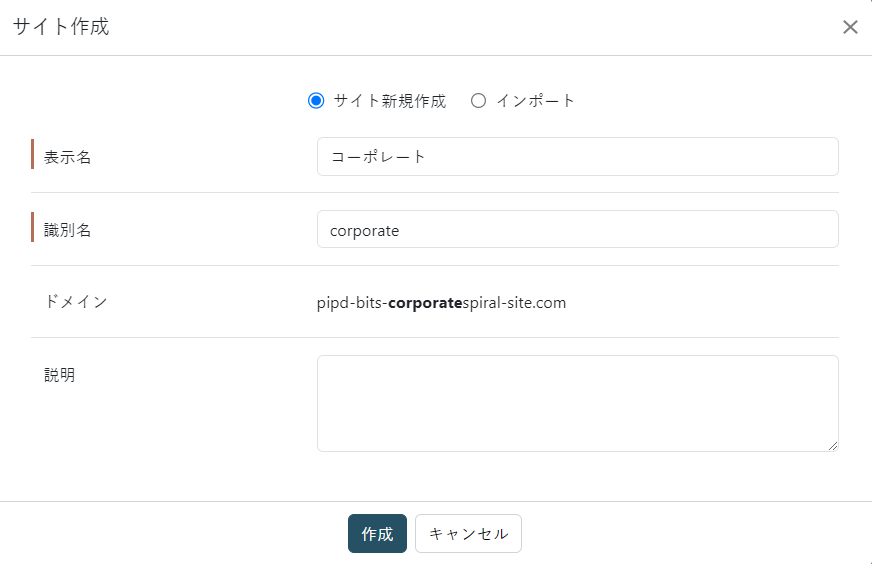
サイト情報を入力し、サイトを作成します。名称は後から変更可能です。

- 識別名はサブドメイン名の一部になります。
- 識別名の入力制限:4文字以上の英小文字・数字、先頭文字はアルファベット、末尾に文字列「test」不可。
2.ページ作成
詳しくはページ機能をご参照ください。
3.ブロックの作成
詳しくはブロック機能をご参照ください。
4.テスト環境/本番環境、リリース
SPIRAL ver.2で作成したページはリリースをすることで一般公開されます。
詳しくはテスト環境/本番環境とリリースをご参照ください。
認証エリアの作成
詳しくは認証エリアをご参照ください。
共通設定
詳しくはデフォルトメッセージ設定、reCAPTCHA、robots.txt、PHP環境変数、PHP互換性チェック、メールアクションをご参照ください。
レコード公開範囲の作成
詳しくはレコード公開範囲をご参照ください。
テスト環境のアクセス拡張
詳しくはサイトのテスト環境アクセス拡張をご参照ください。
本番環境のアクセス制限
詳しくはサイトの本番環境アクセス制限をご参照ください。
サイトの管理グループ
管理グループから、ページを管理するグループの追加や、権限の設定ができます。
管理権限について詳しくはこちらをご参照ください。
グループに関してはこちらをご参照ください。

サイトのドメインについて
サイトのサブドメインは以下のルールに基づいて作成されます。
(アカウント識別名)-(サイト識別名).spiral-site.com
例: pipedhd-corporate.spiral-site.com
※1 サイト作成時のサイトドメインは、(アカウント識別名)-(サイト識別名).spiral-site.comにて作成するため、
アカウント識別名は組織名など、汎用的な文字列でご利用いただくことを推奨いたします。
※2 サイトドメイン名を希望する独自ドメイン名でご利用いただくことが可能です。詳しくはサイトの独自ドメインオプションをご参照ください。
