ログインフォームブロックのソース設定
機能概要
ログインフォームブロックの設定方法を「ソース設定」にすることでhtmlでコンテンツ作成/編集ができます。
機能仕様
・各フィールドのhtmlはThymeleaf記法で記述されます。Thymeleafに関してはこちらをご参照ください。
※ビジュアル設定になっているフォームブロックをソース設定に変更することは可能ですが、一度ソース設定にしたフォームブロックをビジュアル設定に変更することはできません。
ログインフォームブロック設定
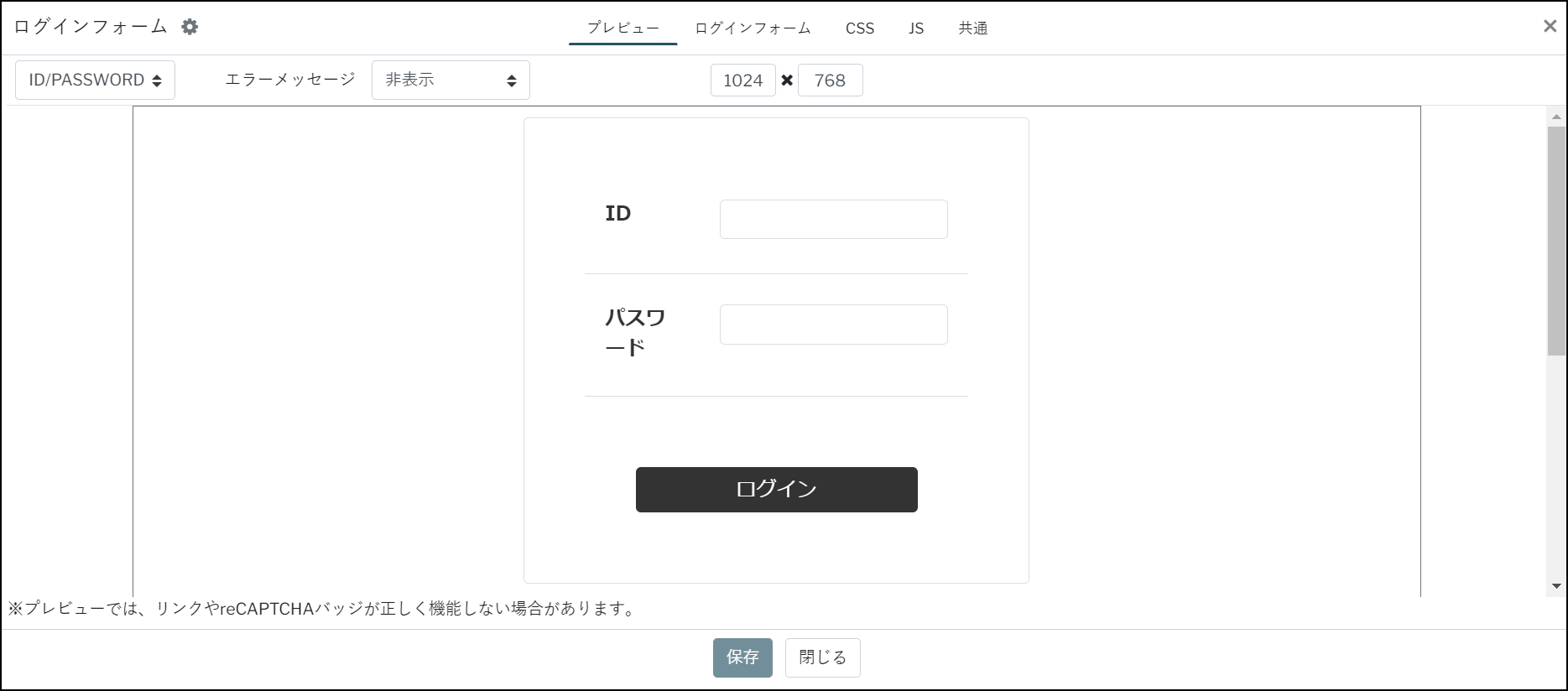
プレビュー
プレビューを見ながら、「ログインフォーム」タブからカスタマイズしていきます。

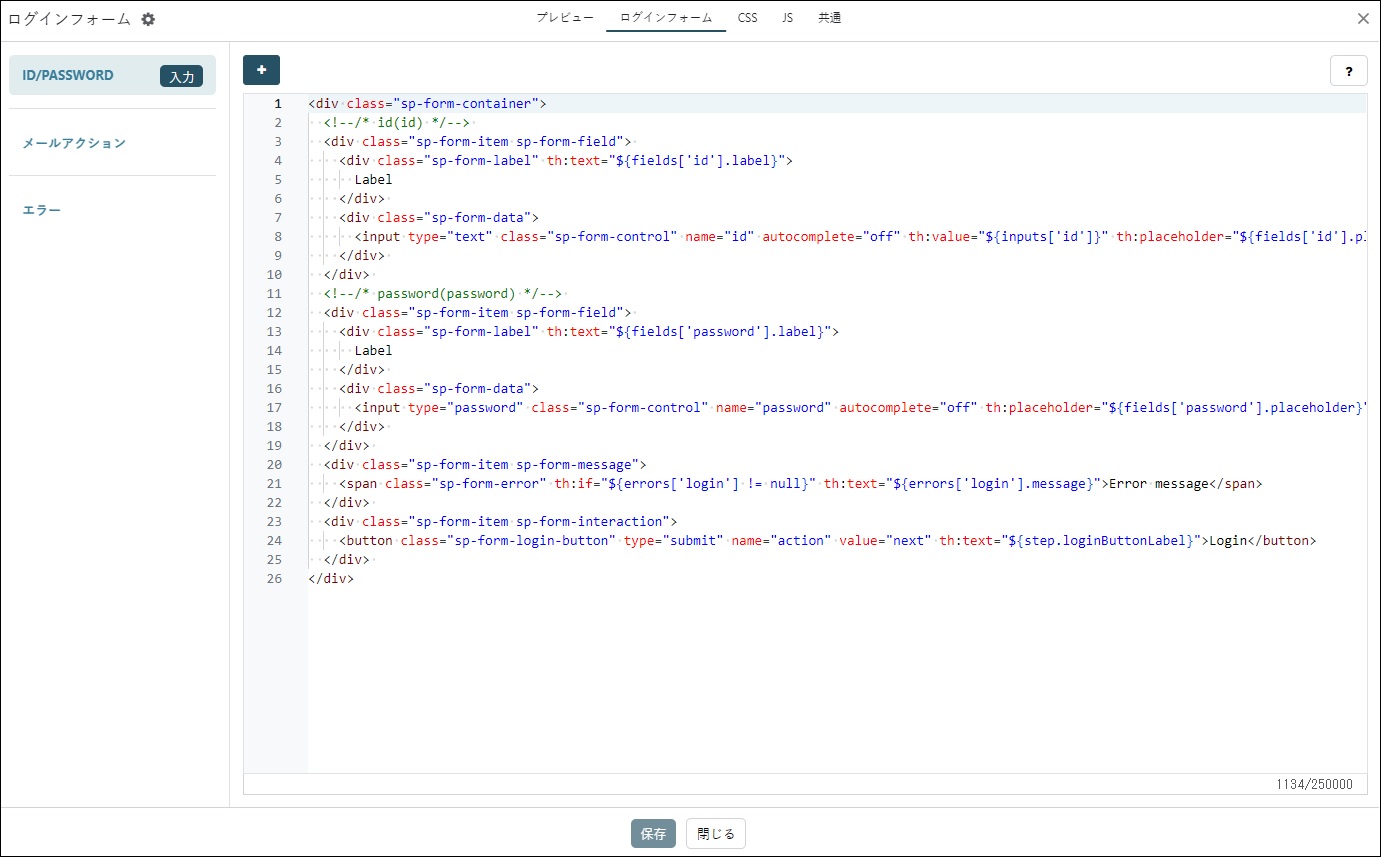
ログインフォーム
「ログインフォーム」タブからHTMLを編集します。

ID/PASSWORDステップとID/認証フィールドステップ
ID/PASSWORDステップとID/認証フィールドステップで表示するIDフィールドの変更など、ステップ画面のHTMLを編集する際に使用します。
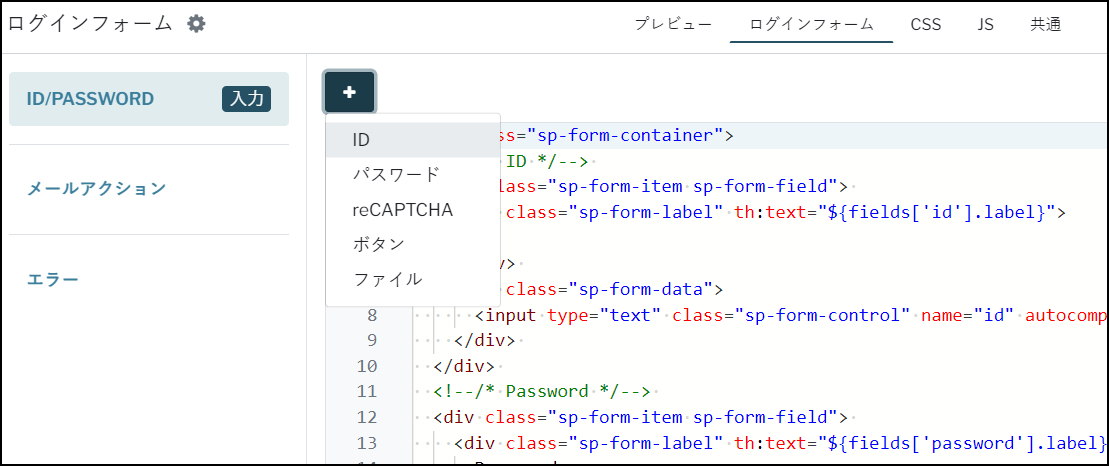
パーツ追加
左上の「+」ボタンから「ID」「パスワード」をクリックすると、ログインフォームブロックにIDやパスワードフィールドを追加するためのフィールドパーツのソースが挿入されます。
その他にも、reCAPTCHA、ボタン、ファイルの追加ができます。

メールアクション
ログインフォームにログインが成功した場合にメールを自動送信する機能です。
設定方法については、フォームのメールアクションと同様です。

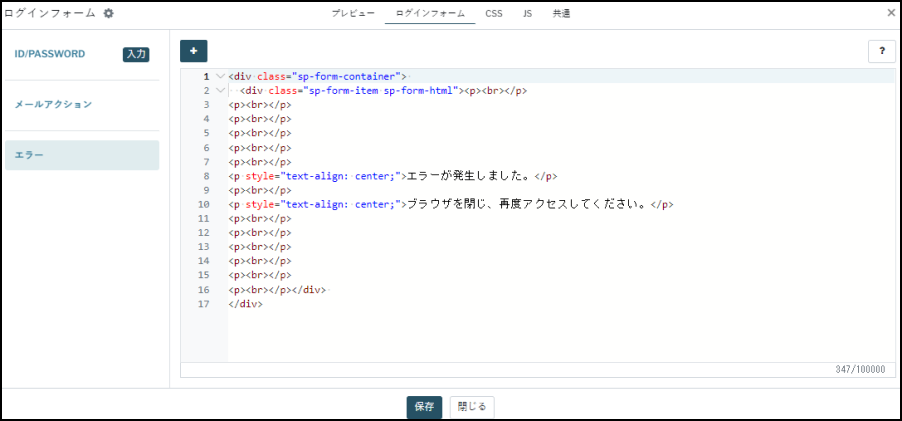
エラーステップ
ID/PASSWORDステップページと同様にHTML編集でエラーページの作成ができます。

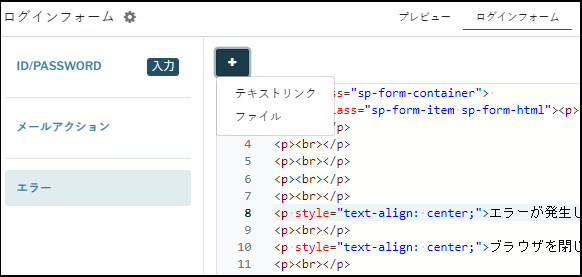
テキストリンク/ファイル
エラーページにテキストリンクやファイルを挿入したいとき、「+」ボタンから「テキストリンク」「ファイル」をクリックすると、それぞれのソースが挿入されます。

テキストリンク
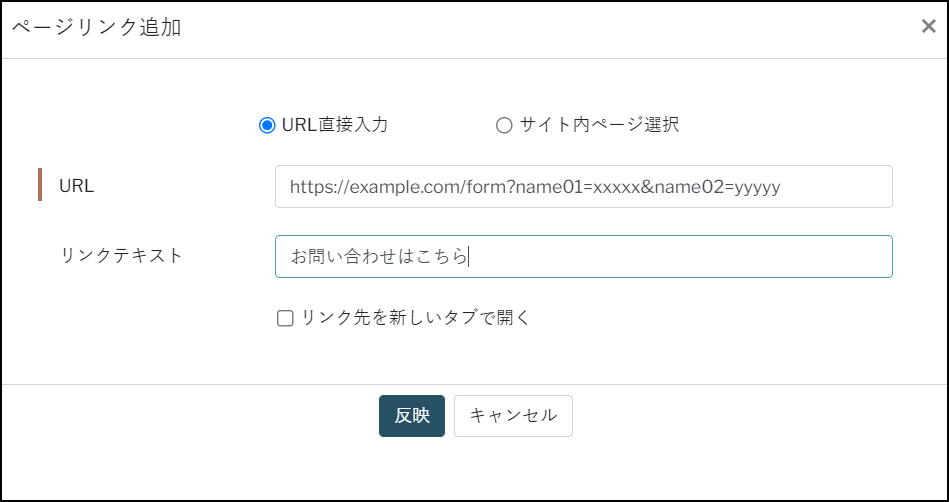
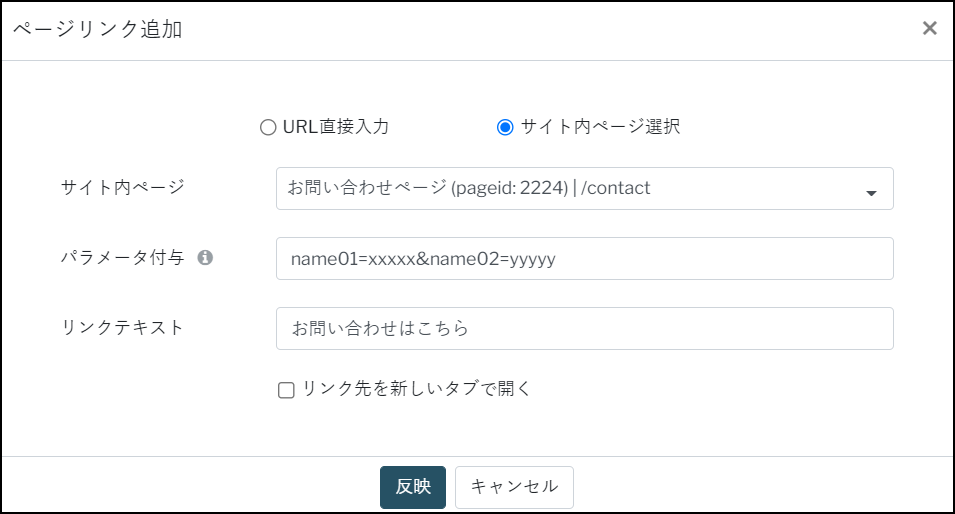
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

▼サイト内ページ選択

ファイル
サイトファイルのファイルを挿入することができます。
▼新規ファイル追加

▼既存ファイル選択

CSS/JS
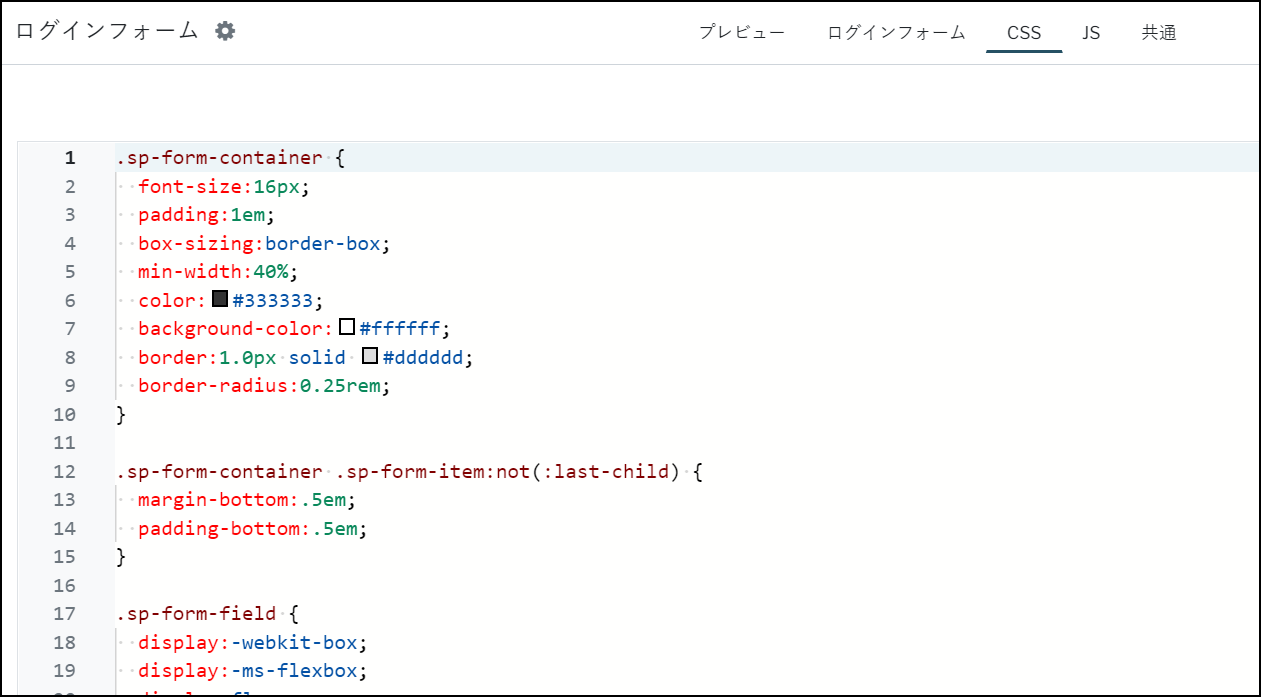
CSS
設定したCSSはログインフォームブロックのCSSに適用されます。
設定したCSSは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

JS
設定したJavaScriptはログインフォームブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

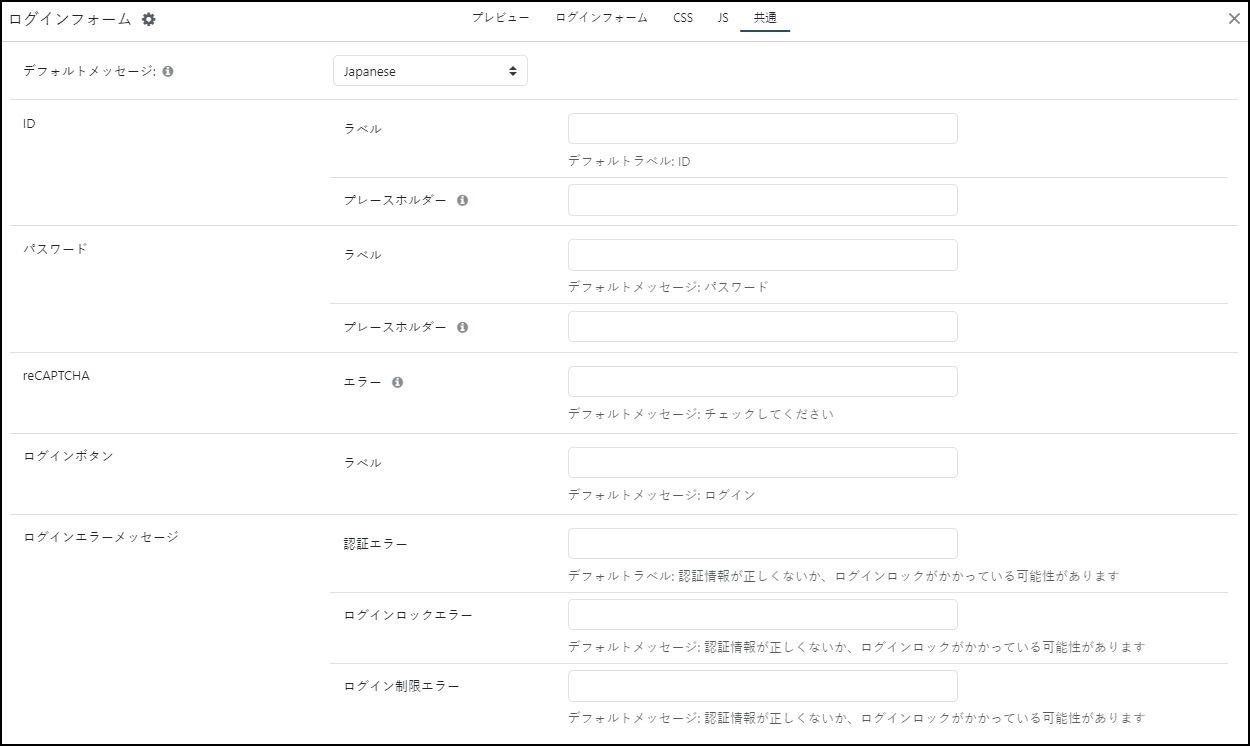
共通設定
各フィールドで表示されるラベルや入力内容に不備があった場合に表示されるエラーメッセージ、プレースホルダーの表示内容を登録、変更できます。
また、デフォルトメッセージ設定の設定内容を適用することができます。