レコードリストブロックのビジュアル設定
機能概要
レコードリストブロックの設定方法を「ビジュアル設定」にすることでHTMLを直接編集することなく画面上でコンテンツ作成/編集ができます。
機能仕様
ビジュアル設定ではフィールドの追加・削除・並び順変更やページネーション要素に関する設定、各パーツレイアウト変更などが行えます。
注意点
・ビジュアル設定になっているレコードリストブロックをソース設定に変更することは可能ですが、一度ソース設定にしたレコードリストブロックをビジュア設定に変更することはできません
・レコードリストの表示方法はテーブルかカードリストのどちらかを設定する必要がありますが新規作成時にしか設定できず、編集時には変更できません
レコードリストブロックの作成
レコードリストブロックの作成方法はこちらをご参照ください。
レコードリスト設定
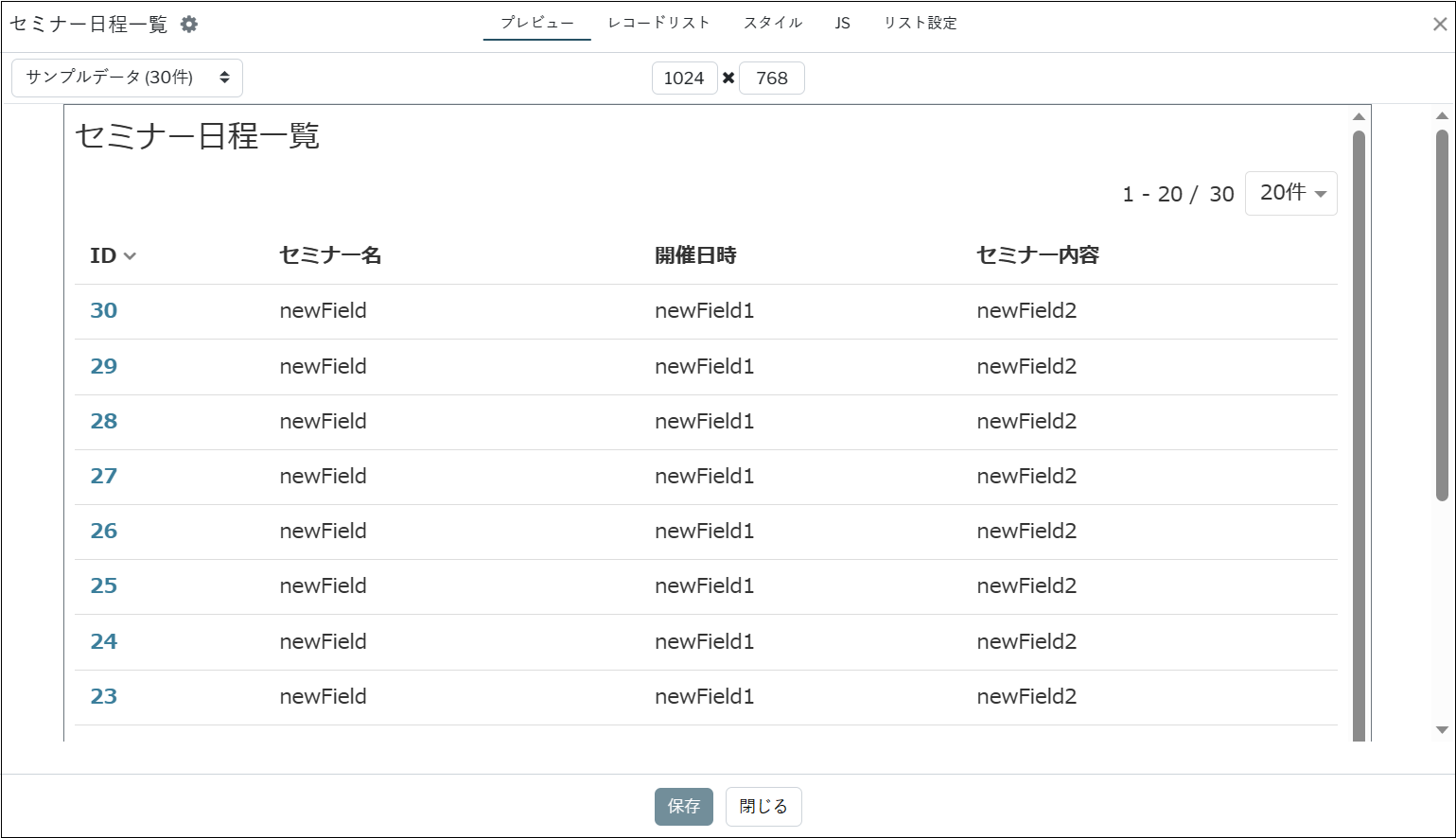
プレビュー
プレビューを見ながら、「レコードリスト」タブからカスタマイズしていきます。
▼テーブルの場合

▼カードリストの場合

レコードリスト
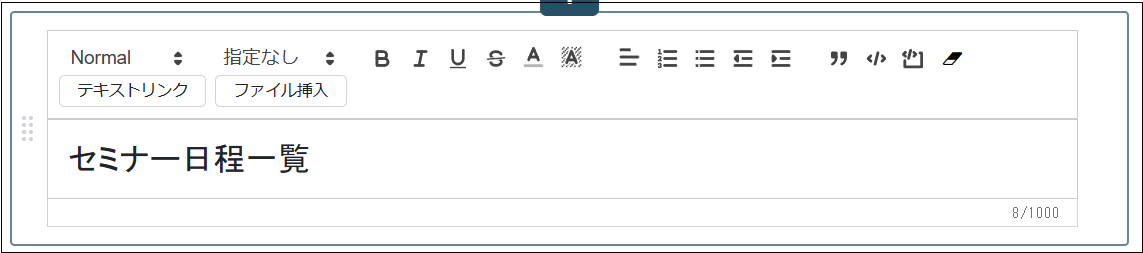
1.テキストパーツ
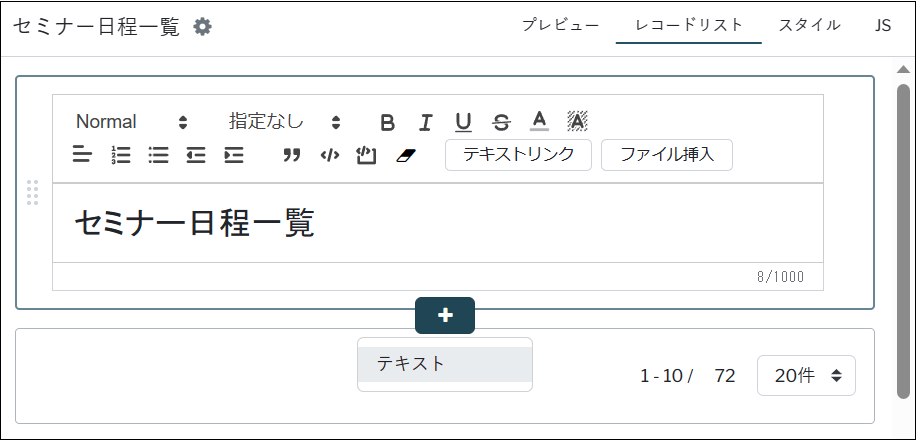
テキストパーツはレコードリストの各フィールドとは独立したテキストブロックを追加することができます。
ページのタイトルや説明テキストなどに使用できます。
※テキストパーツはHTMLタグを使用して編集することはできません。(HTMLタグがそのまま表示されます)

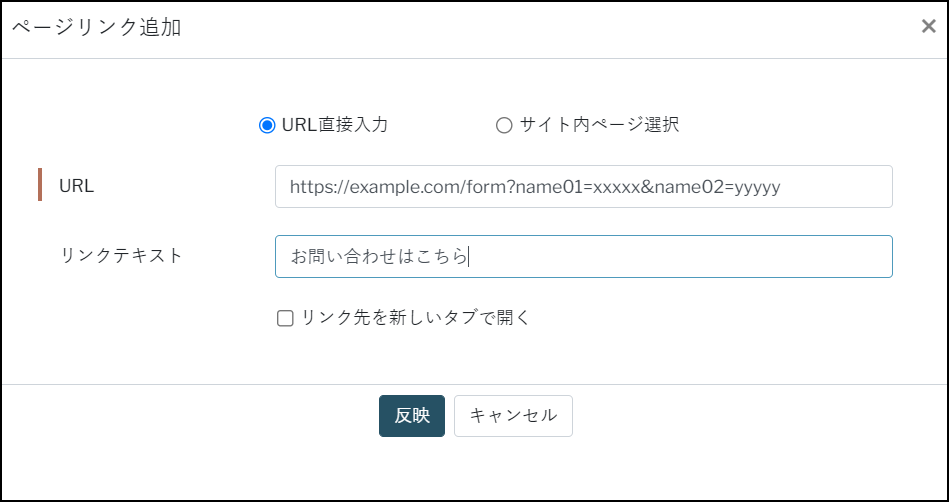
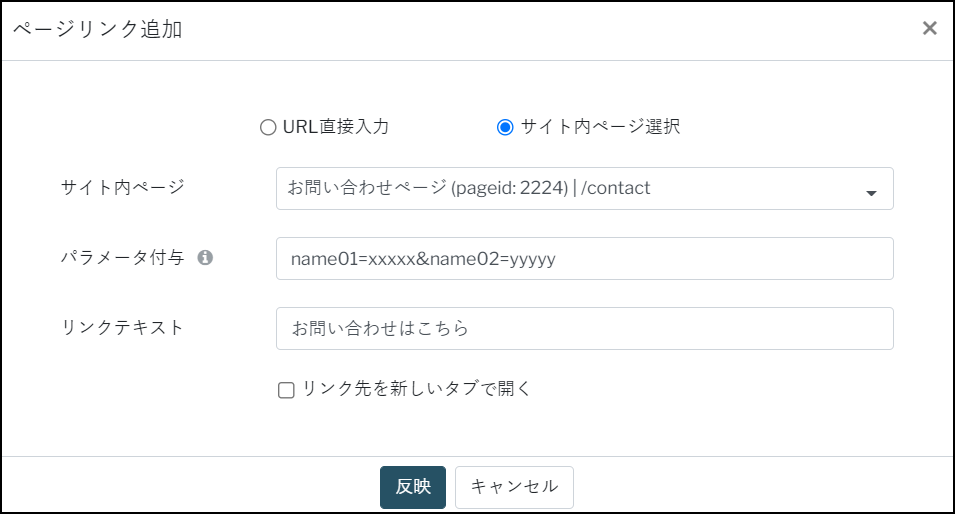
テキストリンク
外部ページのリンク指定や同サイト内の別ページのリンク指定を行うことができます。
▼外部ページ

▼サイト内ページ選択

ファイル挿入
サイトファイルのファイルを挿入することができます。
▼新規ファイル追加

▼既存ファイル選択

2.パーツ追加
パーツの上下にマウスカーソルをあわせると「+」ボタンが表示されます。
こちらからテキストパーツの追加ができます。

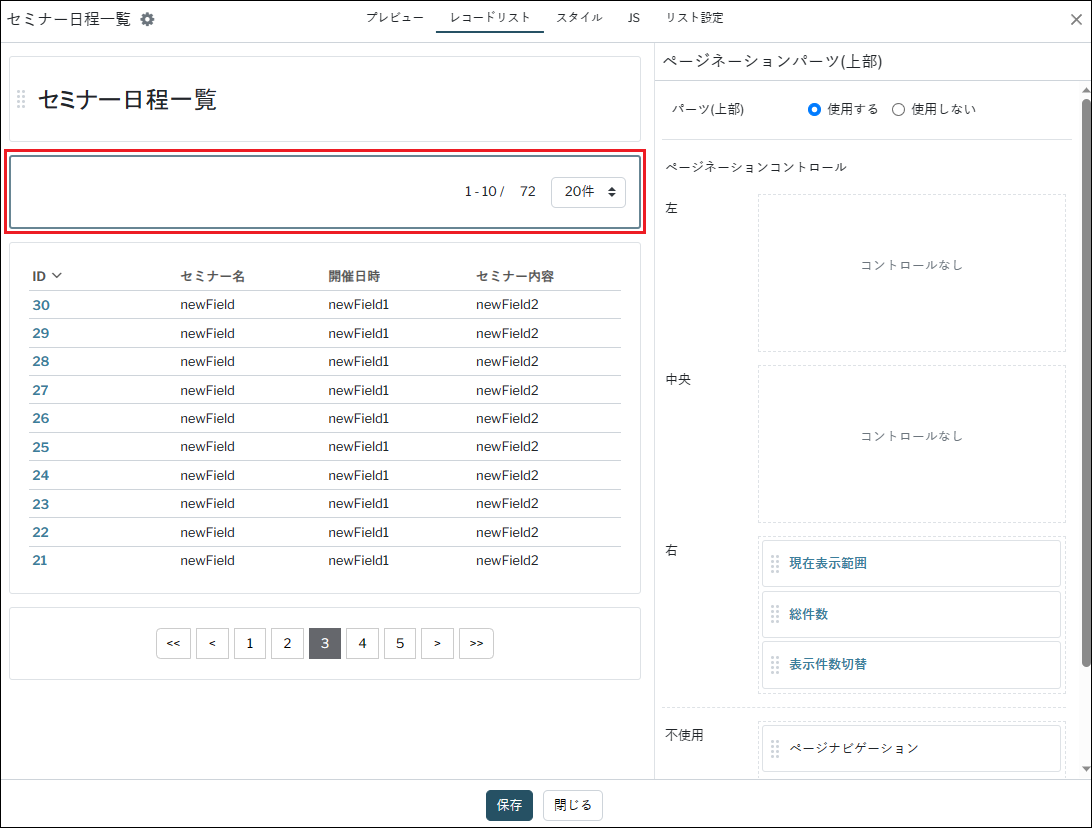
3.ページネーションパーツ(上部)
ページネーションパーツ(上部)は現在表示範囲、総件数、表示件数切替、ページナビゲーションなどの要素の利用可否や表示位置を設定できます。
パーツ(上部)の追加・削除はできませんが利用可否を設定することは可能です。

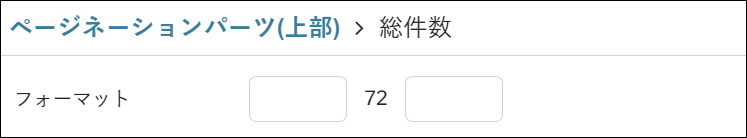
ページネーションパーツの要素について(上部)・(下部)
| 総件数 |
レコードリストブロック上に表示するレコードの総件数を表す要素を設定できます。
|
|---|---|
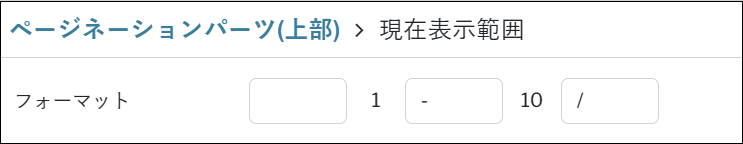
| 現在表示範囲 |
レコードリストブロック上に表示するレコード数の表示範囲を設定できます。
|
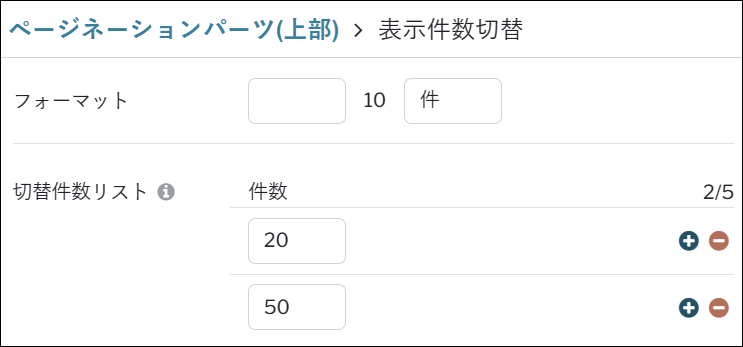
| 表示件数切替 |
レコードリストブロック上に表示するレコード件数の表示件数切替を設定できます。
|
| ページナビゲーション |
レコードリストブロック上に表示するページャーを設定できます。
|
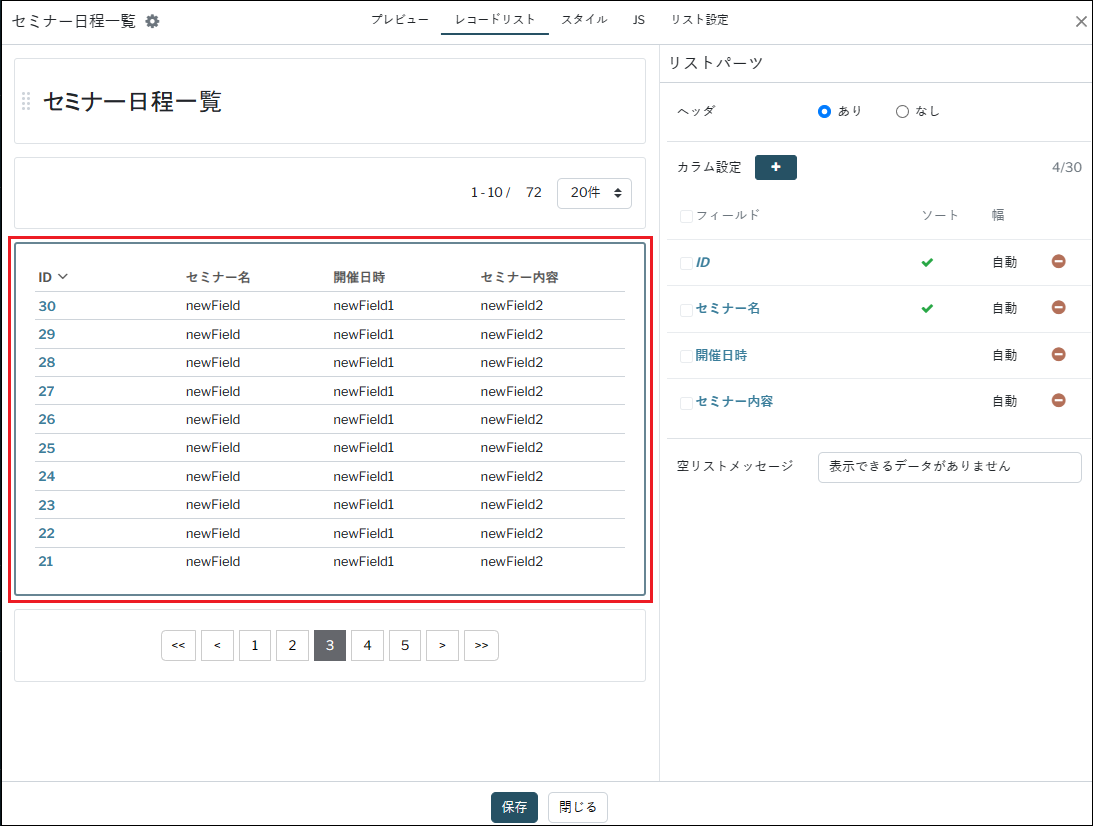
4.リストパーツ
リストパーツは、テーブル設定時とカードリスト設定時で下記のように変更を行うことができます。
▼テーブル設定時
フィールドのヘッダ利用可否、フィールド(カラム)の追加・削除、フィールドの表示順、レコードが0件の場合に表示する文言を設定できます。

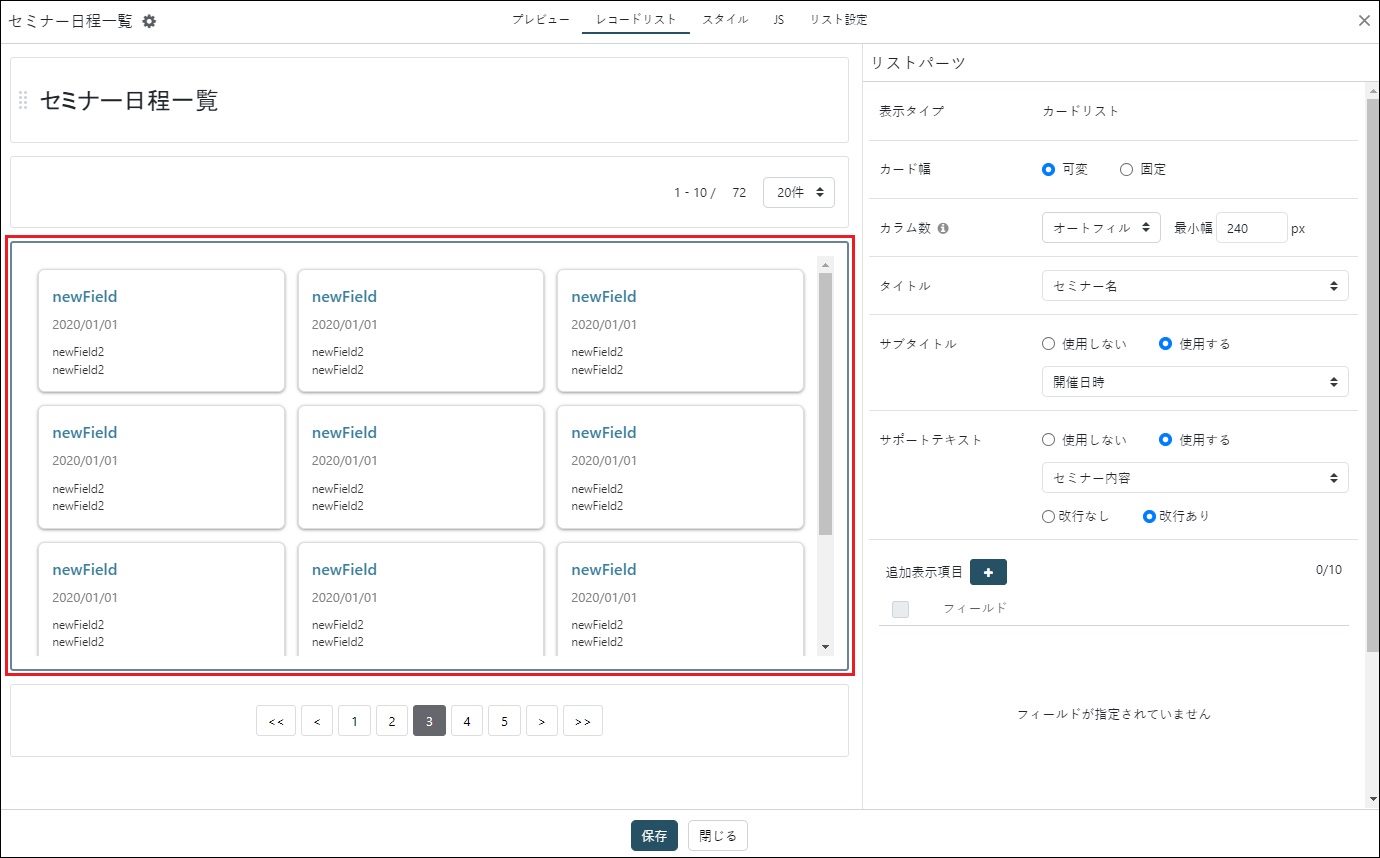
▼カードリスト設定時
カード幅の大きさ、カード表示時の列数指定、カードのタイトル名変更、サブタイトル、サポートテキストの設定、カードに表示させるフィールドの追加
リンク設定とリンク要素の追加、レコードが0件の場合に表示する文言を設定できます。

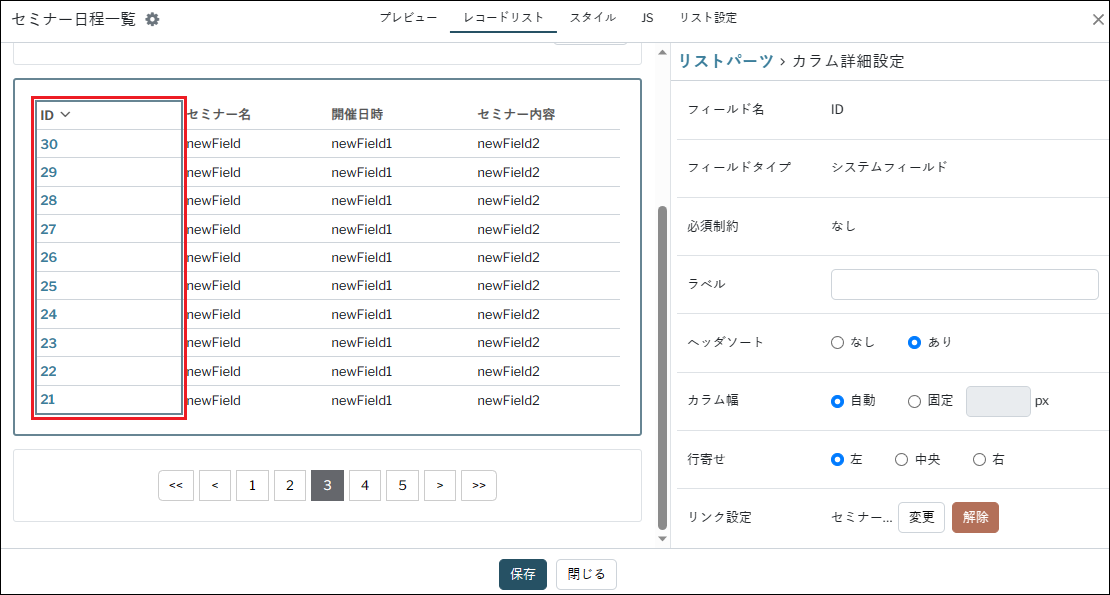
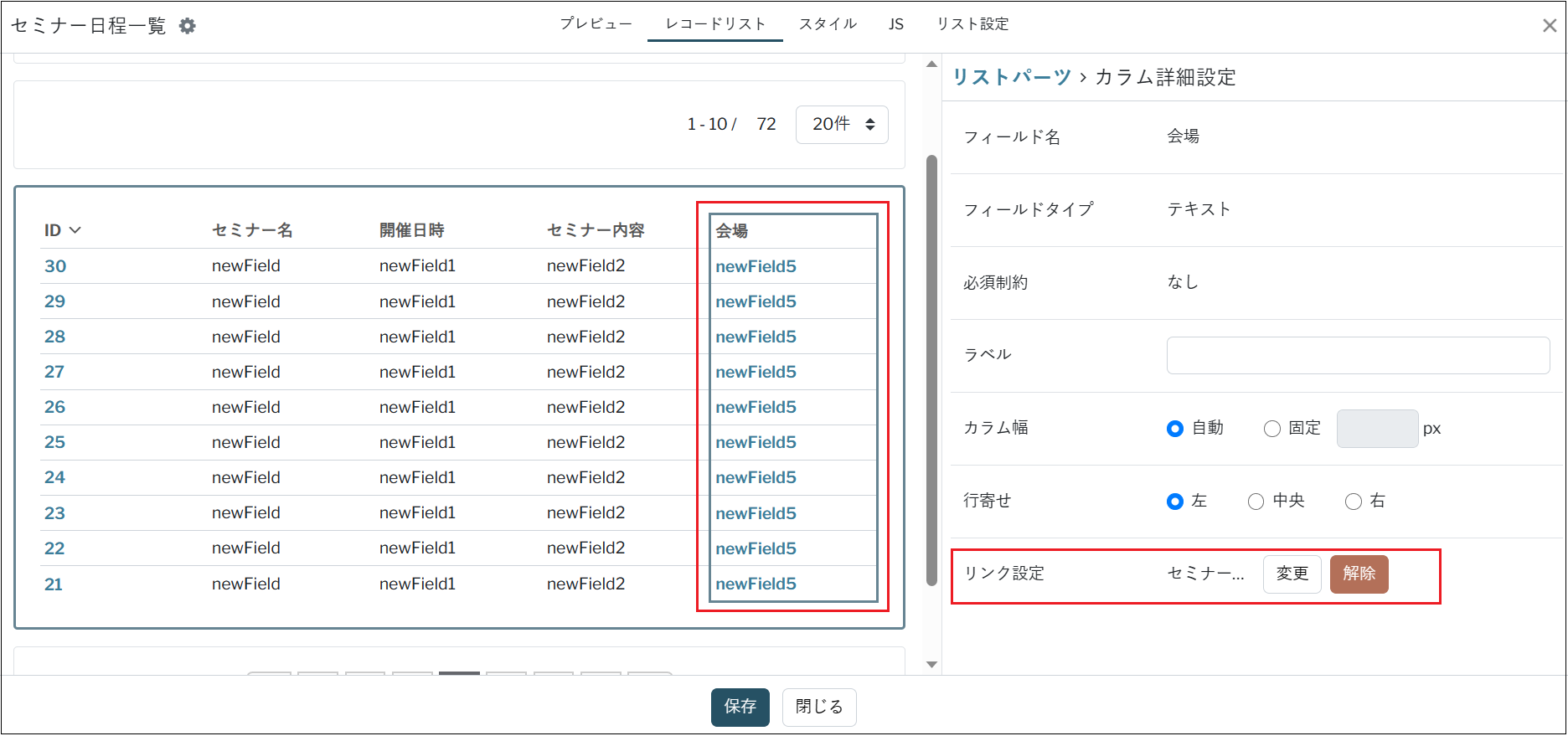
カラム詳細設定(テーブル設定時のみ)
リストパーツ上の各フィールドをクリック、またはリストパーツ内のカラム設定からフィールド名をクリックするとカラム詳細設定が開きます。
カラム詳細設定はフィールド毎のラベル設定、ヘッダーソートの利用可否、カラム幅、ページ内リンク設定などを設定できます。

| ラベル | レコードリストブロック上に表示されるフィールド名を編集できます。 |
|---|---|
|
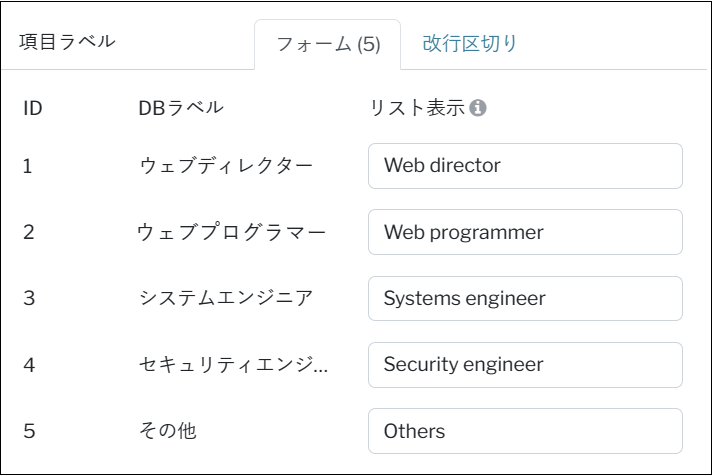
項目ラベル (セレクト/マルチセレクト フィールドのみ) |
DBで設定したラベルの表示を変更したいときに使用します。 使用例)表示ラベルを英語に変更
※変更したラベルはレコードリスト上での表示のみ適用されます。 |
| ヘッダソート |
ヘッダーフィールドをクリックした際のソート有無を設定できます。 ※事前にインデックスを設定しておく必要があります。 ソートで選択できるフィールドタイプの種類については、初期ソートをご確認ください。 |
| カラム幅 | フィールドの表示幅を設定できます。 |
| 行寄せ |
フィールド名およびフィールド値の表示位置を設定できます。 |
|
リンク設定 (ファイルフィールドは対象外) |
フィールド値に同サイト内の別ページへ画面遷移するリンクを指定できます。 リンク先ページ追加で追加するページが非認証ページの場合、レコードアイテムブロックのみ選択できます。 リンク先ページ追加で追加するページが認証ページの場合、更新フォームブロック、削除フォームブロック、レコードアイテムブロックのいずれかを選択できます。 |
|
改行 (テキストエリアフィールドのみ) |
テキストエリアフィールドのフィールド値を表示する際、文字列内の改行有無を設定できます。詳細はこちらをご確認ください。 |
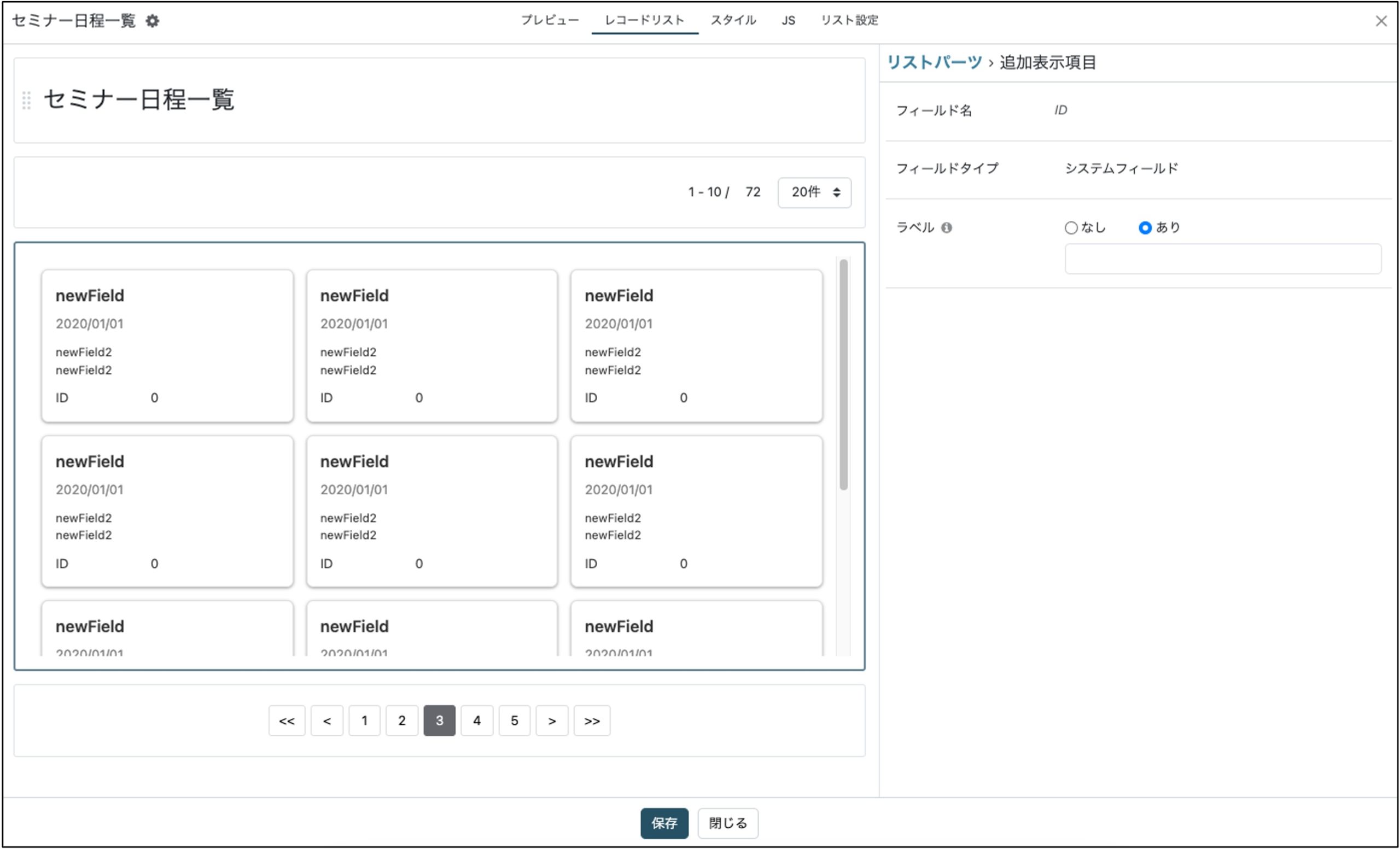
追加表示項目(カードリスト設定時のみ)
リストパーツ内の追加表示項目からフィールド名をクリックすると追加表示項目が開きます。
追加表示項目ではフィールド毎のラベル設定、改行の有無、項目ラベルなどを設定できます。

| ラベル | レコードリストブロック上に表示されるフィールド名を編集できます。 |
|---|---|
|
項目ラベル (セレクト/マルチセレクト フィールドのみ) |
DBで設定したラベルの表示を変更したいときに使用します。 使用例)表示ラベルを英語に変更
※変更したラベルはレコードリスト上での表示のみ適用されます。 |
|
改行 (テキストエリアフィールドのみ) |
テキストエリアフィールドのフィールド値を表示する際、文字列内の改行有無を設定できます。 詳細はこちらをご確認ください。 |
リンク設定の引用レコード/パラメータ付与(テーブル・カードリスト共通)
リンク設置でページ選択後、引用レコードおよびページ内リンクURLに付与するパラメータの設定を行います。
| 引用レコード | 自DBレコード |
レコードリスト上のレコード値をリンク先ページに引き継ぐ際に指定します。 |
|---|---|---|
| 参照先DBレコード |
レコードリスト上の参照フィールドの値を引き継ぐ際、参照先レコードを選択、引継ぎ対象の参照フィールドを選択します。 レコード公開範囲を設定しているDBを参照している参照フィールドのみ選択可能です。 |
|
| パラメータ付与 |
ページ内リンクURLに任意のパラメータを付与することができます。記述方法はパラメータ付与をご参照ください。 |
|
参照先DB内に含まれるフィールドの追加について
レコードアイテム上に参照フィールドの参照先DB内に含まれるフィールドを追加することができます。
詳細については参照先DBのフィールド追加をご参照ください。
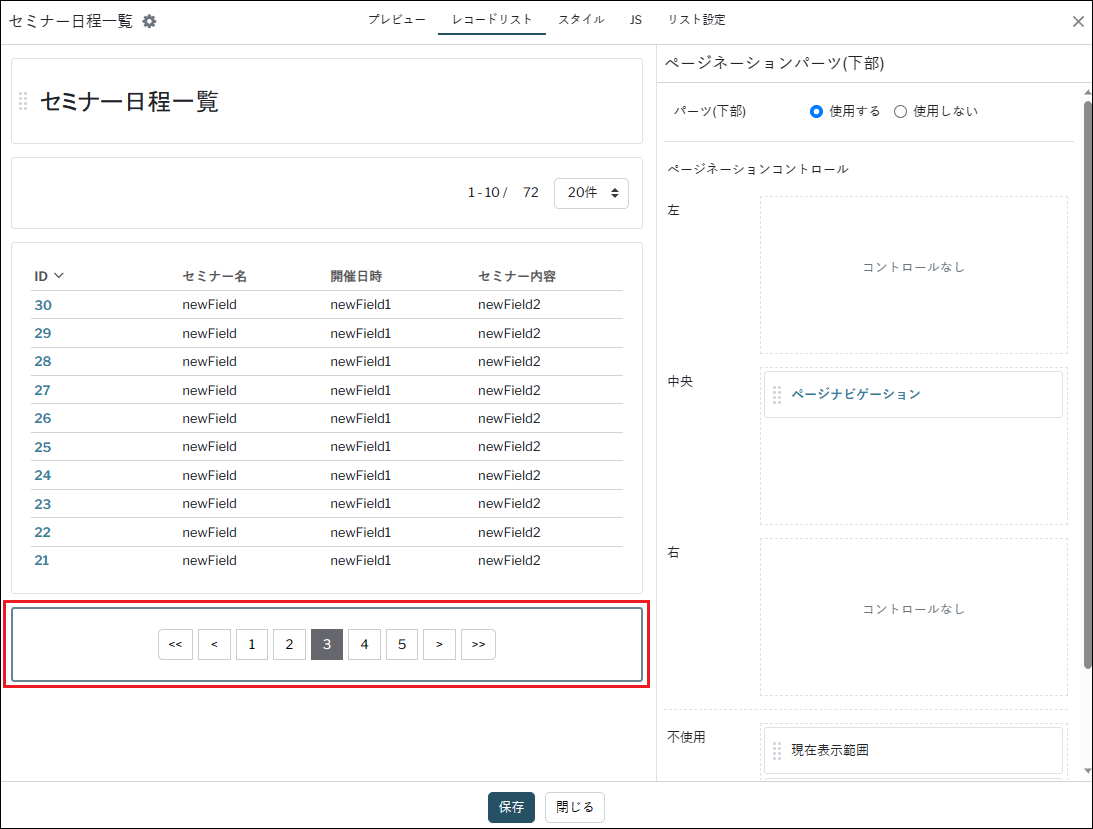
5.ページネーションパーツ(下部)
ページネーションパーツ(下部)は現在表示範囲、総件数、表示件数切替、ページナビゲーションなどの要素の利用可否や表示位置を設定できます。
パーツ(下部)の追加・削除はできませんが利用可否を設定することは可能です。

設定例
フィールド追加
※例ではレコードリストに「会場」というフィールドを追加します。
テーブル設定の場合
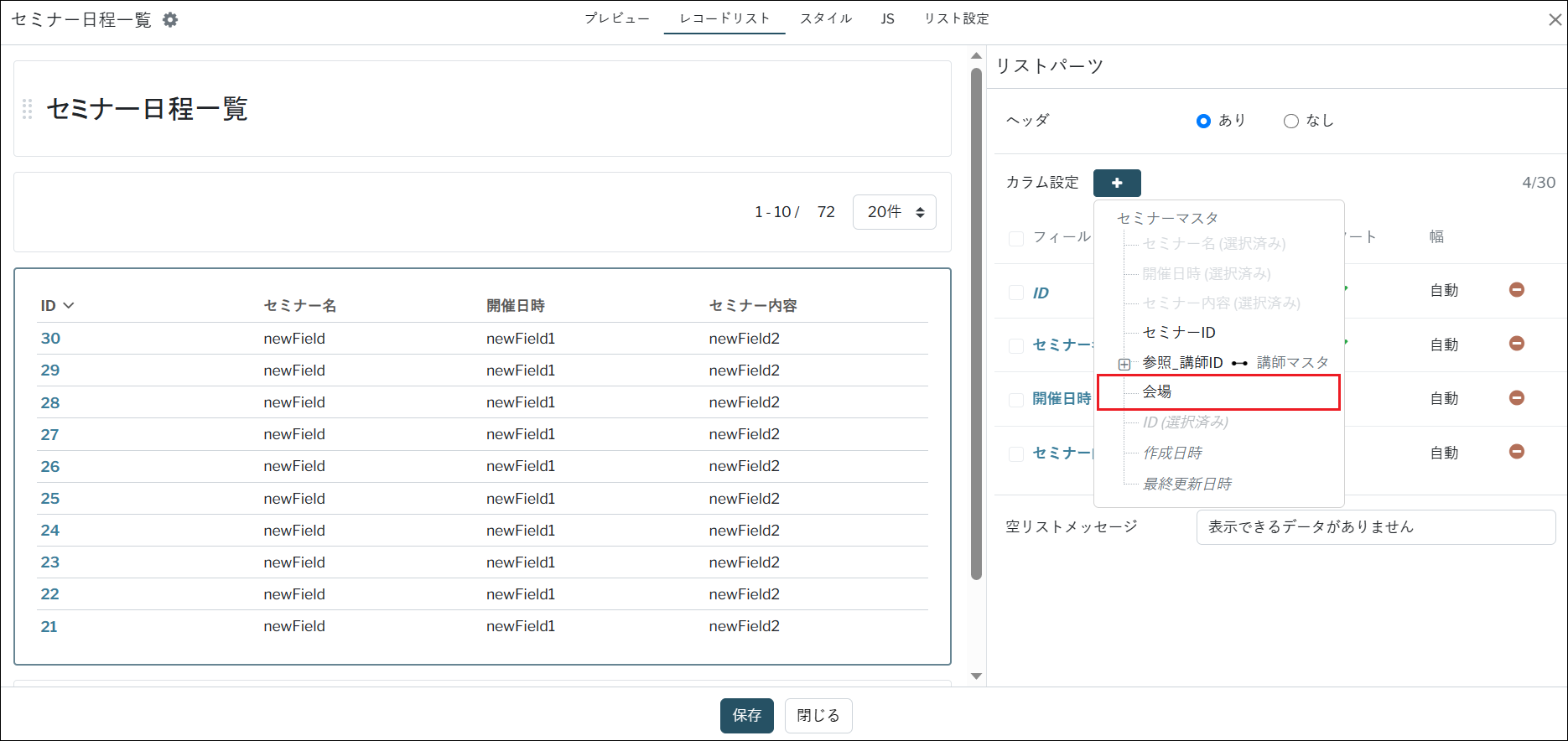
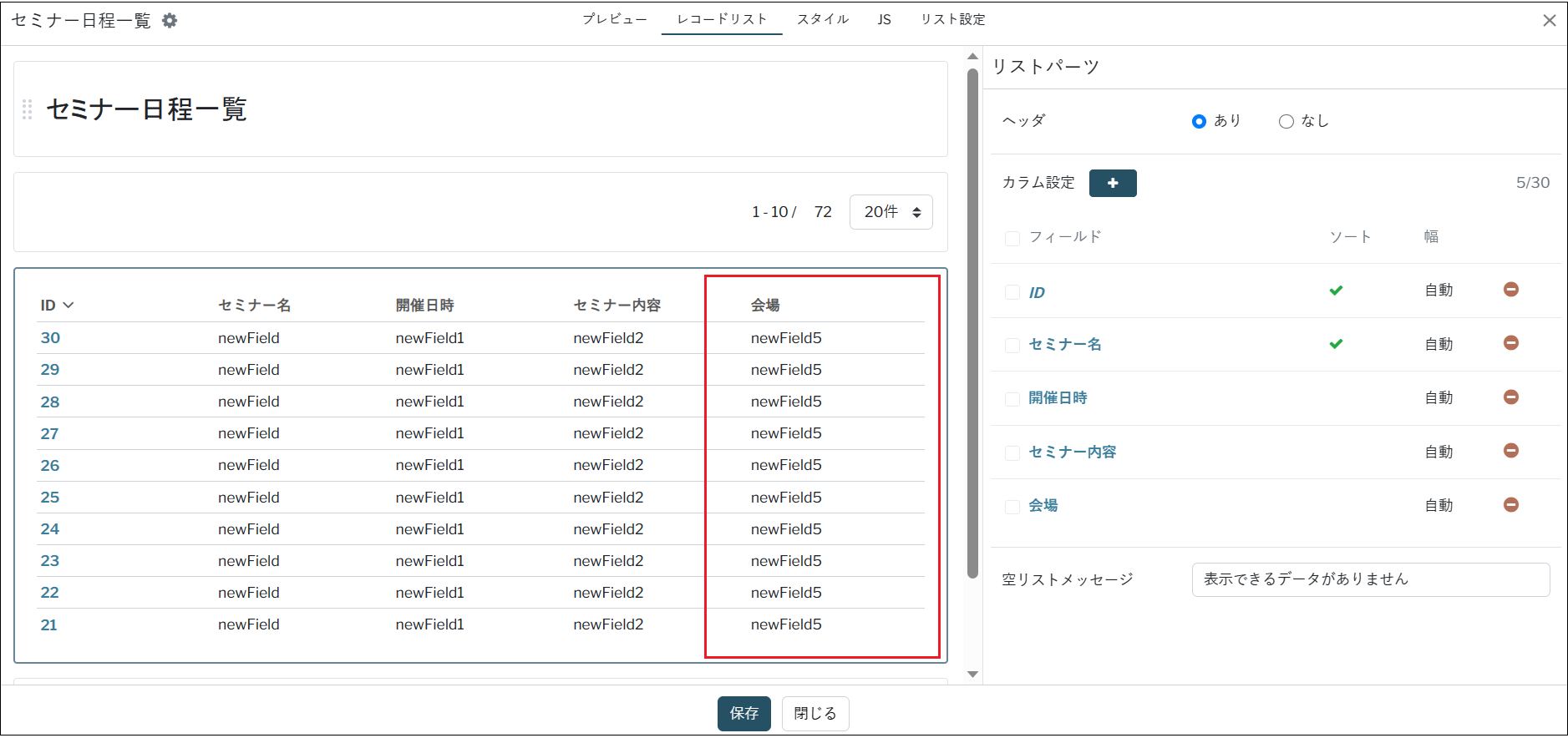
1.追加したいフィールドを選択
「レコードリスト」タブよりリストパーツ編集画面を開き、カラム設定「+」ボタン から「会場」を選択します。

リストパーツに「会場」が追加されます。

2.保存
プレビューで画面を確認し、保存します。
保存後、レコードリストブロックを配置しているページのURLへアクセスし、配置したフィールドが表示されるかご確認ください。
カードリスト設定の場合
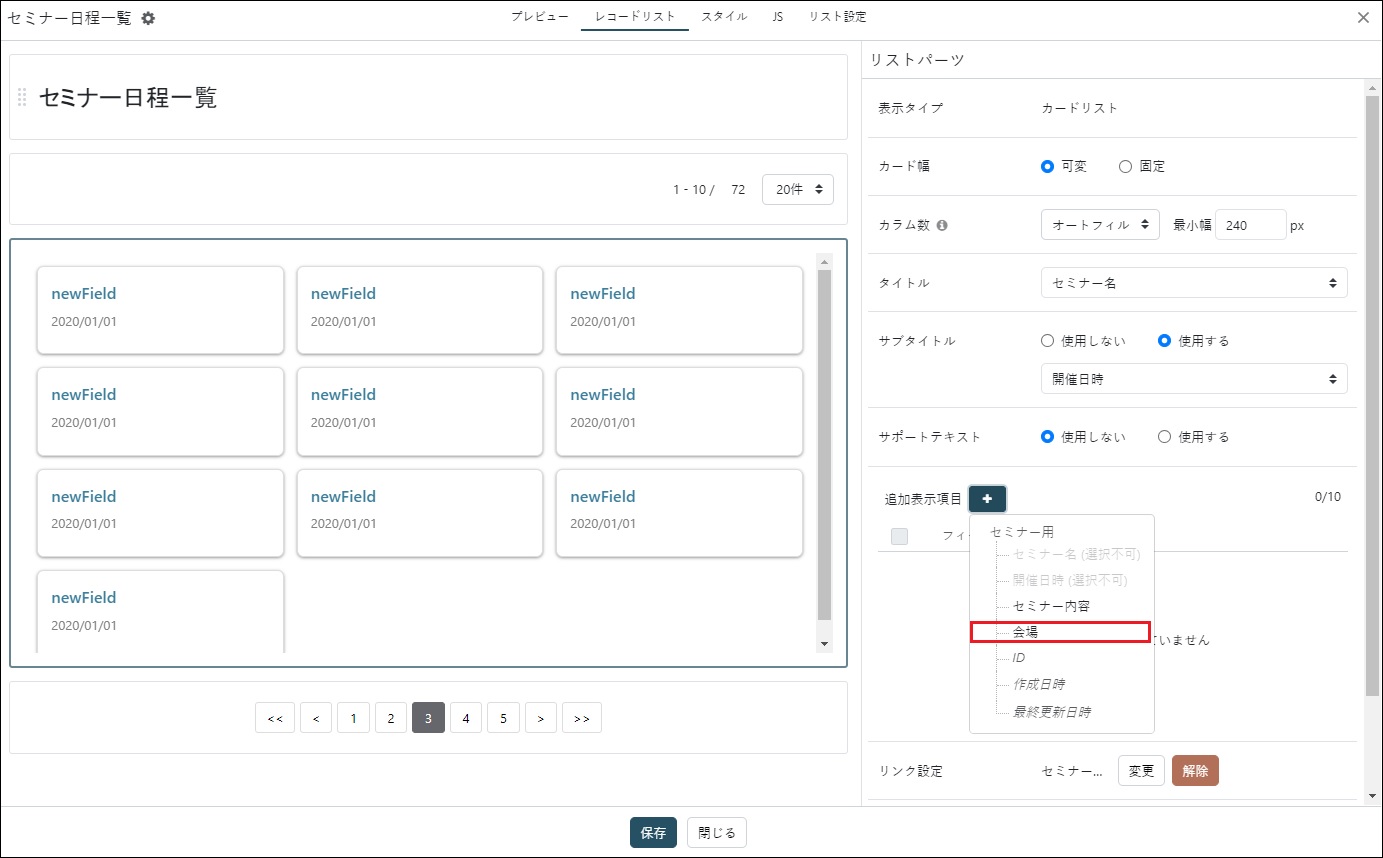
1.追加したいフィールドを選択
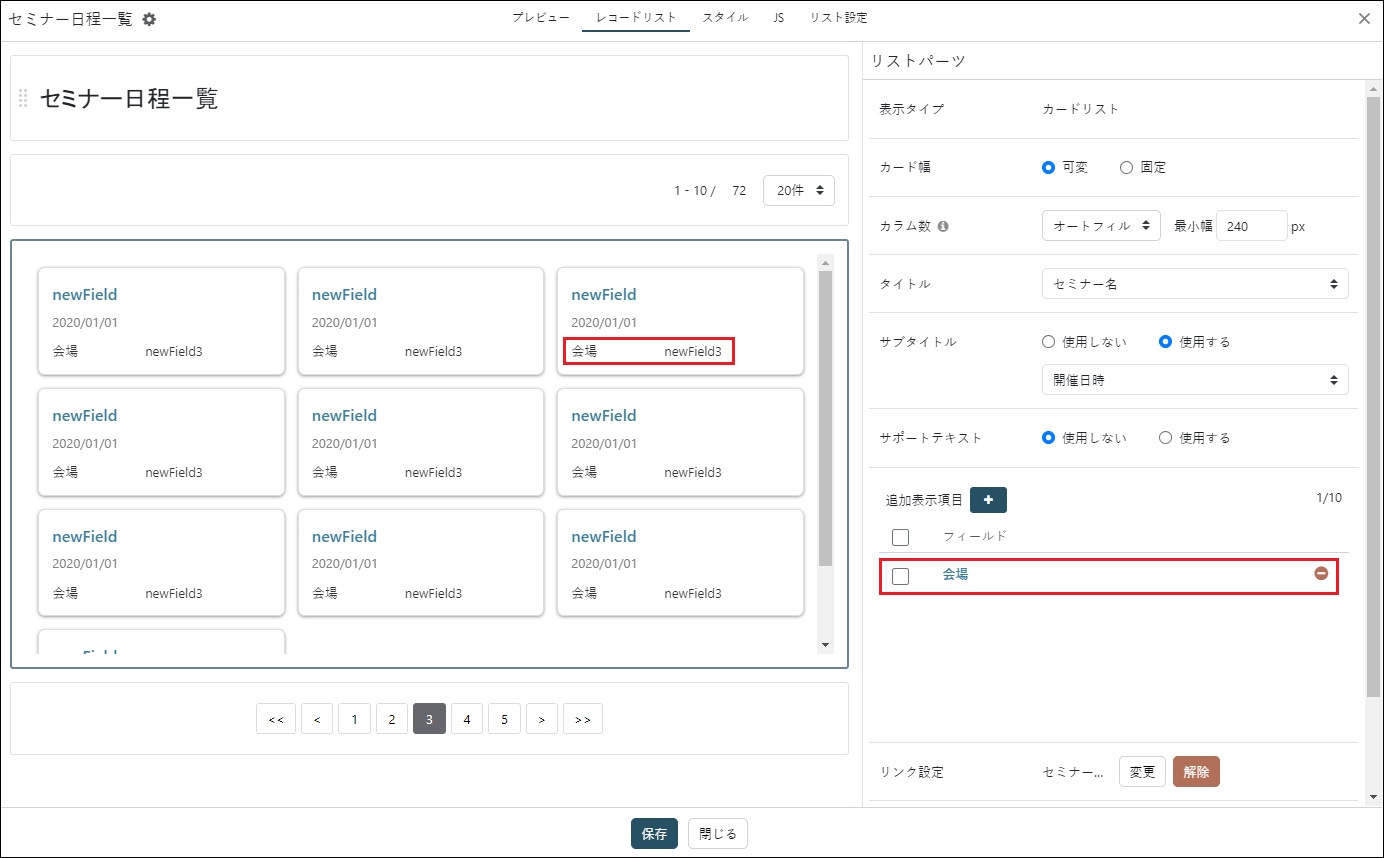
「レコードリスト」タブよりリストパーツ編集画面を開き、追加表示項目「+」ボタン から「会場」を選択します。

リストパーツに「会場」が追加されます。

2.保存
プレビューで画面を確認し、保存します。
保存後、レコードリストブロックを配置しているページのURLへアクセスし、配置したフィールドが表示されるかご確認ください。
サイト内ページリンク追加
※例では「会場」のリンク先に、新規の非認証ページ(引用レコードを自DBレコード)+レコードアイテムブロックを追加する手順を記載します。
※リンク先ページを非認証ページ/認証ページとして追加する場合の挙動については、レコードリストブロックのソース設定をご参照ください。
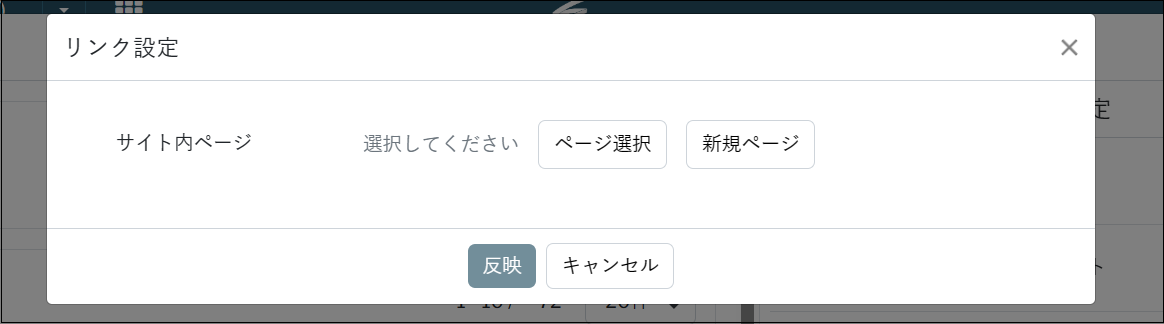
1.ページリンクを追加する
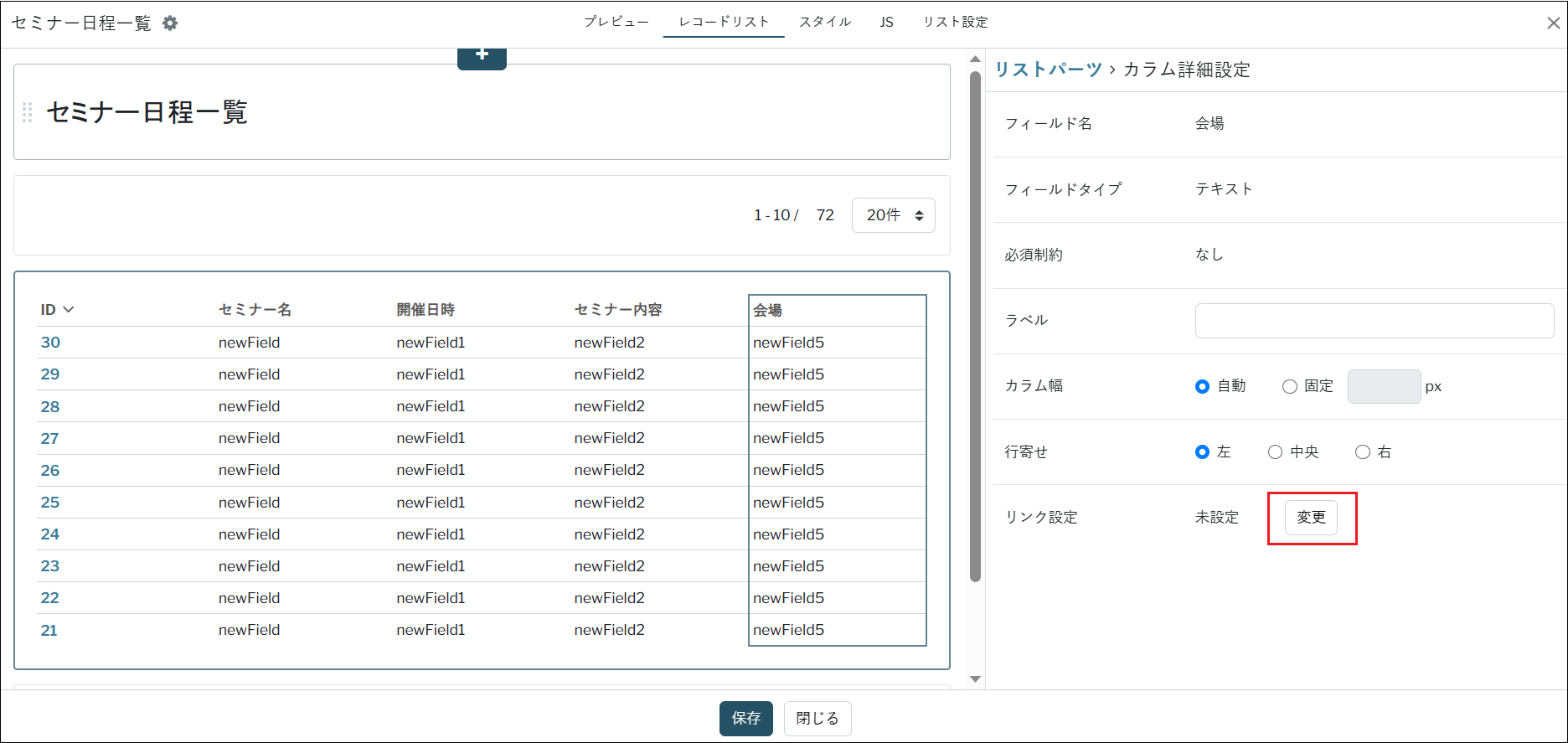
「レコードリスト」タブよりリストパーツ編集画面を開きます。
リストパーツから「会場」をクリック、またはリストパーツのカラム設定から「会場」をクリックしカラム詳細設定を開き、リンク設定の「変更」ボタンをクリックします。

「新規ページ」をクリックします。

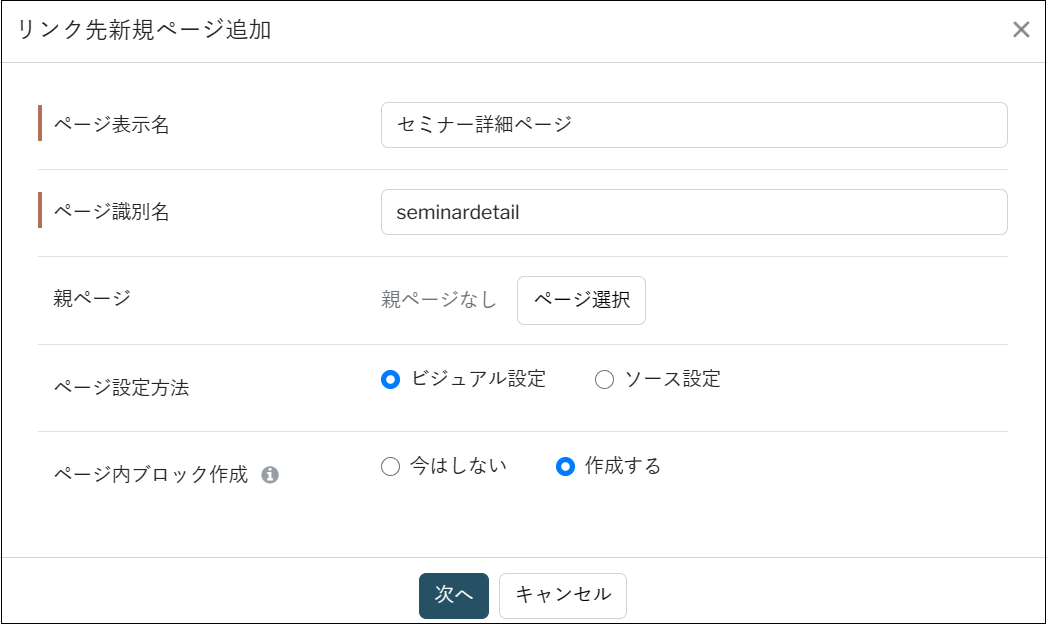
ページ表示名、ページ識別名を設定し、「次へ」ボタンをクリックします。

ブロック表示名、DBを設定し、「次へ」ボタンをクリックします。

レコードアイテムブロックで使用するフィールドを設定します。
「+」ボタンをクリック、追加するフィールドを選択することで、レコードアイテム上に使用するフィールドを設定できます。

「反映」ボタンをクリックします。

リストパーツの「会場」にリンクが追加されます。

2.保存
プレビューで画面を確認し、保存します。
保存後、レコードリストブロックを配置しているページのURLへアクセスし、リンク先からページや配置したブロックが表示されるかご確認ください。
スタイル
ビジュアル設定での「スタイル」ではCSSを触ることなくブロックの見た目を変更できます。
また、切替ボタンを押下することで、シンプル設定とカスタマイズ設定の切替ができます。

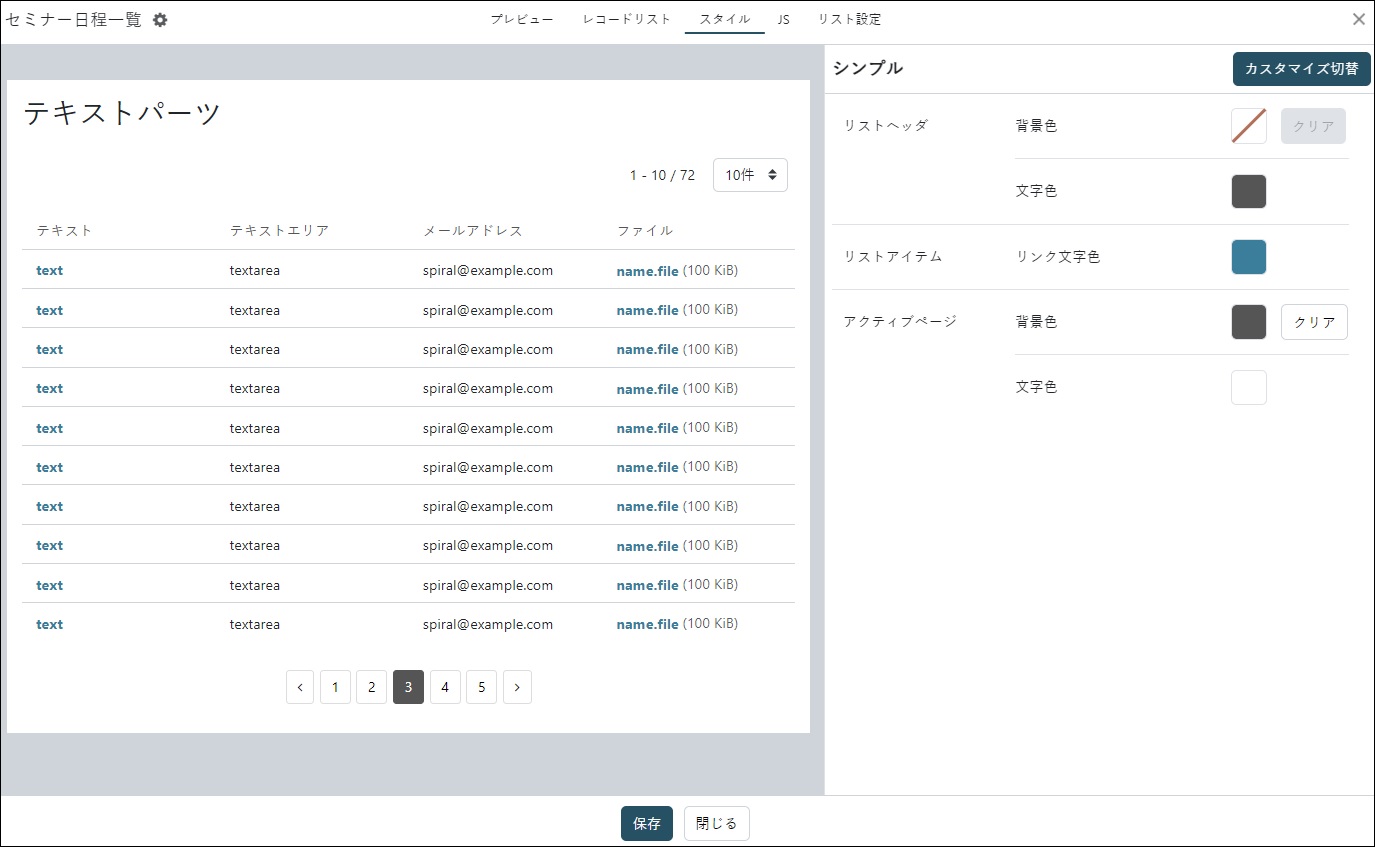
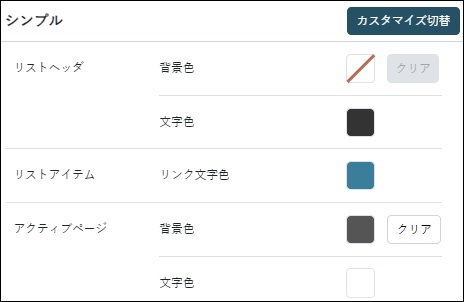
シンプル
少ないスタイルの指定で全体の統一感を設定します。
▼テーブル設定

▼カードリスト設定

| 項目名 | 設定可能なスタイル | 説明 |
|---|---|---|
| リストヘッダ(テーブル設定時のみ) |
|
レコードリストのヘッダ部分のデザインを編集できます |
| リストアイテム |
|
リストパーツ内のリンク設定のリンク色を編集できます |
| アクティブページ |
|
レコードリストのページナビゲーション部分のデザインを編集できます |
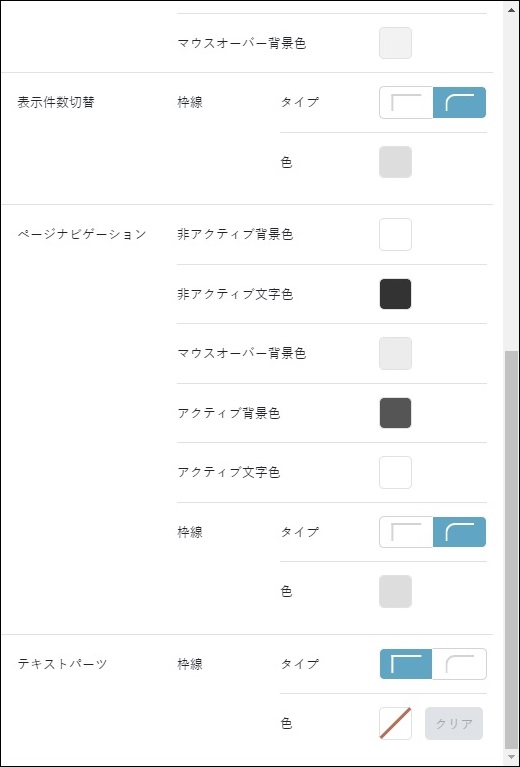
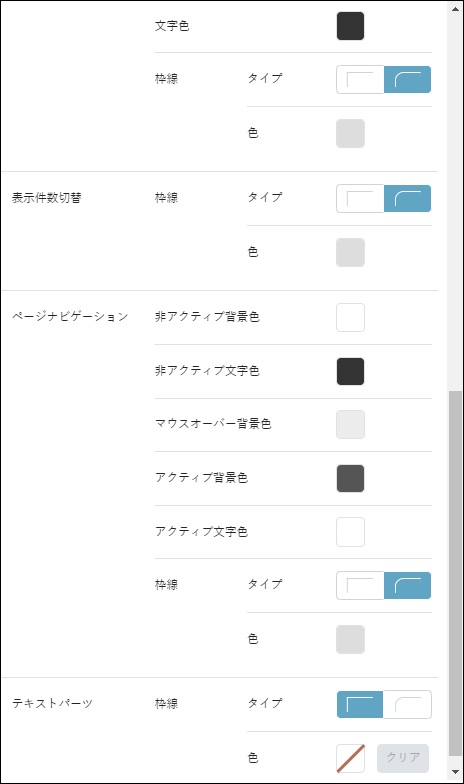
カスタマイズ
シンプルと比べてより細かくデザインを設定できます。
▼テーブル設定


▼カードリスト設定


|
項目名 |
設定可能なスタイル |
説明 |
|---|---|---|
|
全体 |
|
ページ全体の横幅/背景色/文字色/枠線を編集できます |
|
リストヘッダ(テーブル設定時のみ) |
|
レコードリストのヘッダ部分のデザインを編集できます |
|
リストアイテム |
|
リンク文字色に加え、背景色/文字色/枠線/影/マウスオーバー背景色を編集できます |
|
タイトル(カードリスト設定時のみ) |
|
タイトルの文字色を編集できます |
|
サブタイトル(カードリスト設定時のみ) |
|
サブタイトルの文字色を編集できます |
|
アクションボタン(カードリスト設定時のみ) |
|
詳細表示箇所の背景色/文字色/枠線タイプ/色を編集できます |
|
表示件数切替 |
|
表示件数切替箇所の枠線タイプ/枠色を編集できます |
|
ページナビゲーション |
|
画面下部に表示されているページナビゲーションの色/枠線を編集できます |
|
テキストパーツ |
|
ページタイトルに枠線を追加できます |
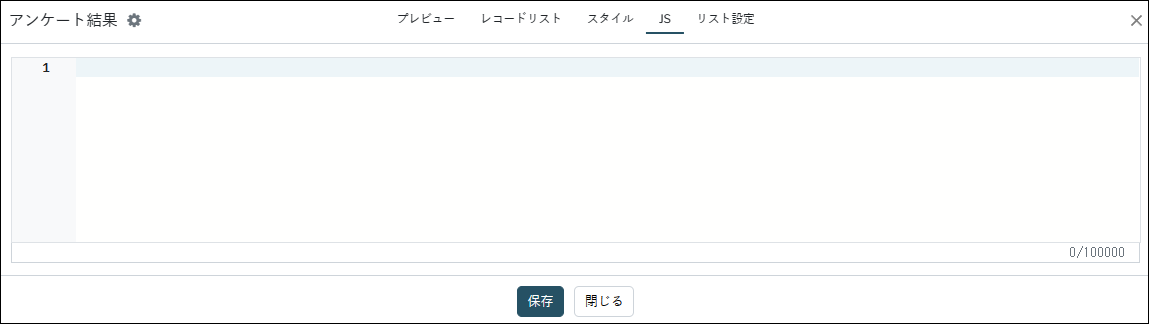
JS
設定したJavaScriptはレコードリストブロックのJavaScriptに適用されます。
設定したJavaScriptは「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれます。
詳細はこちらをご確認ください。

リスト設定
レコードのフィルタ表示やレコードの表示件数の初期件数の指定などを設定することができます。
詳しくはリスト設定をご参照ください。