
ブロック機能
機能概要
ブロックという要素を組み合わせることでコンテンツを作成できます。
1ページ内にはひとつ、あるいは複数のブロックを配置することができます。
ブロックの種類
| ブロックタイプ |
概要 |
|
レコードの登録、更新、削除を行うためのブロックです。 3タイプ(登録/更新/削除)のフォームブロックを作成できます。 |
|
| ログインフォームブロック |
認証エリアにログインするためのブロックです。 |
| パスワード再登録フォームブロック | パスワード再発行を行うためのブロックです。 |
| サイト上のページに、セミナーやニュース一覧といったDBのレコード情報をテーブル形式やカードリスト形式で公開できるブロックです。 | |
| レコードアイテムブロック | サイト上のページに、セミナーやニュースといったDB上の1レコードの詳細情報を公開できるブロックです。 |
|
入力するデータの値がDB内のレコード情報と一致した場合、メール本文中に有効期限のある認証パラメータ付きのURLが記載されているメールを送信するブロックです。 |
|
|
各ページで共通利用するヘッダーやフッターのコンテンツとして設定できるブロックです。 |
|
|
レコードリストブロック上に表示するレコードに対し、任意の条件で検索、 レコードを絞り込み表示することができるブロックです。 |
|
| PDF帳票ブロック |
DBの情報をPDF帳票テンプレートに出力してサイトに公開できる機能です。(別途オプション申し込みが必要です。) |
ページとブロックの関係
SPIRAL ver.2ではサイトの中にページを、ページの中にブロックを配置することができ、ブロックは複数のページに設置可能です。
そのため、同一ブロックを複数ページに配置したい場合は、ページそれぞれにブロックを作成することなく、ブロック管理もしくはページ側から当該ブロックを編集、削除した際は、設定している他のページ内の同一ブロックも当該編集や削除が適用されます。
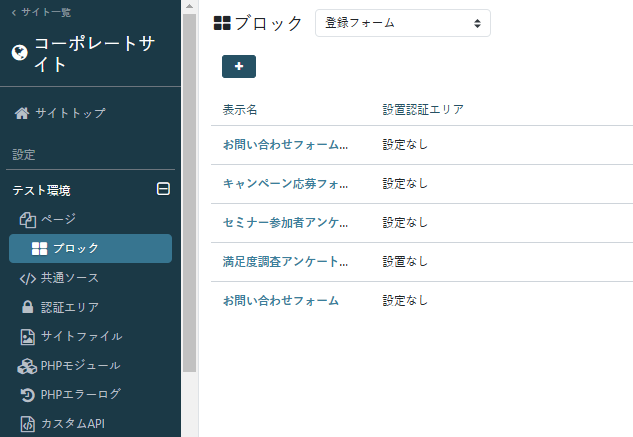
ブロック一覧
サイト一覧>テスト環境/本番環境の各ブロックメニューからご確認頂けます。
表示名をクリックすると各ブロックの詳細設定画面が表示されます。

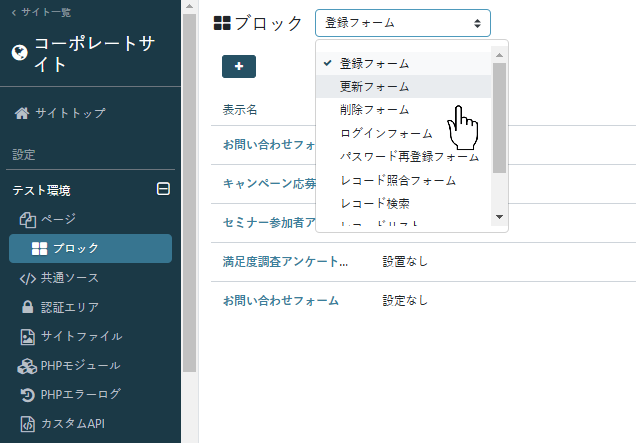
ブロックタイプを切り替える場合は、プルダウンから対象ブロックを選択してください。

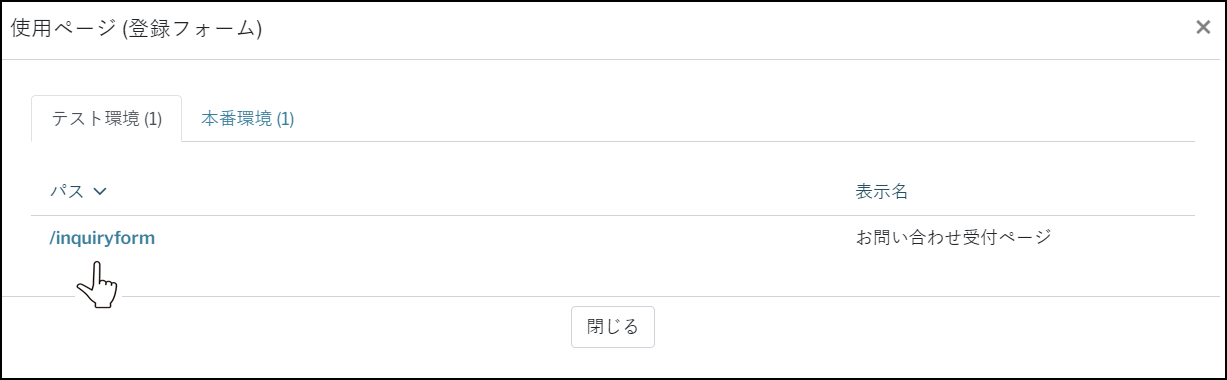
ブロック一覧の使用ページ「あり」をクリックすることでどのページに配置しているか確認できます。

テスト環境/本番環境ごとにブロックを使用しているページのパス名が一覧で表示されます。
パス名をクリックすると、該当ページのページ詳細画面へ画面遷移します。
※いずれかの環境のページにブロックを配置している場合、ブロックは削除することはできません。
ページからブロックを除外してから該当ブロックを削除してください。

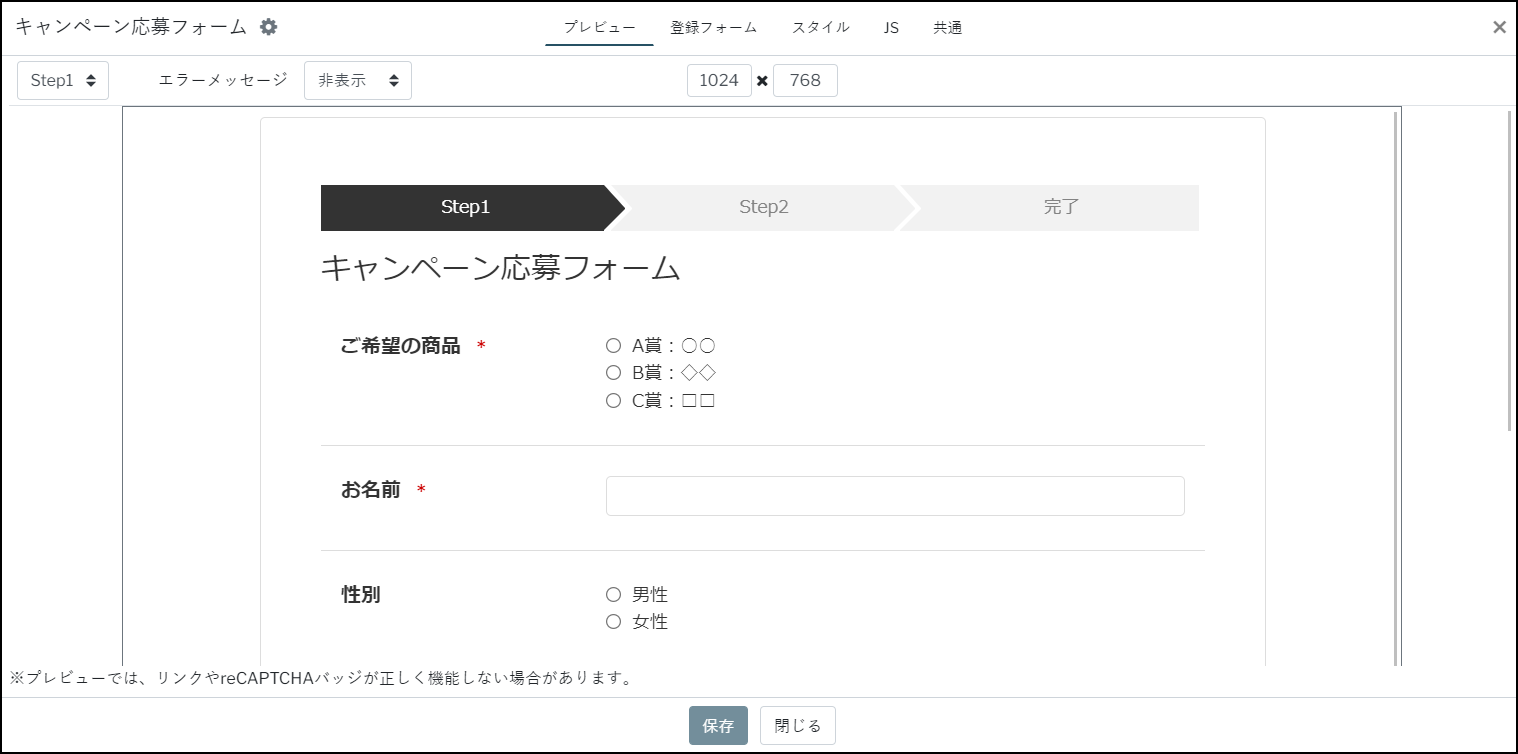
ブロック詳細設定
プレビュー
保存前にブラウザ画面での表示をプレビューで確認できます。
プレビューを見ながら、各ブロックタブからカスタマイズしていきます。

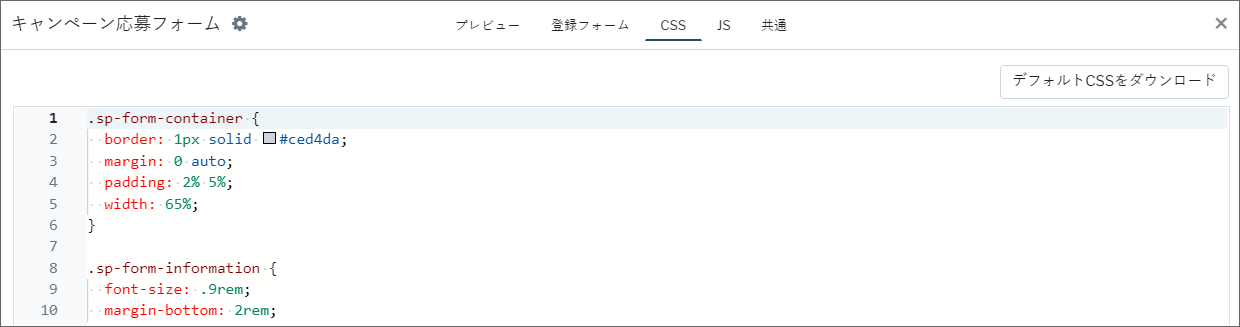
CSS(ソース設定)
こちらに記載したCSSは当ブロックがあるページにのみに適応されます。
「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれますので、
上記での指定と競合する場合にはこちらの内容が優先されます。
詳細はこちらをご確認ください。

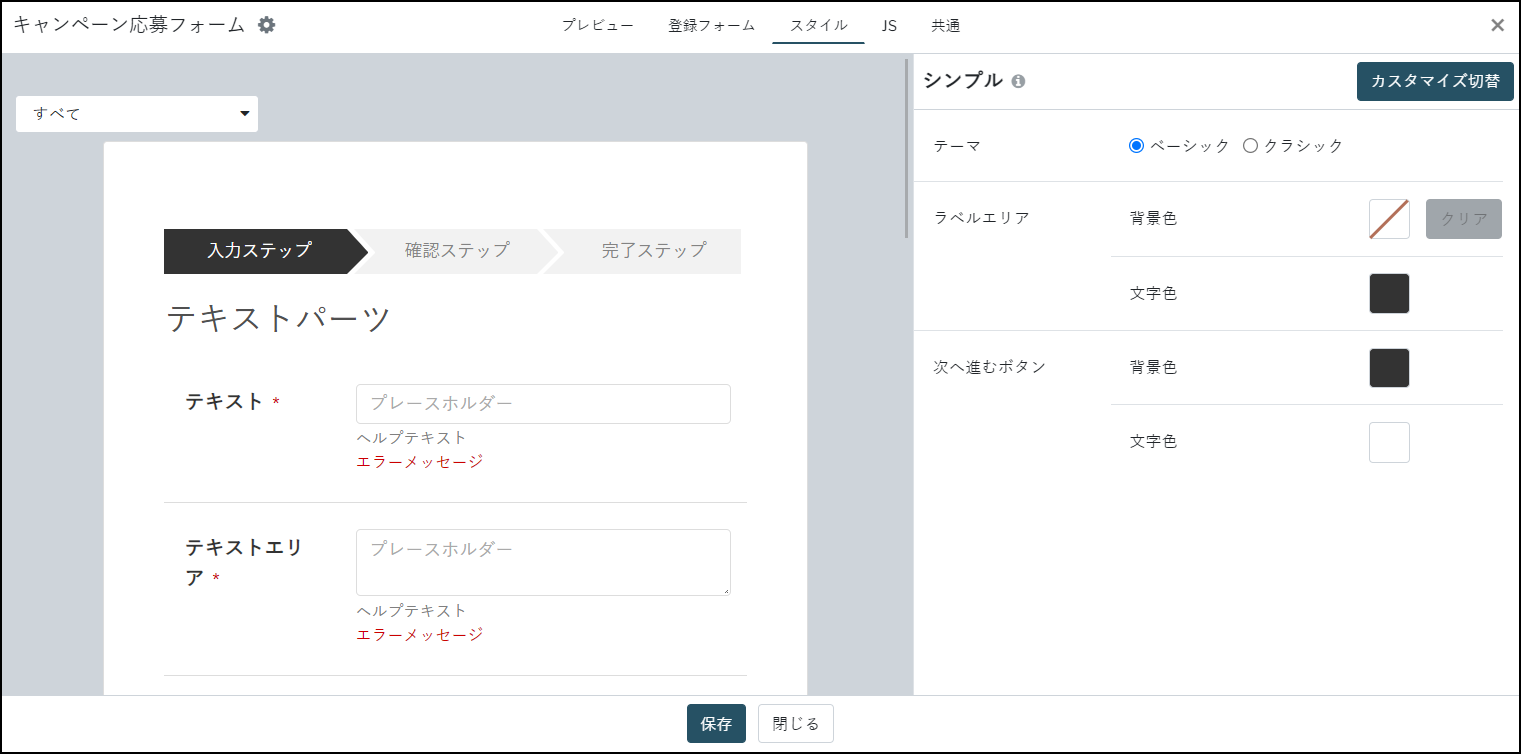
スタイル(ビジュアル設定)
ビジュアル設定での「スタイル」ではCSSを触ることなく見た目を変更できます。
右上の「カスタマイズ切替」が使用できる場合、さらに細かな設定ができます。
※登録フォームブロック、更新フォームブロック、フリーコンテンツのみスタイルを使用できます。

JS
こちらに記載したJavaScriptは各ブロックのみに適応されます。
「共通ソースCSS/JavaScript」「ページのCSS/JavaScript」より後に読み込まれますので、
上記での指定と競合する場合にはこちらの内容が優先されます。

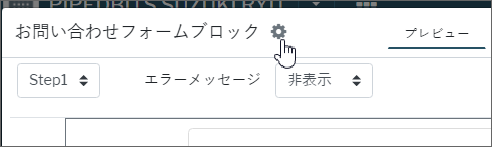
基本設定
フォームブロック名横の歯車アイコンから基本設定画面へ移動します。

表示名、識別名の変更及びブロックの削除ができます。

