レコード照合フォームブロックのビジュアル設定
機能概要
フォームブロックの設定方法を「ビジュアル設定」にすることでhtmlを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
・ビジュアル設定ではフォームの各フィールドごとに、レイアウト変更、ラベル等の文言調整の編集、フィールドの並び順変更ができます。
※ビジュアル設定になっているフォームブロックをソース設定に変更することは可能ですが、一度ソース設定にしたフォームブロックをビジュアル設定に変更することはできません。
レコード照合フォームブロックの作成
ブロック一覧
サイト管理画面からレコード照合フォームブロックを作成します。
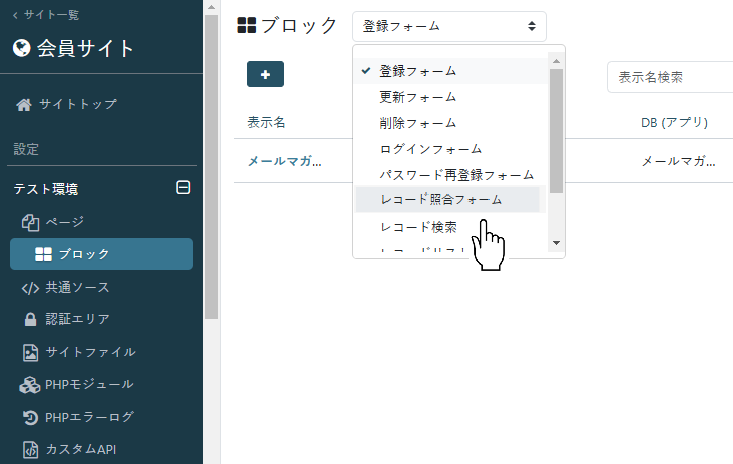
サイト管理の左メニューからテスト環境>ブロックをクリックします。
ブロック一覧のプルダウンから「レコード照合フォーム」を選択します。

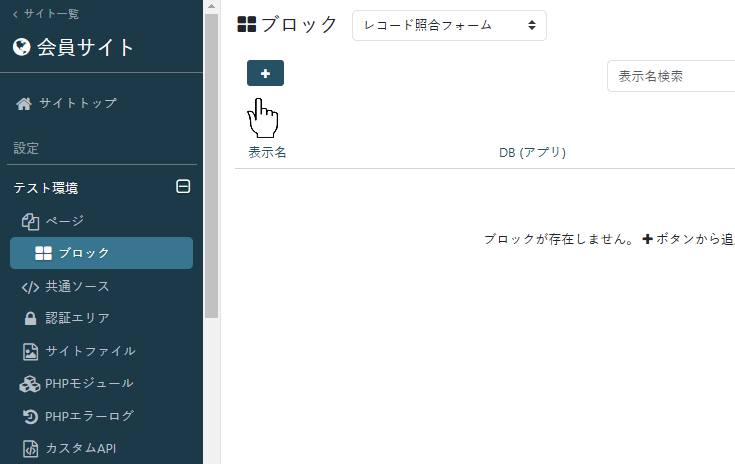
「レコード照合フォーム」選択後、レコード照合フォームブロックを作成する際、「+」ボタンをクリックします。

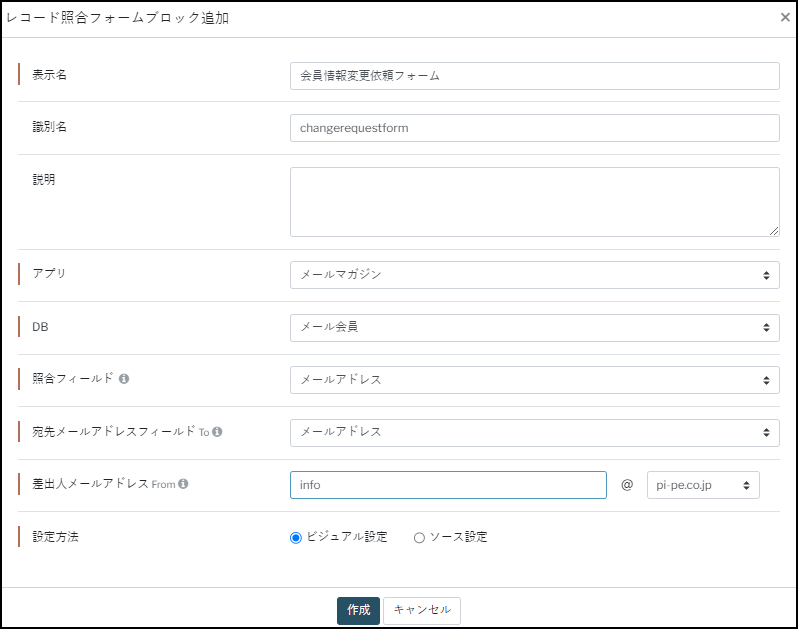
ブロック作成モーダル
レコード照合フォームブロックの追加モーダルが表示されますので、必要事項を記入します。
※認証エリア作成時に、「パスワード」で「使用しない」を選択し、「更新/削除フロー」で「設定する」を選択した場合、
レコード照合フォームブロックを配置するページやレコード照合フォームブロックが自動生成されます。

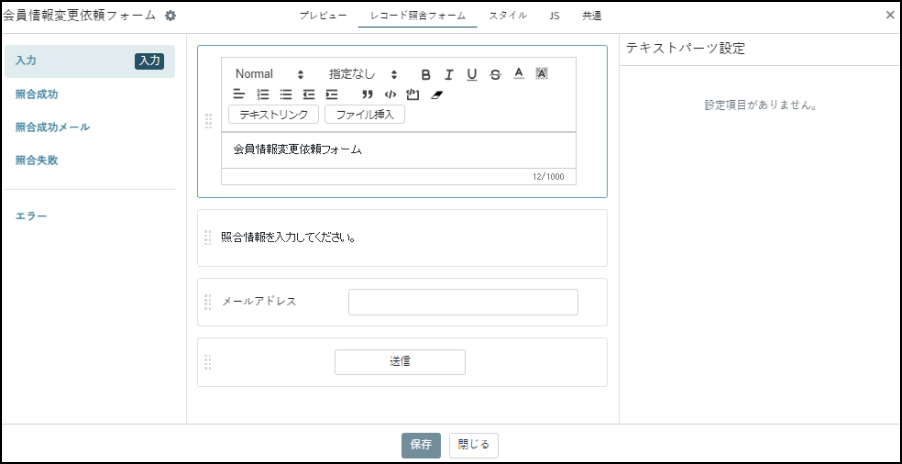
レコード照合フォームブロック設定
ビジュアル設定の場合、レコード照合フォームタブからフォームの設定が行えます。

入力ステップ
レコード照合フォームブロックの入力ステップで表示する照合フィールドのラベルなどを編集する際に使用します。
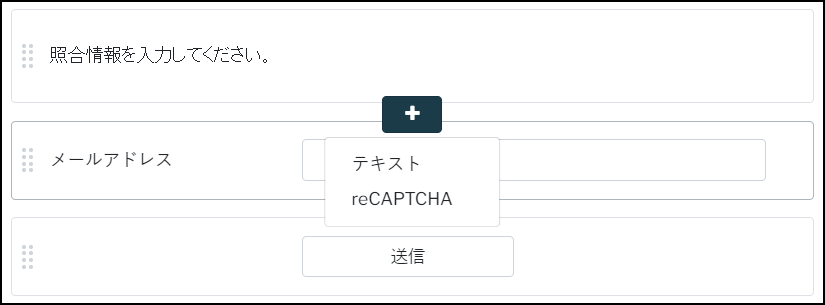
パーツ追加
フィールドの上下にマウスカーソルをあわせると「+」ボタンが表示されます。
こちらからテキストパーツ、reCAPTCHAが追加できます。

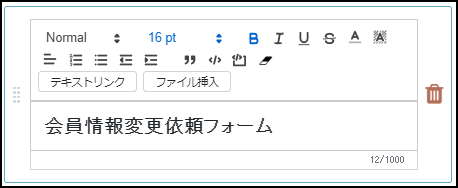
テキストパーツ
テキストパーツはフォームの各フィールドとは独立したテキストブロックを追加することができます。
フォームページのタイトルや説明テキストなどに使用できます。
※テキストパーツはhtmlタグを使用して編集することはできません。(htmlタグがそのまま表示されます)

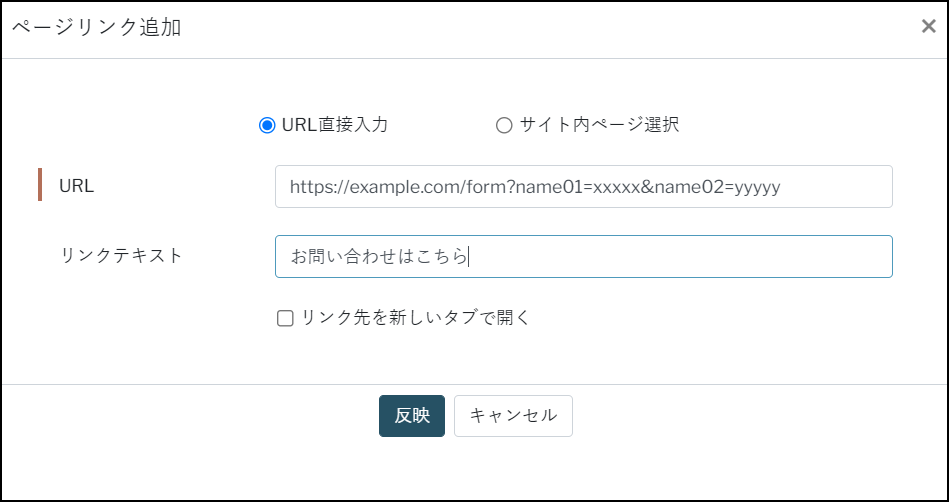
テキストリンク
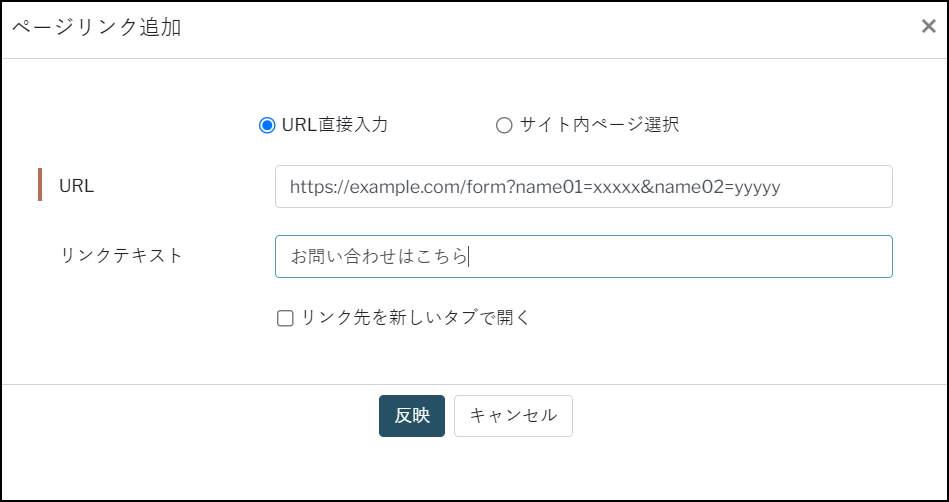
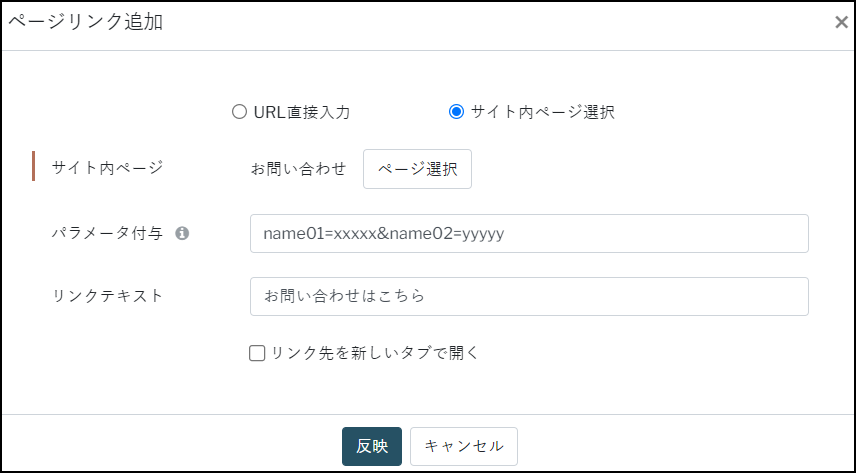
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

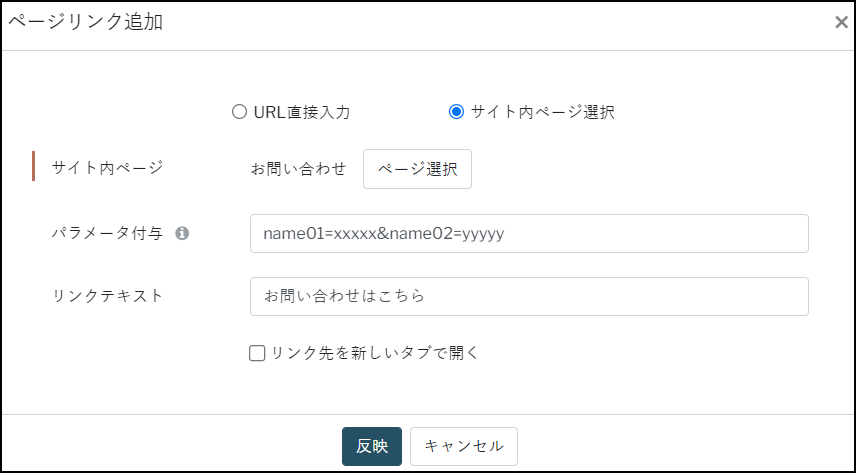
▼サイト内ページ選択

ファイル挿入
サイトファイルのファイルを挿入することができます。
▼新規ファイル追加

▼既存ファイル選択

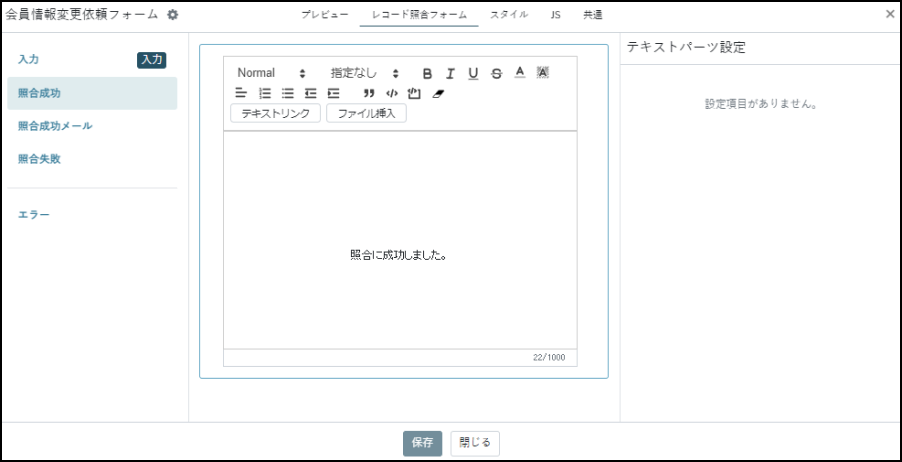
照合成功/照合失敗ステップ
照合成功画面、照合失敗画面を編集する際に使用します。
※認証エリア作成と同時にレコード照合フォームブロックを作成した場合、照合成功/照合失敗ステップは同一の内容になります。
(第三者にレコードの存在有無を把握されないように、照合成功/照合失敗の内容を同一としています。)

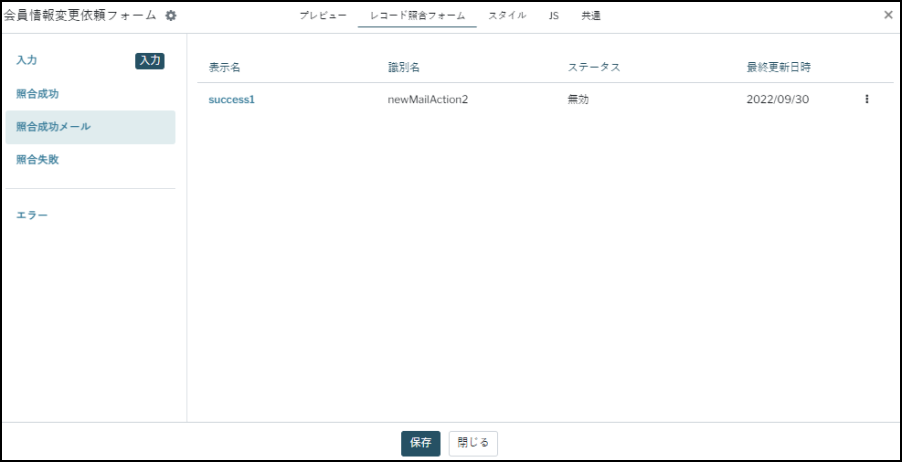
照合成功メール
照合フィールドに入力した値がDB内のレコードと一致した場合にメールを送信する機能です。
レコード照合フォームブロック作成時に、照合成功のメールアクションが自動生成されます。

認証エリア作成と同時にレコード照合フォームブロックを作成した場合のメールアクションの文面には、
情報変更、削除ページへのクリックログインが自動設定されます。クリックログインの有効期限のデフォルト設定は15分です。
クリックログインの設定についてはクリックログインをご参照ください。
下記URLから、情報変更・削除の手続きに進んでください。
情報変更
{{@_url.cl.サイト識別名.認証エリア識別名/認証ページ識別名(認証後トップページ)/update}}
削除
{{@_url.cl.サイト識別名.認証エリア識別名/認証ページ識別名(認証後トップページ)/delete}}
※ URLの有効期限は15分間となります。有効期限が過ぎた場合は、再度お手続きください。
※ 本メールにお心当たりのない方は、メールを破棄してくださいますようお願い致します。
レコード照合フォームブロック単体で作成した場合のメールアクションの文面は以下の通りです。
レコードの照合に成功しました。 ※ 本メールにお心当たりのない方は、メールを破棄してくださいますようお願い致します。
その他の設定方法はフォームのメールアクションと同様です。
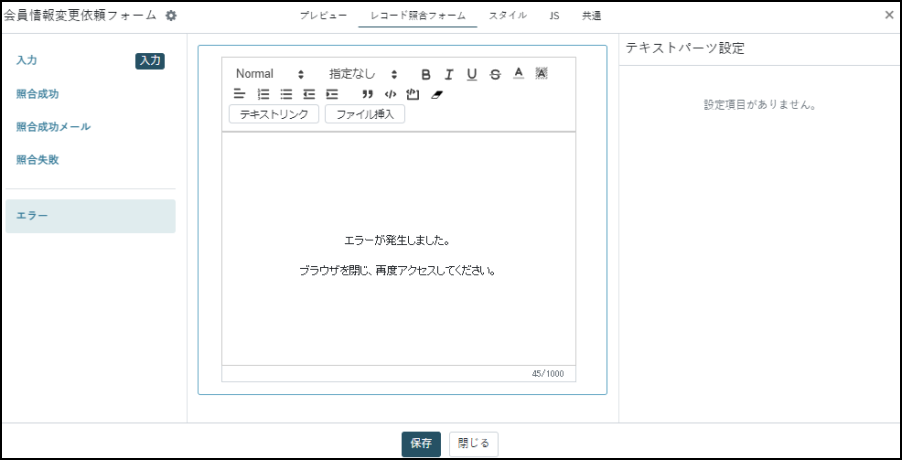
エラーステップ
エラーページの作成ができます。

テキストリンク
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

▼サイト内ページ選択

スタイル
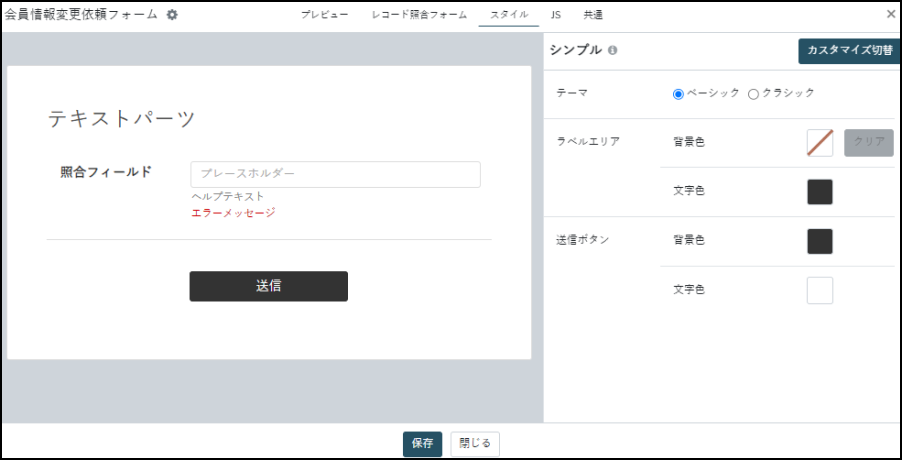
ビジュアル設定での「スタイル」ではCSSを触ることなくフォームページの見た目を変更できます。
右上の「カスタマイズ切替」からさらに細かな設定ができます。

シンプル
少ないスタイルの指定で全体の統一感を設定します。
| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| テーマ |
|
フォームページ全体のデザインをテーマから選択できます |
| ラベルエリア |
|
各フィールドのタイトル部分のデザインを編集できます |
| 送信ボタン |
|
送信ボタンのデザインが編集できます |
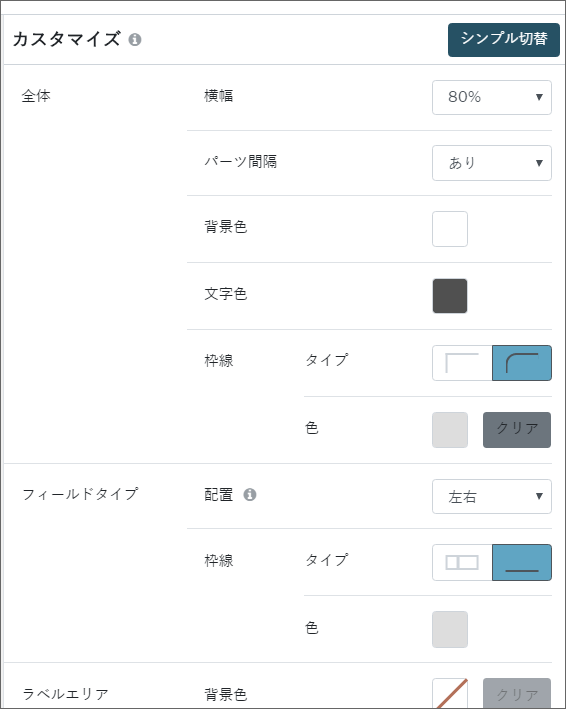
カスタマイズ
より多くのスタイル要素を細かく指定できます。

| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| 全体 |
|
フォームページ全体のデザインを編集できます |
| フィールドタイプ |
|
各フィールドの配置レイアウト/枠線のタイプと色が編集できます |
| ラベルエリア |
|
各フィールドのタイトル部分の背景色/文字色が編集できます |
| 入力エリア |
|
各フィールドの入力エリアの背景色/ヘルプテキスト/エラーメッセージの文字色が編集できます |
| 入力コントロール |
|
入力欄の背景色、枠線のタイプ/色が編集できます |
| テキストパーツ |
|
テキストパーツの枠線のタイプ/色が編集できます |
| 送信ボタン |
|
送信ボタンの背景色、文字色、枠線のタイプ/色が編集できます |
JS
設定したJavaScriptはレコード照合フォームブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

共通設定
デフォルトメッセージ設定の設定内容を適用することができます。