
サイトファイル
機能概要
画像、PDF、CSSなどのファイルをアップロード、一元管理できます。
ページやブロック上にロゴなどの画像表示、サイト内のページにPDFファイルのリンク挿入、CSSやJSファイルをサイトへ適用などに活用できます。
機能仕様
ファイル仕様
・1度にアップロード可能なファイル数は10ファイルまでです。
※サイドメニューの「サイトファイル」ではなく、ページやブロック内にファイルを挿入する際、ファイルを新規アップロードする場合は1度に1ファイルまでとなります。
・1ファイルあたりのファイルサイズ上限は10 MiBです。
・アップロード可能な拡張子(許可拡張子)は jpg, jpeg, gif, png, svg, webp, ico, css, js, pdf, doc, docx, xls, xlsx, ppt, pptx, csv, tsv, txt, zip です。
ただし、アニメーションwebpはアップロードできません。
・ファイル名は半角英数、ハイフン、アンダースコアのみ使用可能です(拡張子含む最大256文字まで)。1文字目はアルファベットのみ指定可能です。
・同じファイル名のファイルを同一フォルダにアップロードすることはできません。
ファイル名が異なるが、ファイルの中身が同じファイルについては、別のファイルとして同一フォルダにアップロードすることは可能です。
・アップロード後にファイル名の変更はできません。ファイル名を変更したい場合は、一度ファイルを削除し、新しいファイル名で再度アップロードしてください。
・アップロード後にフォルダの移動はできません。移動したい場合は、移動元フォルダのファイルを削除し、移動先フォルダにアップロードし直してください。
・ファイル形式(タイプ)と拡張子は一致している必要があります。
・ウィルスが含まれるファイルはアップロードできません。
・1サイトあたり2,000ファイルまで利用可能です。
※フォルダ数も含め、フォルダとファイルの合計が2,000までとなります。
・1サイトあたりのファイルサイズ容量の上限はありません。
アップロードしたファイルサイズ容量は、アカウントの利用ファイルストレージ容量としてカウントされます。
詳細は、「サイトファイルの使用容量について」をご確認ください。
・ページやブロックにファイルを挿入する場合、相対パスで挿入されます。例:/_media/image.png
※拡張子が xls, xlsx, doc, docx, ppt, pptx, csv, tsv, txt, zip のファイルはページやブロックに挿入したリンクをクリックするとファイルをダウンロードします。
・ファイルURL内の一部には、ファイルをアップロードしたサイトと同じサイトドメインが含まれています。
独自ドメインオプションを利用している場合、独自ドメイン名でアクセスすると、サイトドメインが独自ドメイン名に自動で差し変わります。
・削除したファイルのURLにアクセスした場合、404エラーが表示されます。
フォルダ仕様
・フォルダ名は半角英数、ハイフン、アンダースコアのみ使用可能です(最大32文字まで)。1文字目はアルファベットのみ指定可能です。
・同じフォルダ名を同一階層に作成することはできません。
・フォルダを削除した場合、当該フォルダ内に登録されている全ファイルも同時に削除されます。
・フォルダ作成後にフォルダ名の変更は可能ですが、既にページやブロックなどに挿入済みのファイルパス内のフォルダ名は、
自動的に新しいフォルダ名に変更されないため、フォルダ名を変更した場合は、改めて変更後のファイルパスのリンク挿入してください。
※ソース設定の場合、ファイルパスを手動で修正することもできます。
・フォルダ作成後にフォルダの移動はできません。移動したい場合は、移動元フォルダを削除し、移動先階層に作成し直してください。
・フォルダは最大5階層まで作成可能です(1階層目はデフォルトで「_media」フォルダが作成されます)。
・5階層使用した場合のファイルパス例:/_media/folder_a/folder_b/folder_c/folder_d/style.css
・1フォルダあたり100ファイルまで利用可能です。
※フォルダ数も含め、フォルダとファイルの合計が100までとなります。
・フォルダパスにアクセスした場合、404エラーが表示されます。
公開範囲
・テスト環境にファイルを追加すると、テスト環境内でのみアクセス可能となります。
・インターネット上に公開するには本番環境にリリースしてください。なお、ファイルを本番環境にリリースするとURLを知っている誰でもアクセスできるようになります。
・本番環境に存在するフォルダやファイルの場合、フォルダやファイルの削除を本番環境にリリースするまではインターネット上に公開されています。
インターネット上からアクセスできなくするためには、フォルダやファイルの削除を本番環境にリリースしてください。
サイトファイルの使用容量について
「サイトファイルの使用容量」は「DBのレコードに紐づけるファイルフィールドに格納される容量」と合算され「ファイルストレージ容量」として算出されます。
計算方法について詳しくはFAQをご参照ください。
使用容量の確認方法はこちらをご参照ください。
UI:サイトファイル操作手順
サイトファイルにアップロードした画像などのファイルをサイト内に挿入することができます。
対象機能
・共通ソース
・ページ/認証ページ
・登録フォームブロック
・更新フォームブロック
・削除フォームブロック
・ログインフォームブロック
・パスワード再登録フォームブロック
・レコード照合フォームブロック
・レコード検索ブロック
・レコードアイテムブロック
・フリーコンテンツブロック
例として、サイトファイルにアップロードした画像を、共通ソースまたは登録フォームブロックに挿入する場合の手順です。
1.フォルダ作成
サイト管理の左メニューから「サイトファイル」を選択、「+」ボタンクリックで表示されたプルダウンから「フォルダ作成」を選択します。

フォルダ作成のモーダルが表示されますので、フォルダ名を記入し「追加」ボタンをクリックします。

フォルダが作成されました。

2.ファイルアップロード
ファイルをアップロードしたいフォルダを開き、「+」ボタンクリックで表示されたプルダウンから「ファイル挿入」を選択します。

ファイル挿入のモーダルが表示されますので、ファイルをドラッグ&ドロップまたはファイル参照より開き「追加」ボタンをクリックします。

ファイルがアップロードされました。

3.共通ソースへのファイル挿入
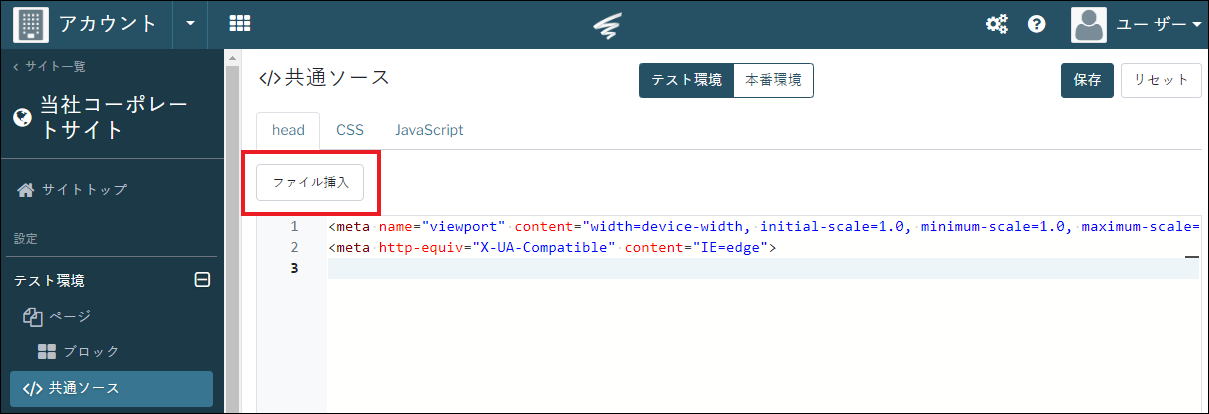
サイト管理の左メニューから「共通ソース」を選択、headタブからファイルを挿入したい場所にカーソルを合わせ、「ファイル挿入」ボタンをクリックします。

サイトファイルへアップロード済みのファイルを選択する場合は、表示されたモーダルから「既存ファイル選択」をクリックし、
挿入したいファイルを選択し「追加」ボタンをクリックします。
※ファイル挿入から直接、ファイルアップロード、挿入する場合は、表示されたモーダルから「新規ファイル追加」をクリックし
アップロードするフォルダ、ファイルを選択の上、ファイルアップロード後、追加ボタンをクリックします。

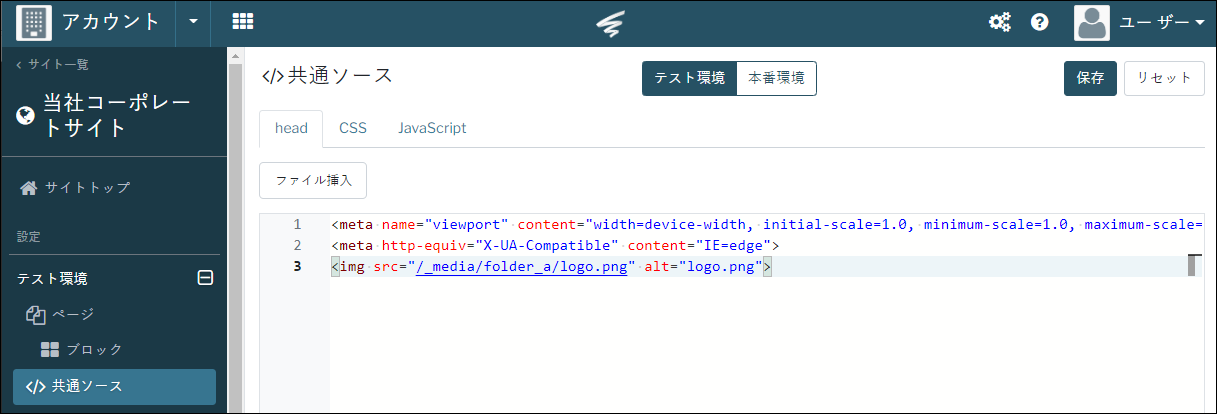
ファイルパスが挿入されました。
問題なければ「保存」ボタンをクリックします。

4.登録フォームブロックへのファイル挿入(ビジュアル)
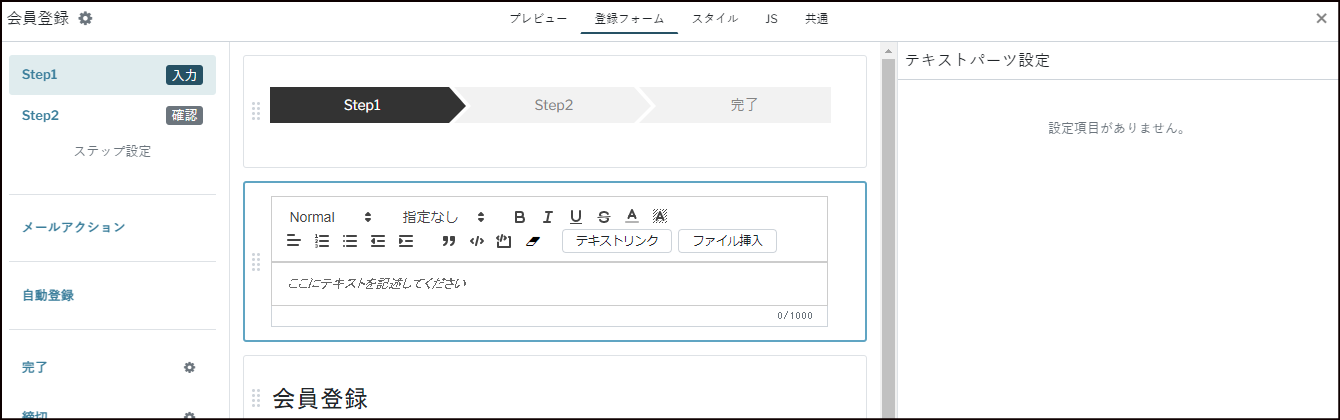
登録フォームブロックの設定を開き、登録フォームタブから画像を挿入したい場所にテキストパーツを追加します。

追加したテキストパーツの「ファイル挿入」をクリックします。

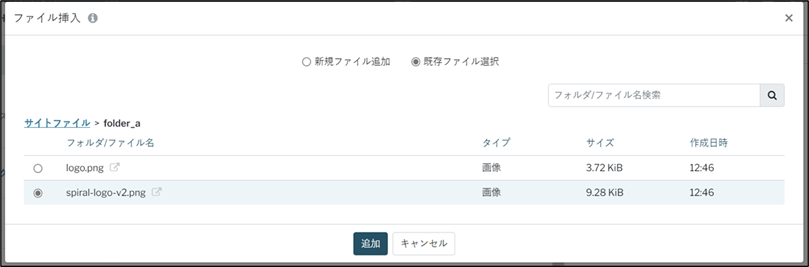
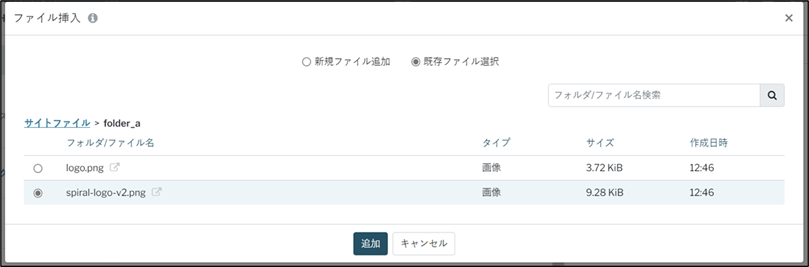
サイトファイルへアップロード済みのファイルを選択する場合は、表示されたモーダルから「既存ファイル選択」をクリックし、
挿入したいファイルを選択し「追加」ボタンをクリックします。
※ファイル挿入から直接、ファイルアップロード、挿入する場合は、表示されたモーダルから「新規ファイル追加」をクリックし
アップロードするフォルダ、ファイルを選択の上、ファイルアップロード後、追加ボタンをクリックします。

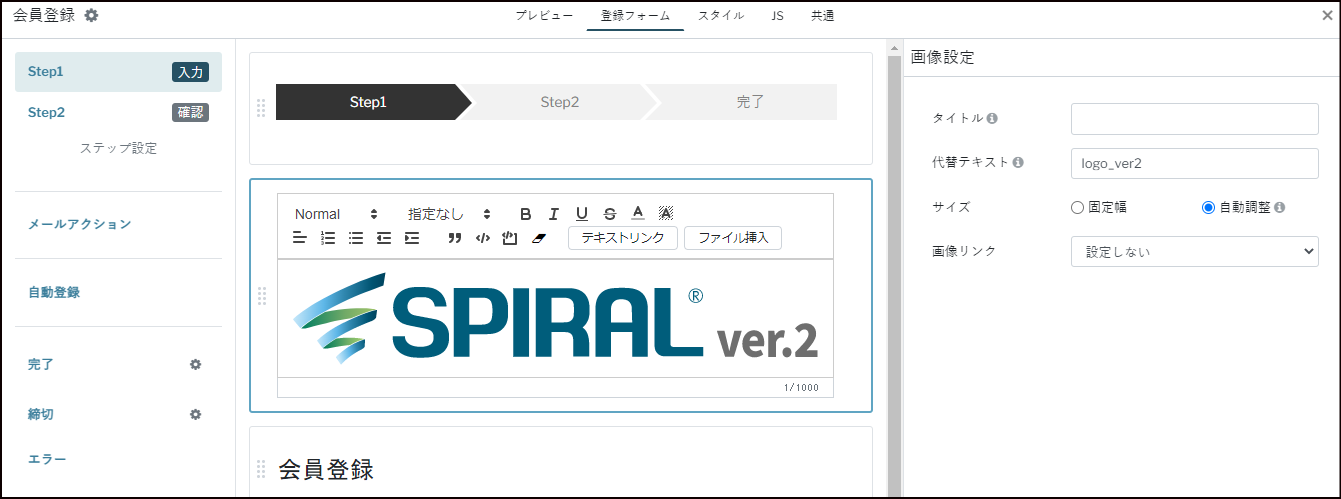
テキストパーツ内に画像が挿入されます。
画像をクリックすると画像設定よりタイトル、代替テキスト、サイズ、画像リンクの設定ができます。

問題なければ「保存」ボタンをクリックします。
5.登録フォームブロックへのファイル挿入(ソース)
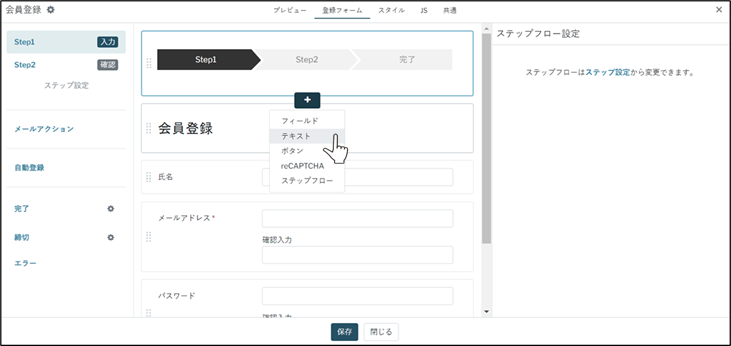
登録フォームブロックの設定を開き、登録フォームタブから画像を挿入したい場所にカーソルを合わせ、
「+」ボタンクリックで表示されたプルダウンから「ファイル」を選択します。
サイトファイルへアップロード済みのファイルを選択する場合は、表示されたモーダルから「既存ファイル選択」をクリックし、
挿入したいファイルを選択し「追加」ボタンをクリックします。
※ファイル挿入から直接、ファイルアップロード、挿入する場合は、表示されたモーダルから「新規ファイル追加」をクリックし
アップロードするフォルダ、ファイルを選択の上、ファイルアップロード後、追加ボタンをクリックします。

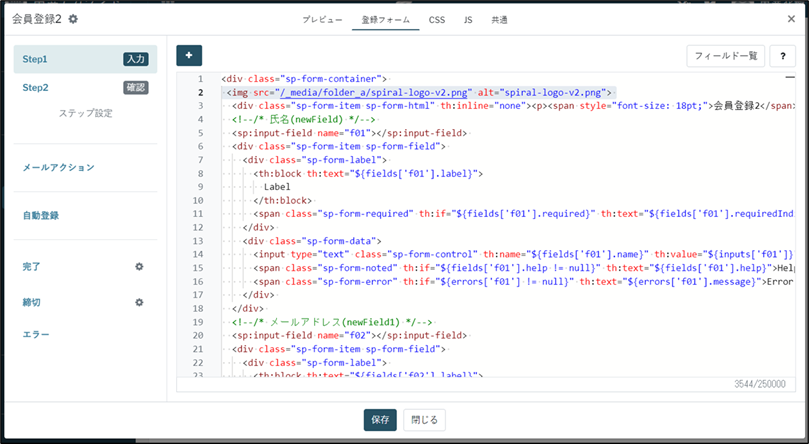
ファイルのimgタグが挿入されました。
問題なければ「保存」ボタンをクリックします。

6.リリース
サイト管理の左メニューから「リリース」を選択し、本番環境に適用します。
リリースの詳細はこちらをご参照ください。
