レコードリストブロックのソース設定
機能概要
レコードリストブロックの設定方法を「ソース設定」にすることでHTMLでコンテンツ作成/編集ができます。
機能仕様
・各フィールドのHTMLはThymeleaf記法で記述されます。Thymeleafに関してはこちらをご参照ください。
※ビジュアル設定になっているレコードリストブロックをソース設定に変更することは可能ですが、一度ソース設定にしたレコードリストブロックをビジュア設定に変更することはできません。
レコードリストブロックの作成
レコードリストブロックの作成方法はこちらをご参照ください。
レコードリスト設定
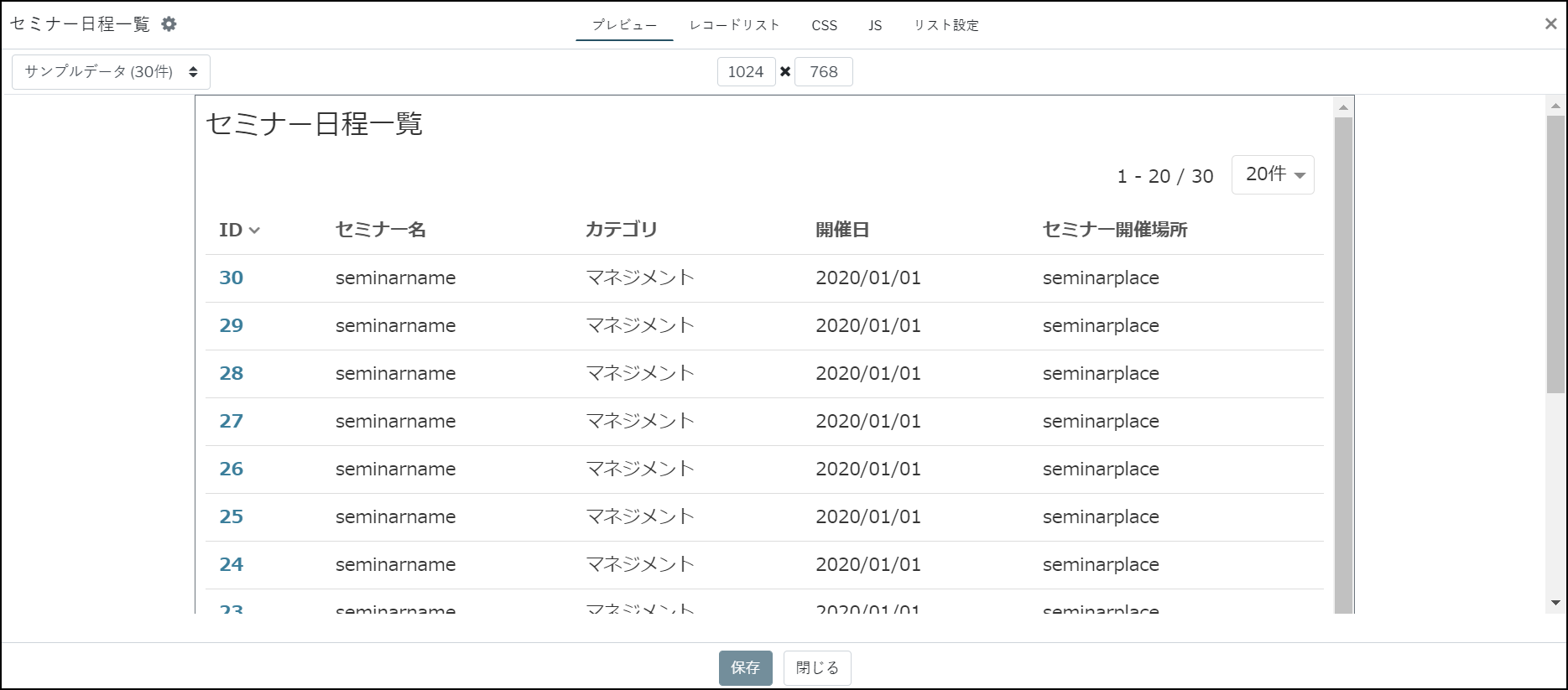
プレビュー
プレビューを見ながら、「レコードリスト」タブからカスタマイズしていきます。

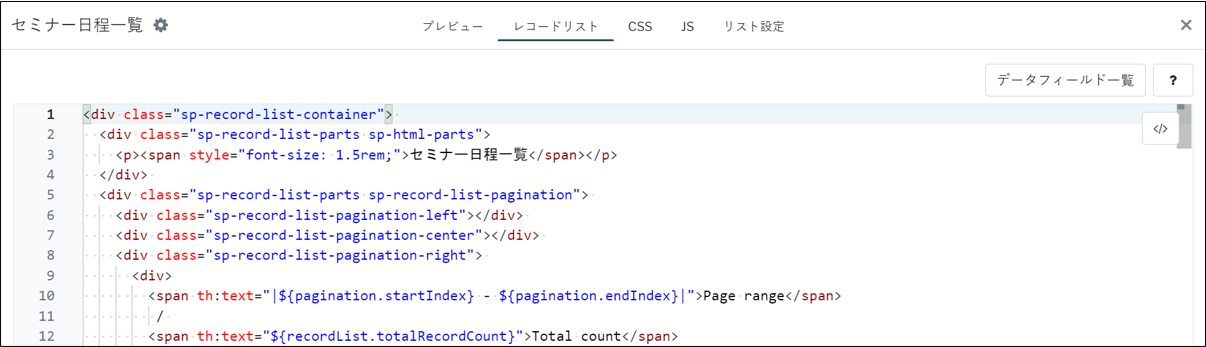
レコードリスト
「レコードリスト」タブからHTMLを編集します。

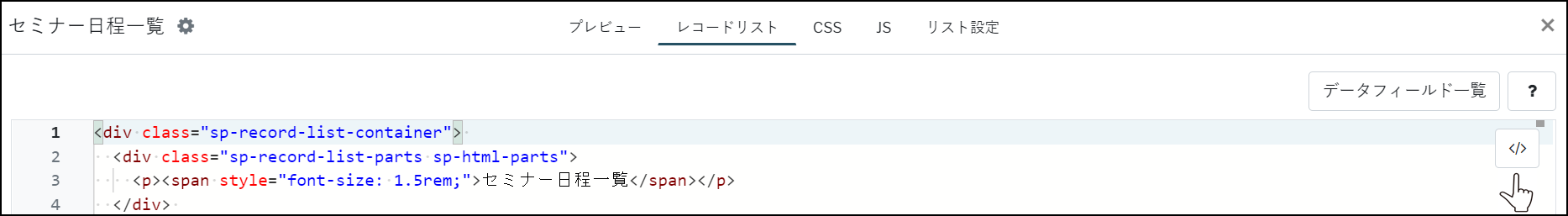
コード挿入
レコードリストブロックで表示するフィールドの変更など、レコードリストブロックを構成する要素を編集する際に使用します。
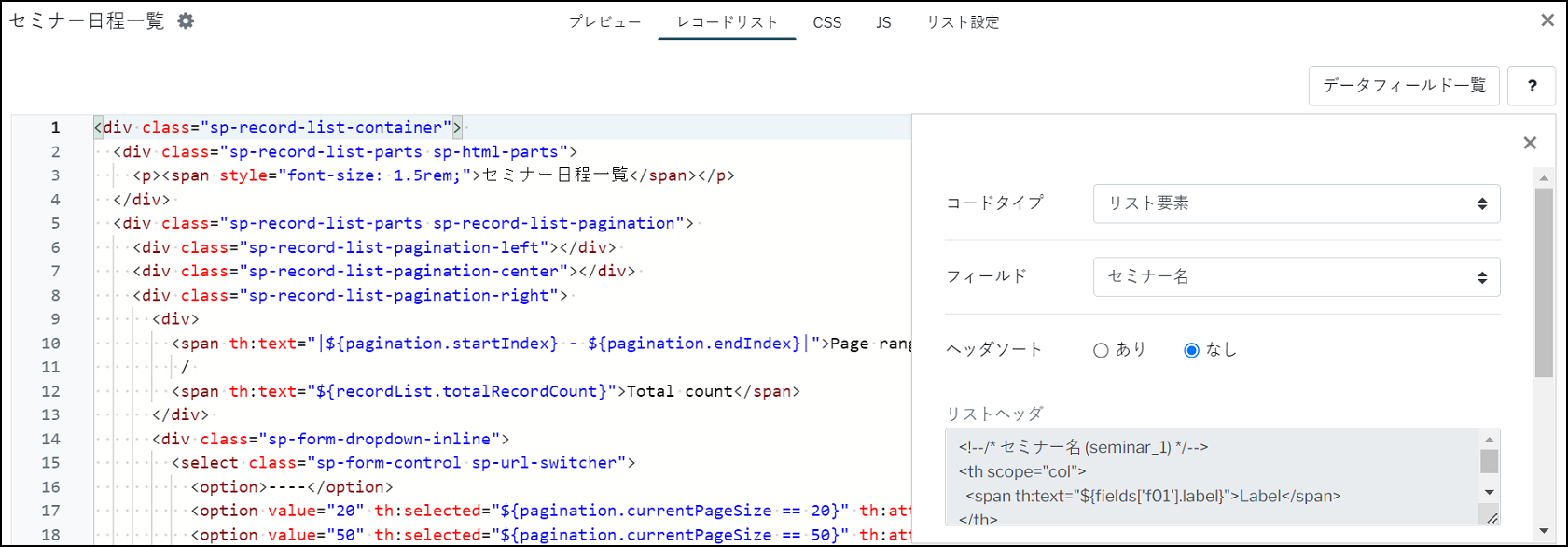
1.コード挿入メニュー
リストに含めたい要素をコードボタンから挿入することができます。


2.コード挿入できる要素とソース

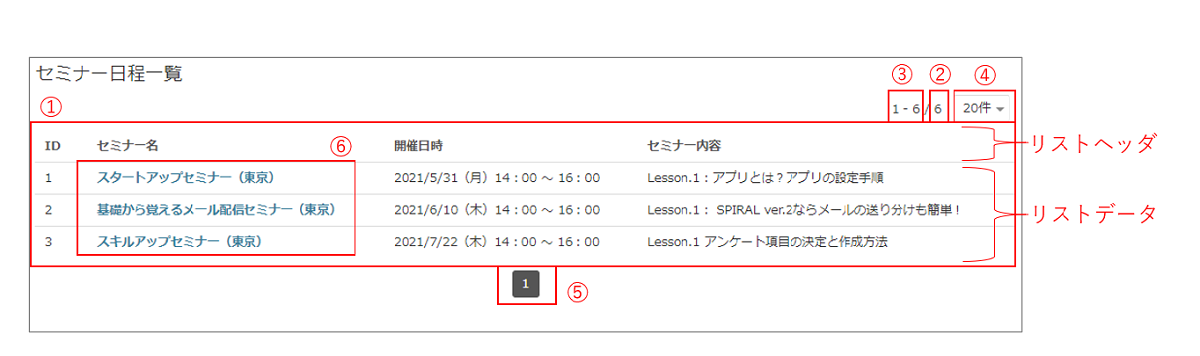
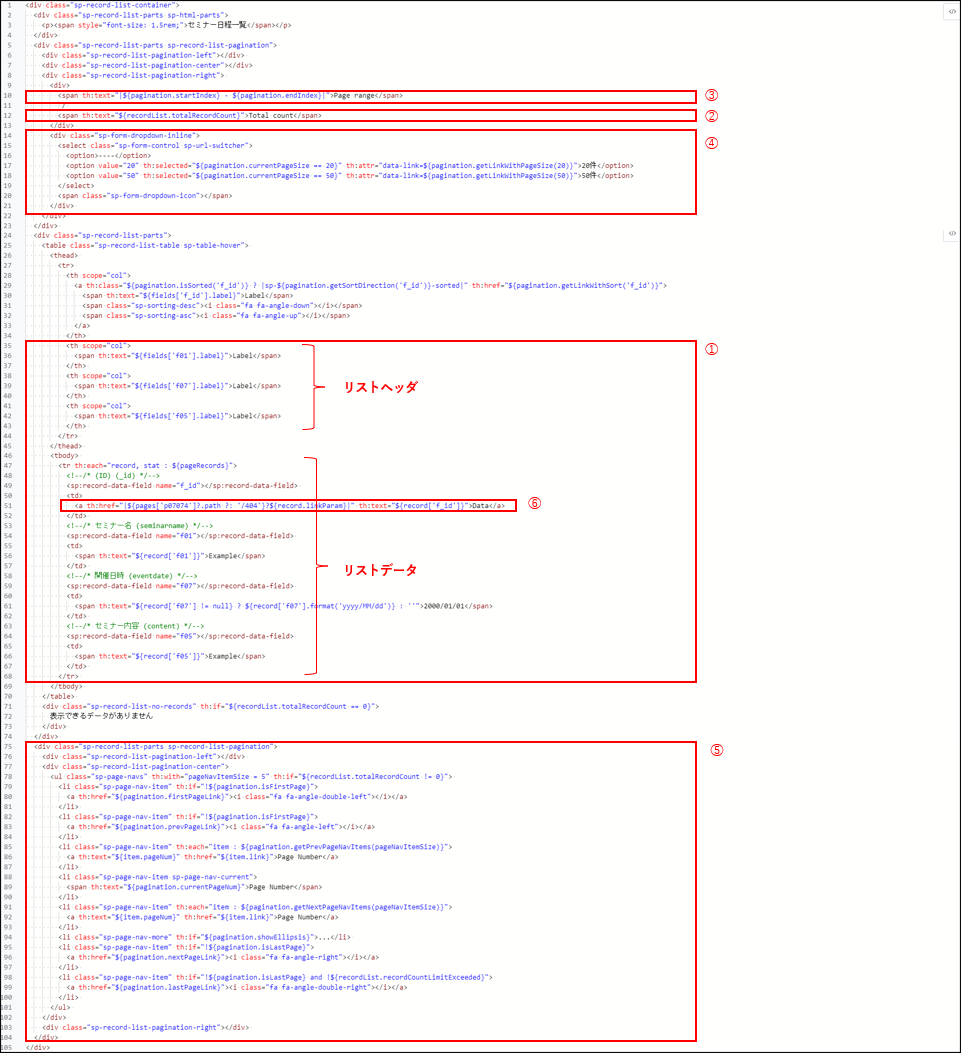
| ① リスト要素 |
レコードリストブロック上に表示するフィールドを設定できます。 リストヘッダ/リストデータを追加できます。 また、フィールド追加の際、ソート設定が可能です。 |
|---|---|
| ② 総件数 | レコードリストブロック上に表示するレコードの総件数を表す要素を設定できます。 |
| ③ 現在表示範囲 | レコードリストブロック上に表示するレコード数の表示範囲を設定できます。 |
| ④ 表示件数切替 | レコードリストブロック上に表示するレコード件数の表示件数切替を設定できます。 |
⑤ ページナビゲーション |
レコードリストブロック上に表示するページャーを設定できます。 |
⑥ サイト内ページリンク |
同サイト内の別ページへ画面遷移するリンクを指定できます。 リンク先ページ追加で追加するページが非認証ページの場合、レコードアイテムブロックのみ選択できます。 リンク先ページ追加で追加するページが認証ページの場合、更新フォームブロック、削除フォームブロック、レコードアイテムブロックのいずれかを選択できます。 |

3.参照先DB内に含まれるフィールドの追加について
レコードリスト上に参照フィールドの参照先DB内に含まれるフィールドを追加することができます。
詳細については参照先DBのフィールド追加をご参照ください。
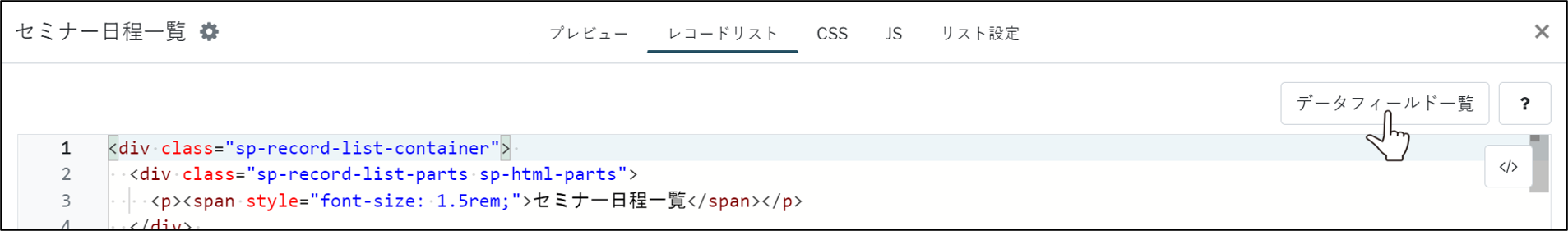
データフィールド一覧
データフィールド一覧からレコードリストブロックで使用するフィールドの一覧が表示されます。

各フィールドをクリックすることで個別のフィールド設定変更モーダルが開きます。

個別フィールド設定
| ラベル | レコードリストブロック上に表示されるフィールド名を編集できます。 |
|---|---|
|
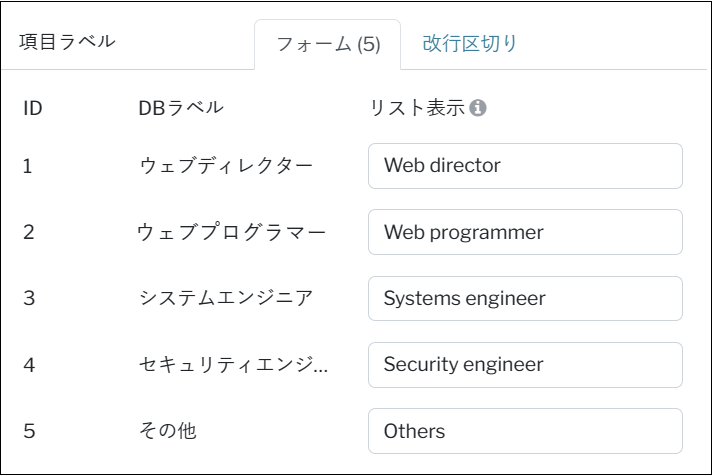
項目ラベル (セレクト/マルチセレクト フィールドのみ) |
DBで設定したラベルの表示を変更したいときに使用します。 使用例)表示ラベルを英語に変更
※変更したラベルはレコードリスト上での表示のみ適用されます。 |
設定例
(3)ファイルフィールドに登録した画像ファイルを画像として表示する方法
(1)フィールド追加
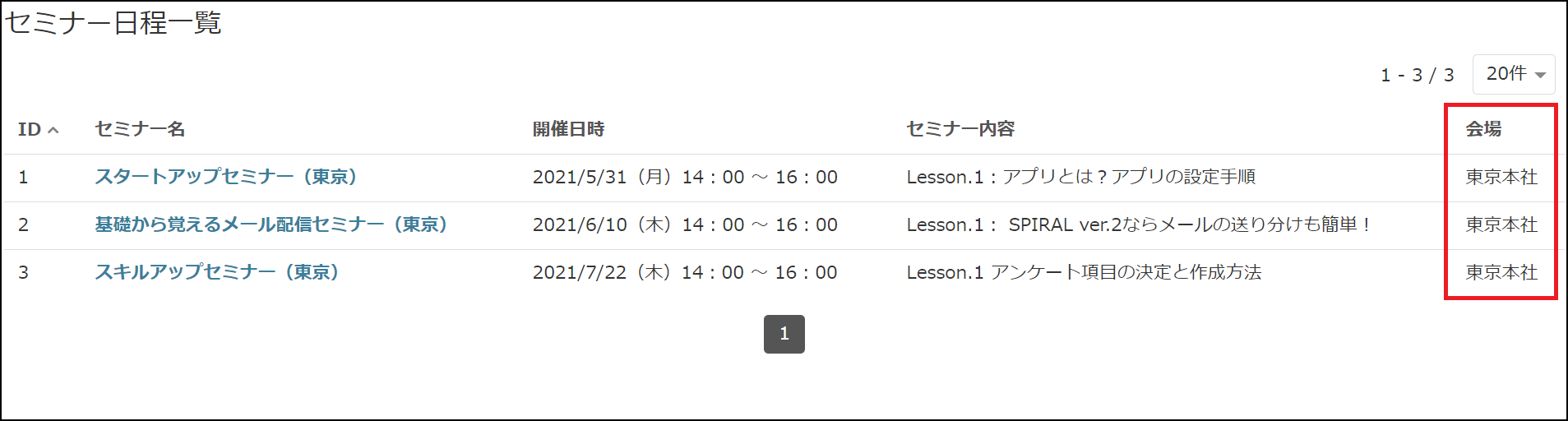
※例ではレコードリストに「会場」というフィールドを追加します。
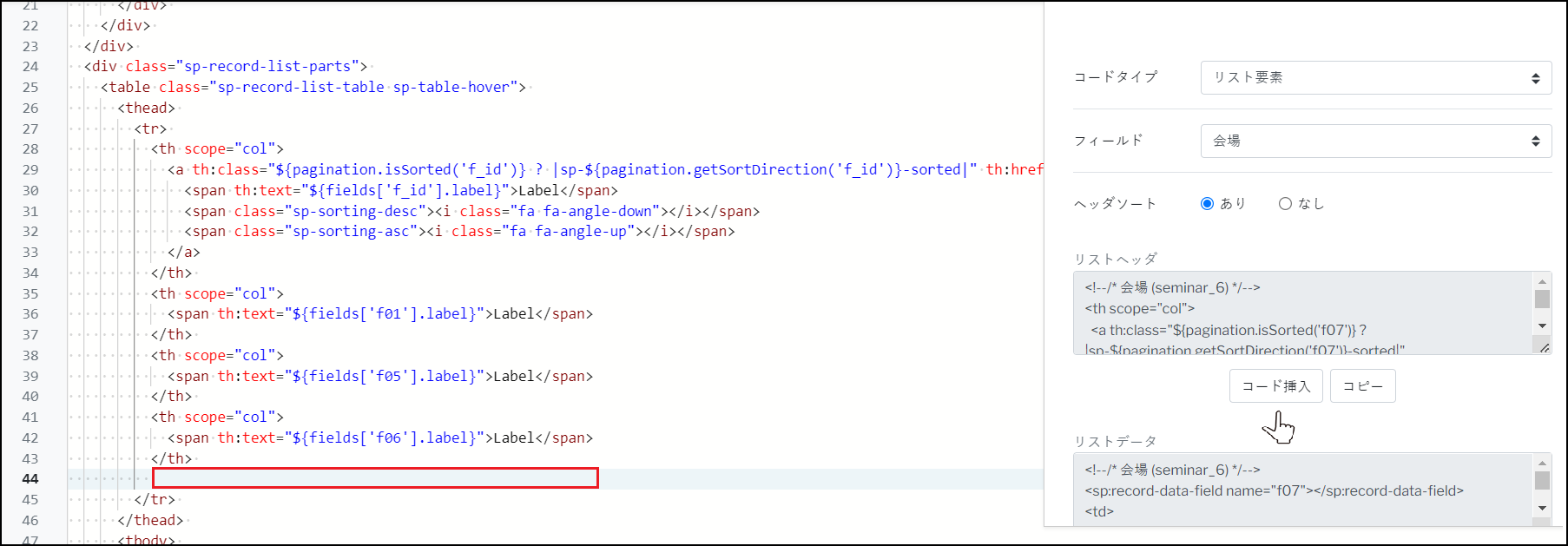
1.追加したいフィールドを選択
「レコードリスト」タブよりソース編集画面を開き、コードボタン【</>】 から
コードタイプ:リスト要素
フィールド :会場(追加したいフィールド)
を選択します。
2.リストヘッダを挿入
ソース上のリストヘッダを追加したい場所をクリックし、コード挿入ボタンをクリックします。

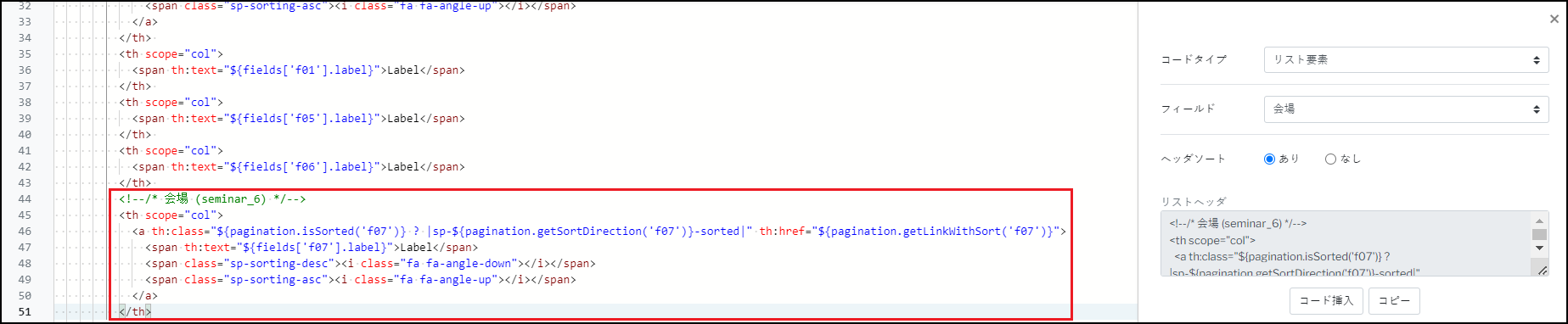
リストヘッダのソースが挿入されます。

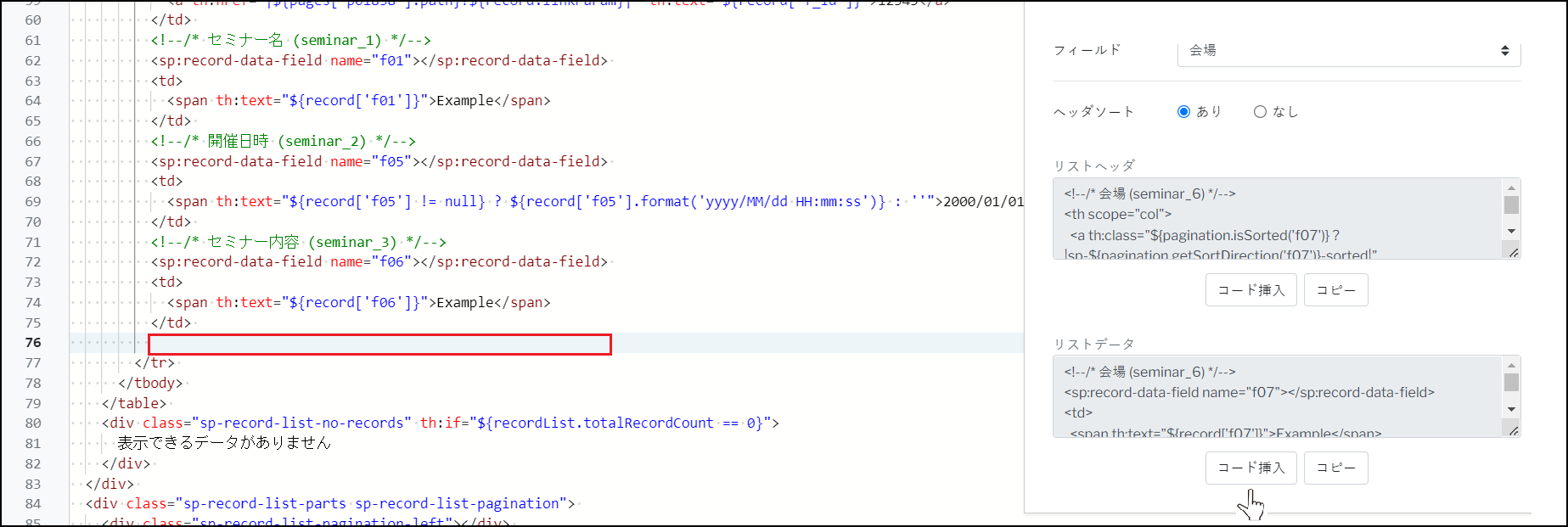
3.リストデータを挿入
ソース上のリストデータを追加したい場所をクリックし、コード挿入ボタンをクリックします。

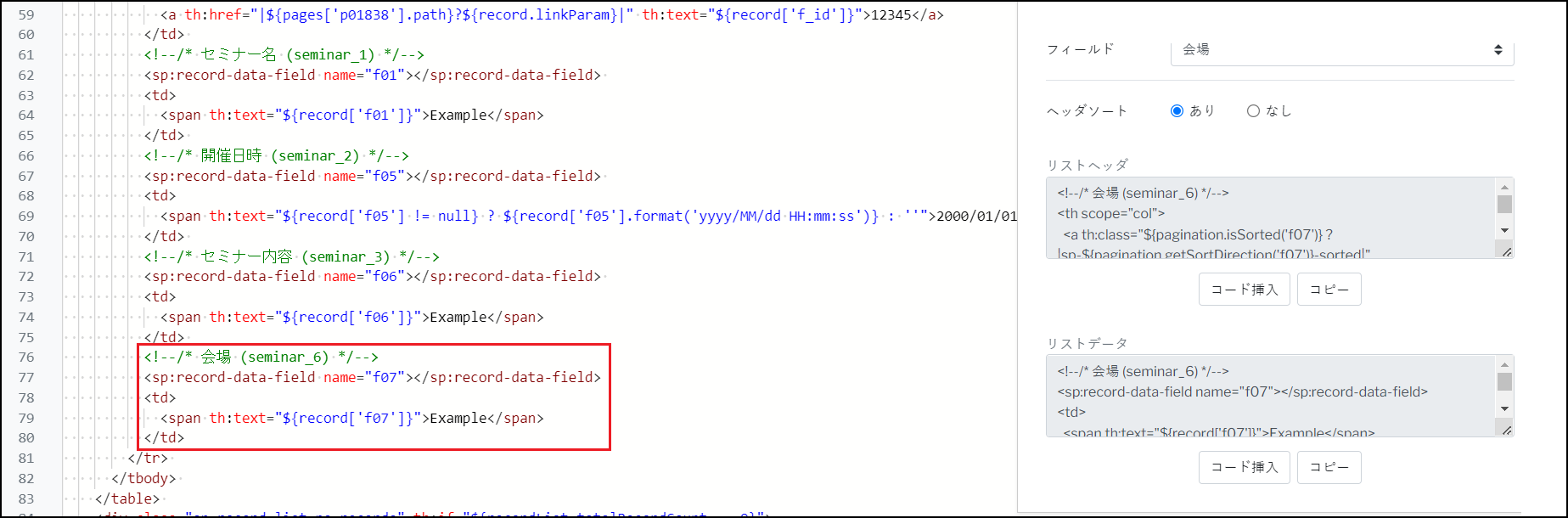
リストデータのソースが挿入されます。

4.保存
プレビューで画面を確認し、保存します。
保存後は以下の様に「会場」が追加されています。

※ソートするフィールドを追加する場合、事前にインデックスを設定しておく必要があります。
また、ソートで選択できるフィールドタイプの種類については、初期ソートをご確認ください。
(2)サイト内ページリンク追加
1.ページリンクを追加する
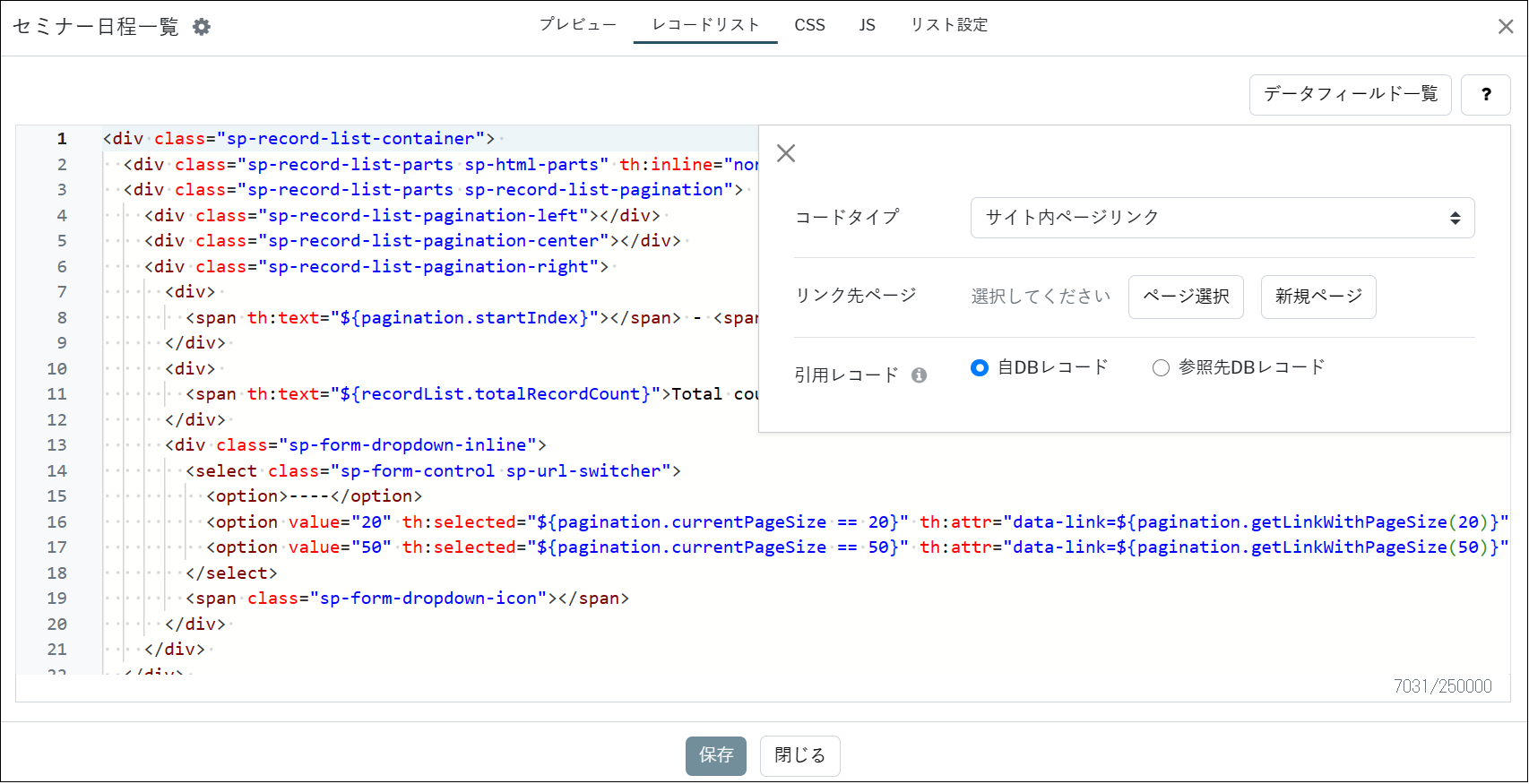
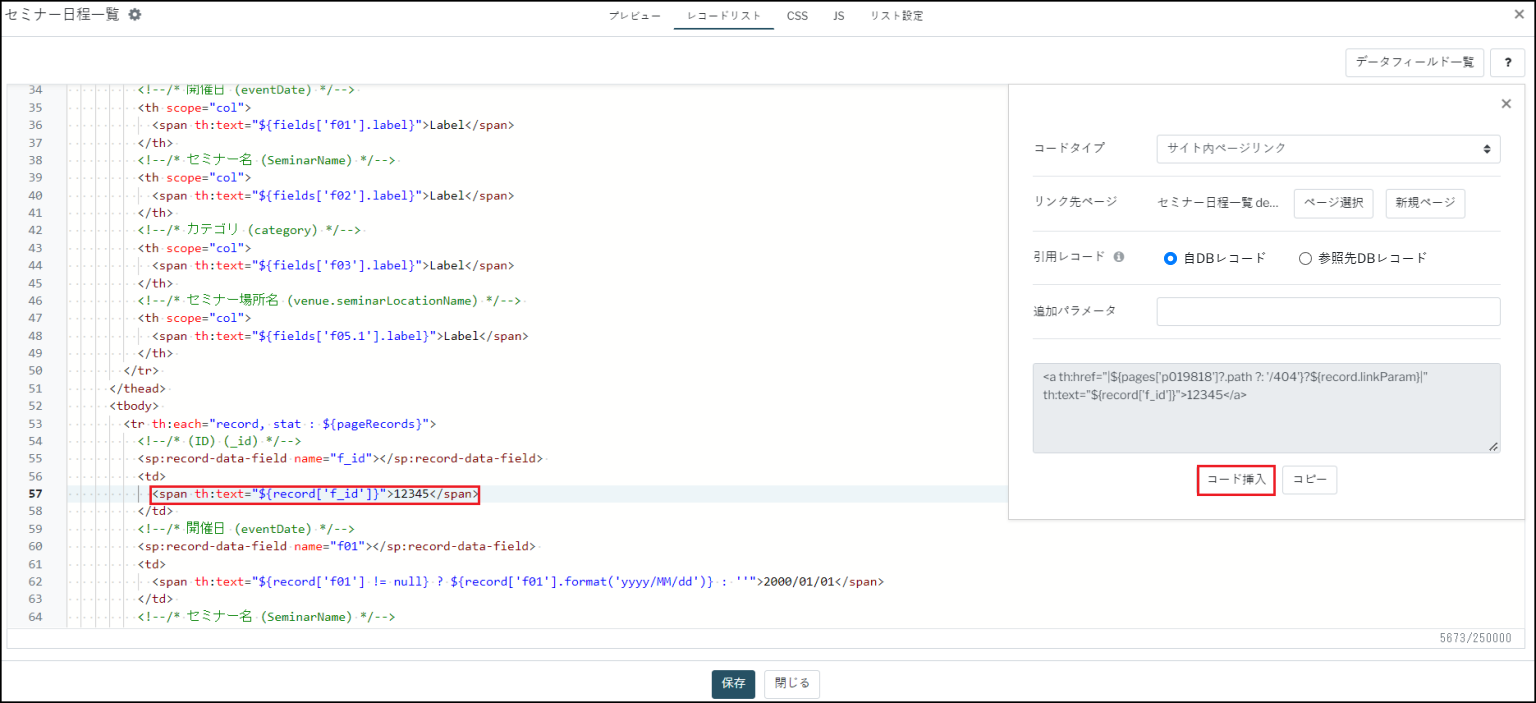
「レコードリスト」タブよりソース編集画面を開き、コードボタン【</>】 から
コードタイプ:サイト内ページリンク
リンク先ページ:新規ページ
を選択します。

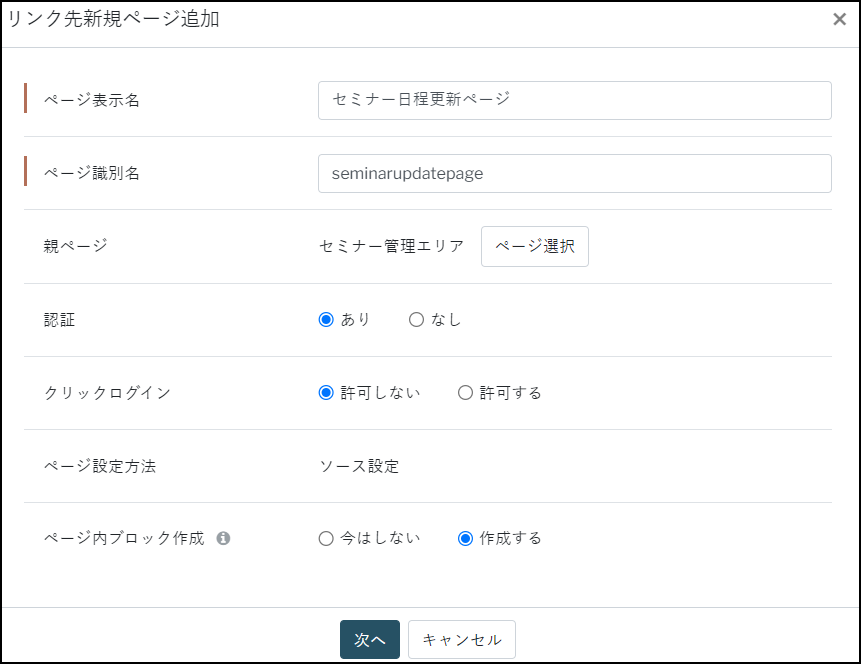
リンク先のページを追加します。
ページ表示名、ページ識別名を設定します。
▽リンク先ページを非認証ページとして追加する場合
リンク先ページを非認証ページとして追加する場合、ページ内ブロック作成で同時に作成できるブロックはレコードアイテムブロックのみとなります。
以下、レコードアイテムブロックを追加する場合の設定例です。

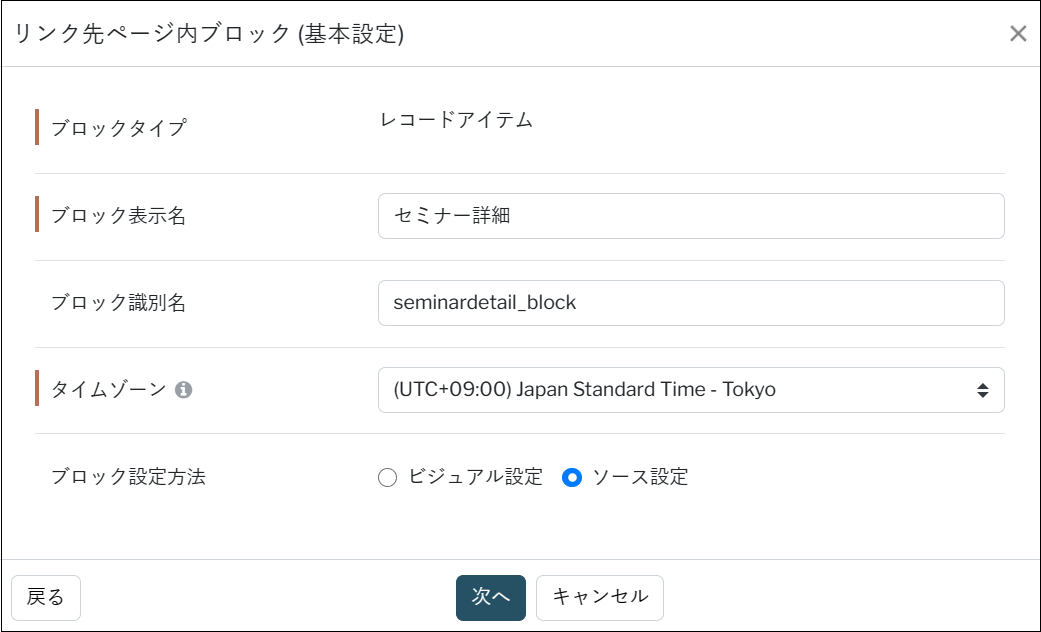
ブロック表示名を設定します。

レコードアイテムブロックで使用するフィールドを設定します。
「+」ボタンをクリック、追加するフィールドを選択することで、レコードアイテム上に使用するフィールドを設定できます。

リンク先ページが指定されます。

▽リンク先ページを認証ページとして追加する場合
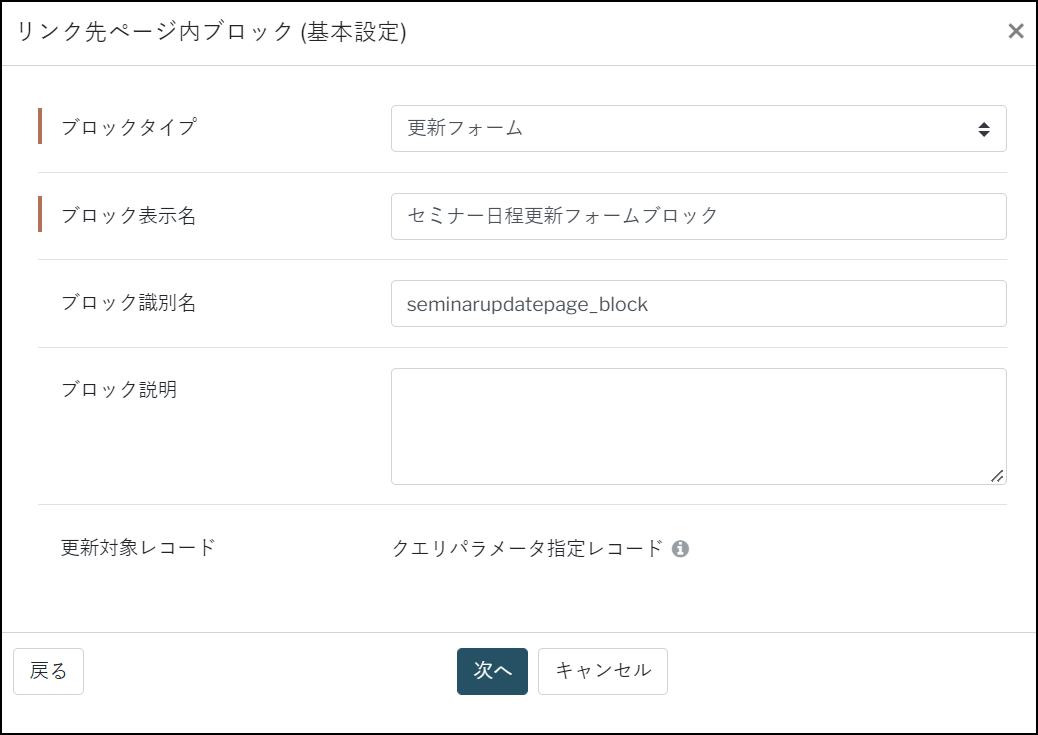
リンク先ページが認証ページの場合、ページ内ブロック作成で同時に作成できるブロックは、更新フォームブロック、削除フォームブロック、レコードアイテムブロックのいずれかを選択することができます。以下、更新フォームブロックを追加する場合の設定例です。

ページ内ブロック作成の際、ブロックタイプから更新フォームブロック、もしくは、削除フォームブロックを選択、ブロック表示名を設定します。

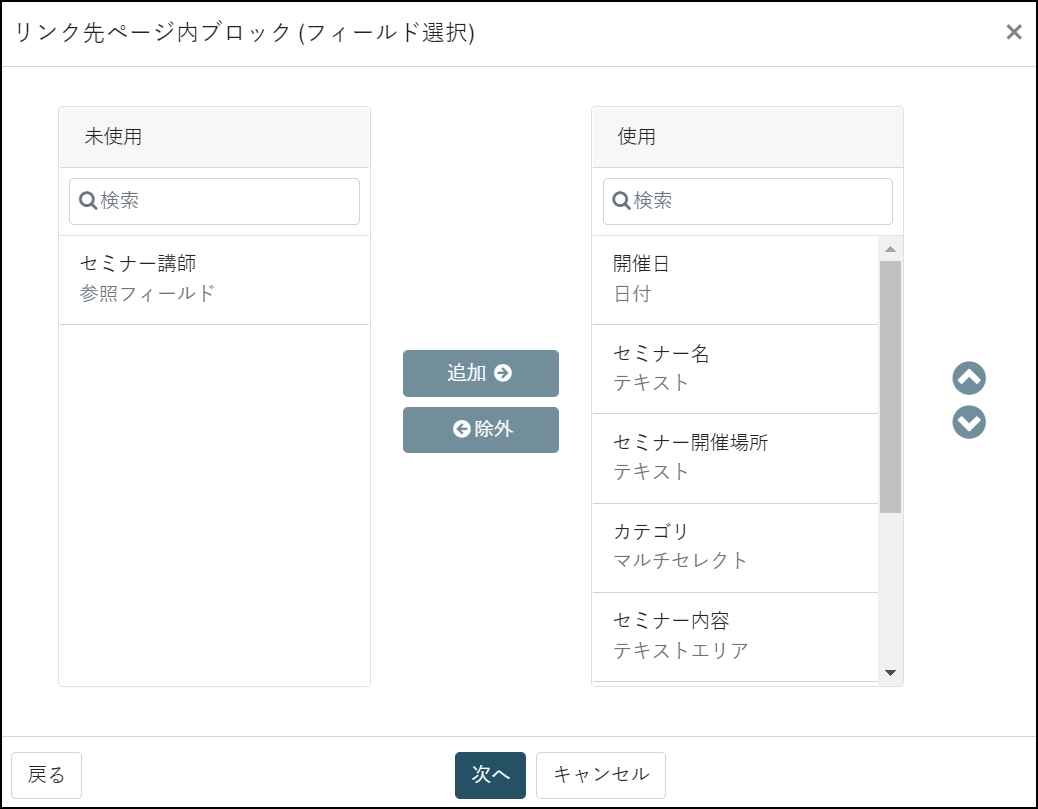
更新フォームブロックの場合、使用するフィールドを選択します。
使用するフィールドは右、使用しないフィールドは左に移動してください。

設定内容を確認、問題なければ「作成」ボタンをクリック、リンク先新規ページを追加します。

リンク先ページが指定されます。

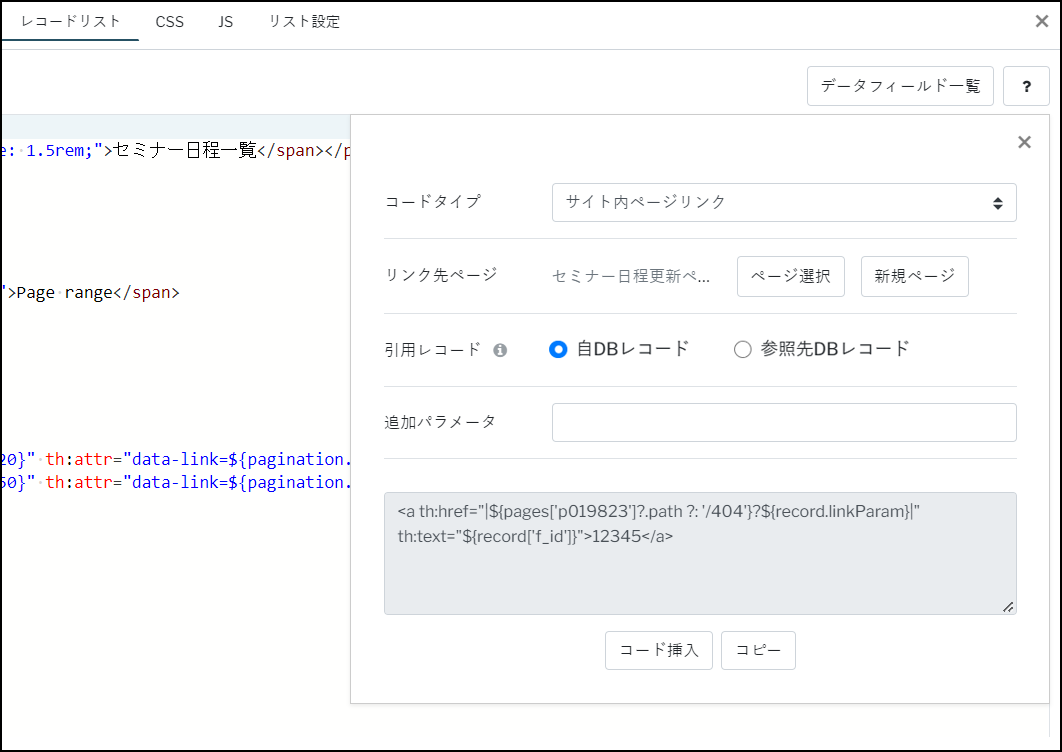
引用レコード/パラメータ付与の設定
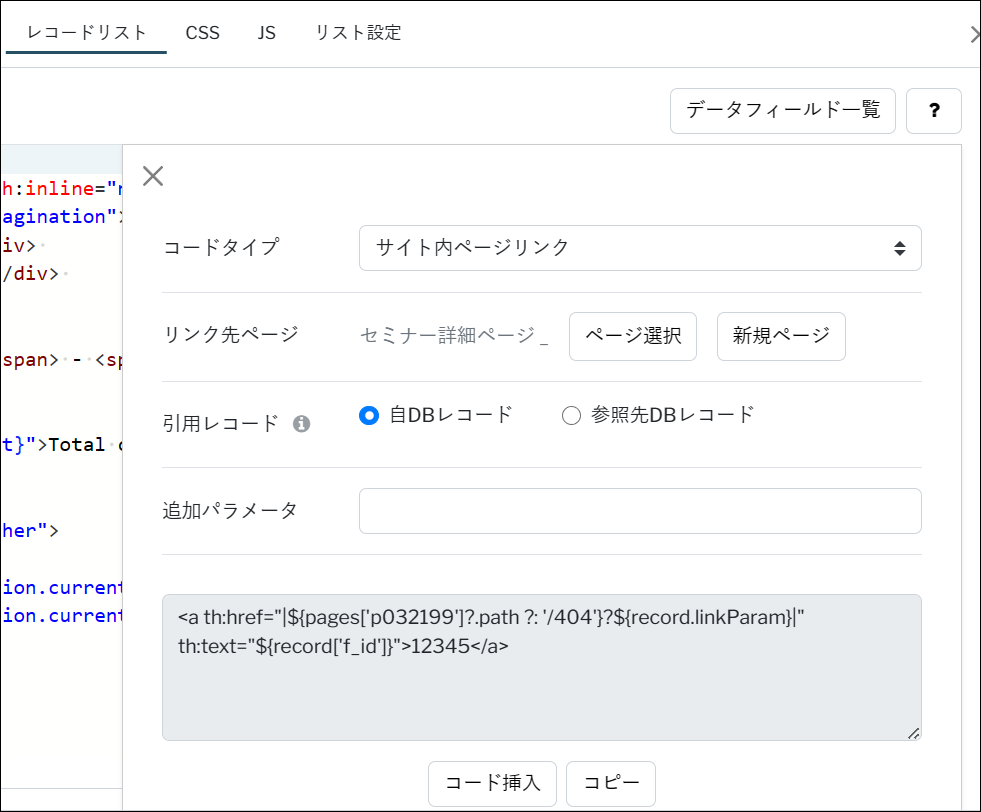
ページ選択後、引用レコードおよびページ内リンクURLに付与するパラメータの設定を行います。
| 引用レコード | 自DBレコード |
レコードリスト上のレコード値をリンク先ページに引き継ぐ際に指定します。 |
|---|---|---|
| 参照先DBレコード |
レコードリスト上の参照フィールドの値を引き継ぐ際、参照先レコードを選択、引継ぎ対象の参照フィールドを選択します。 レコード公開範囲を設定しているDBを参照している参照フィールドのみ選択可能です。 |
|
| パラメータ付与 |
ページ内リンクURLに任意のパラメータを付与することができます。記述方法はパラメータ付与をご参照ください。 |
|
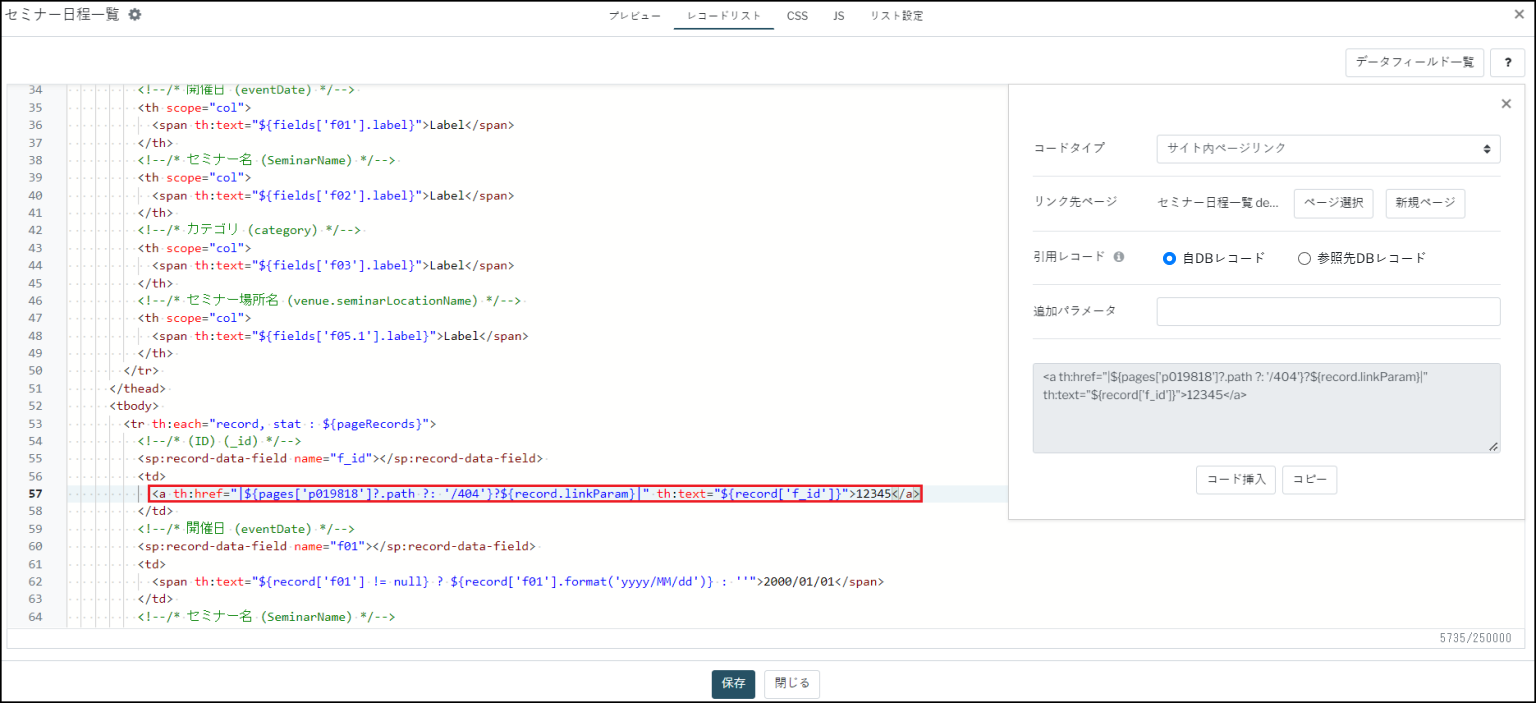
2.リンク先ページのコードを挿入する
リンク先ページを設定したいフィールドのリストデータにコードを挿入します。


3.保存
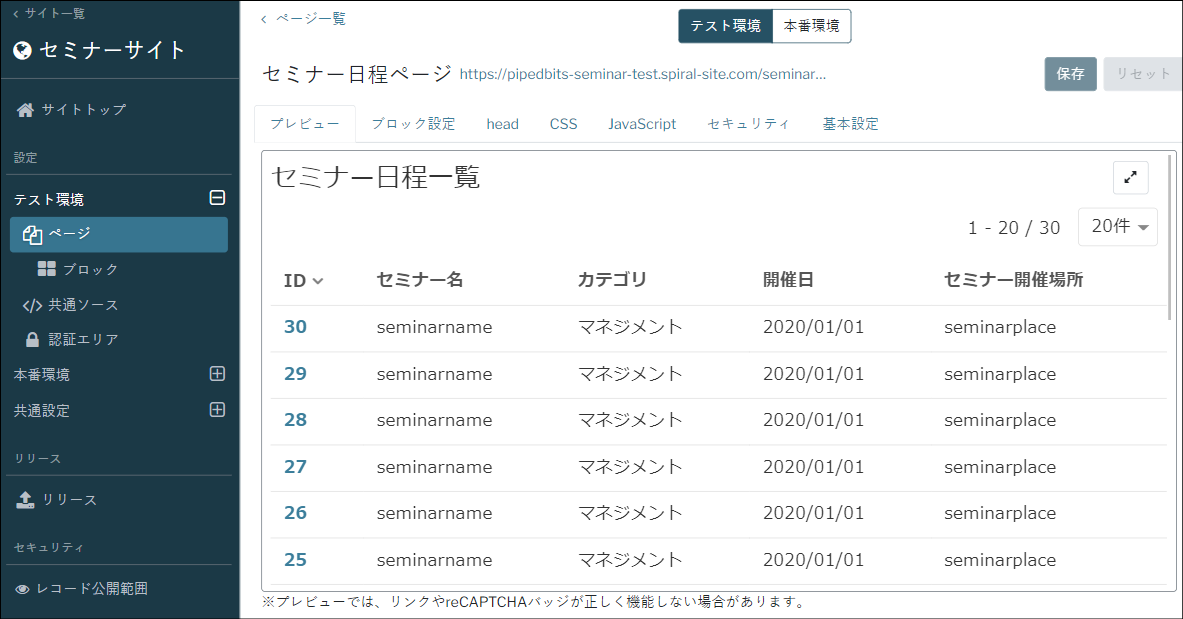
プレビューで画面を確認し、保存します。
保存後、レコードリストブロックを配置しているページのURLへアクセス、
リンク先からページや配置したブロックが表示されるかご確認ください。

(3)ファイルフィールドに登録した画像ファイルを画像として表示する方法
ソースを編集することで、ファイルフィールドに登録した画像ファイルを画像として表示することが出来ます。
イメージ

1.ソースを編集する
「レコードリスト」タブよりソース編集画面を開き、編集後の内容を参考にソースを書き換えてください。
「f0XXX」の「XXX」の部分は適宜変更してください。
編集前
<!--/* ファイルフィールド */-->
<sp:record-data-field name="f0XXX"></sp:record-data-field>
<td th:with="files=${record['f0XXX']}" th:remove="${files == null ? 'body' : 'none'}">
<th:block th:if="${files.size == 1}" th:with="file=${files[0]}">
<a class="sp-form-file-bold-link" th:title="|${file.fileName} (${file.fileSize})|" th:text="${file.fileName}" th:href="${file.fileUrl}"></a>
<span class="sp-form-file-text-label" th:text="|(${file.fileSize})|">Example</span>
</th:block>
<span class="sp-form-file-text-label" th:if="${files.size gt 1}" th:text="|${files.size} files|">Example</span>
</td>
編集後
<!--/* ファイルフィールド */-->
<sp:record-data-field name="f0XXX"></sp:record-data-field>
<td th:with="files=${record['f0XXX']}" th:remove="${files == null ? 'body' : 'none'}">
<th:block th:if="${files.size == 1}" th:with="file=${files[0]}">
<a th:title="|${file.fileName} (${file.fileSize})|" th:href="${file.fileUrl}" ><img th:src="${file.fileUrl}" th:alt-title="|${file.fileName} (${file.fileSize})|" border="0" width="120" height="120"></a>
</th:block>
<span class="sp-form-file-text-label" th:if="${files.size gt 1}" th:text="|${files.size} files|">Example</span>
</td>
2.保存
保存後、レコードリストブロックを配置しているページのURLへアクセス、リンク先からページや配置したブロックが表示されるかご確認ください。
CSS/JS
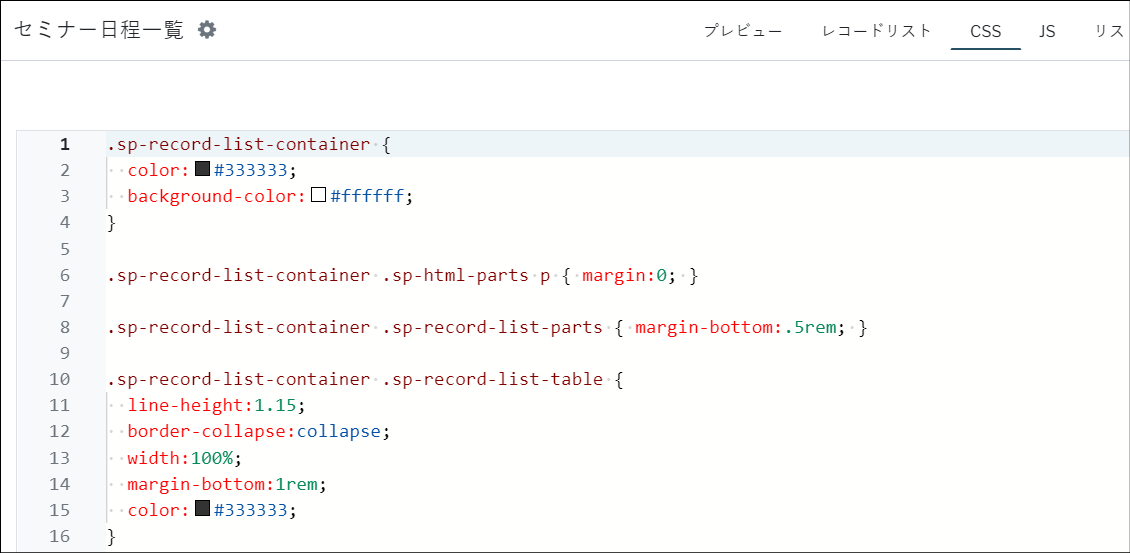
CSS
設定したCSSはレコードリストブロックのCSSに適用されます。
設定したCSSは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

JS
設定したJavaScriptはレコードリストブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

リスト設定
レコードリストブロックの初期表示のフィルタ設定、初期ソート、初期表示件数などの指定を設定することができます。
詳しくはリスト設定をご参照ください。